Evening Everyone,
After weeks of work yet years of learning Three.js, I came up with a simple demo for my new studio (Lotech Studios) to show of the abilities of WebGL Engine. This of course utilizes Three.js as its base and that is why I feel like I should show it off here.
A Short Description
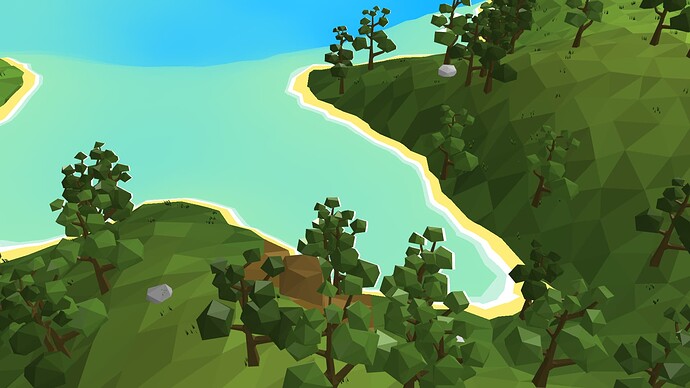
The low-poly art style has become my signature way of creating environments in 3D spaces. This demo, as of right now, includes randomly generated (chunk based) terrain with 9 modular biomes. Some biomes have trees specific to them and the leaves of those trees sway in the wind (using shaders of course). There is grass which sways with the wind as well which was based off of the InstancedMesh Grass examples I have seen in the forums. The trees and grass are all instanced meshes and are built as as classes in the engine. The water is also based off a demo by Breezy that I have modified to be dynamic with the terrain values and shaders. Here is some images below:
To view the demo, which takes a little to load based upon your hardware, you can click the link below:
Lotech Studios Low-Poly Nature Demo