For the procedurally generated skeleton figure Pino - a procedurally generated and moved skeleton figure I created a self-defined geometry. With it, all body parts are generated and connected to the bones. Thereby I concentrated on the most necessary things.
From the completion of this approach the Multi Form Geometry was created.
It has some similarities but also clear differences to my Addon. Produces almost infinite many time-varying geometries with functions. It is much clearer in the definition, but some possibilities are missing. For example, no real 3D space curve can be generated. The center line only leads to a shear per height segment. See also How to animate curved arrows in threejs? - #3 by hofk . A torus knot can only be created flat.
In contrast to the addon there is a separate static and dynamic variant. The two functions are line by line comparable. One can choose the appropriate variant.
The geometries created with the static variant can be linked. One receives a single geometry. Each part geometry can be assigned its own material, i.e. MultiMaterial support during the formation of the mesh.
In the Collection of examples from discourse.threejs.org , try it out: MultiFormGeometry
On GitHub: threejsResources/MultiFormGeometry at master · hofk/threejsResources · GitHub
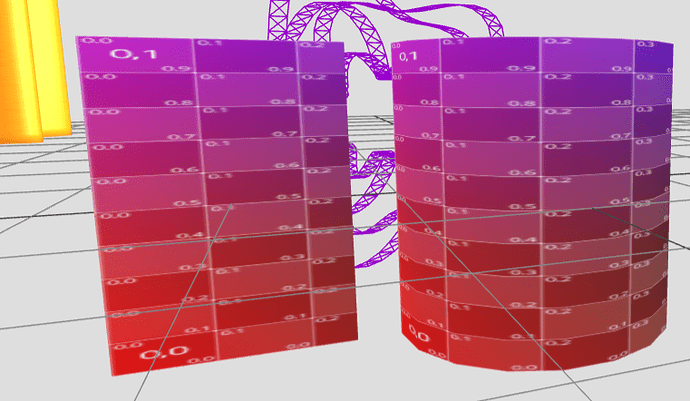
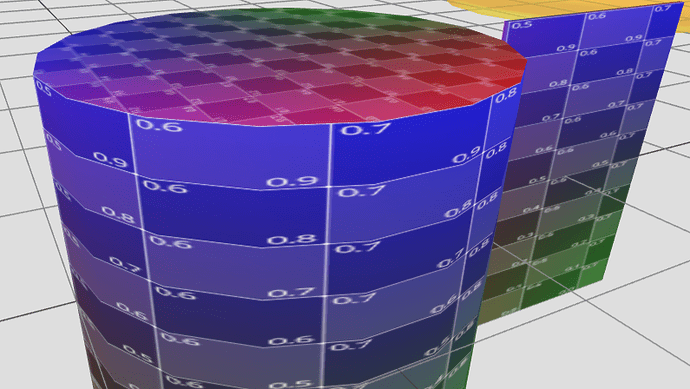
The parameters, all optional
function multiFormGeometryStatic( p ) {
// p = { radius, height, withBottom, withTop, translateX, translateY, translateZ,
// scaleX, scaleY, scaleZ, shearX, shearZ, radialSegments, heightSegments, centerline, outline, torsion, rotateX, rotateY, rotateZ }
Bugfix
bottom and top y … 0 → j
and outline for test
see bugfix bottom and top ( y ... 0 -> j · hofk/threejsResources@dc57096 · GitHub