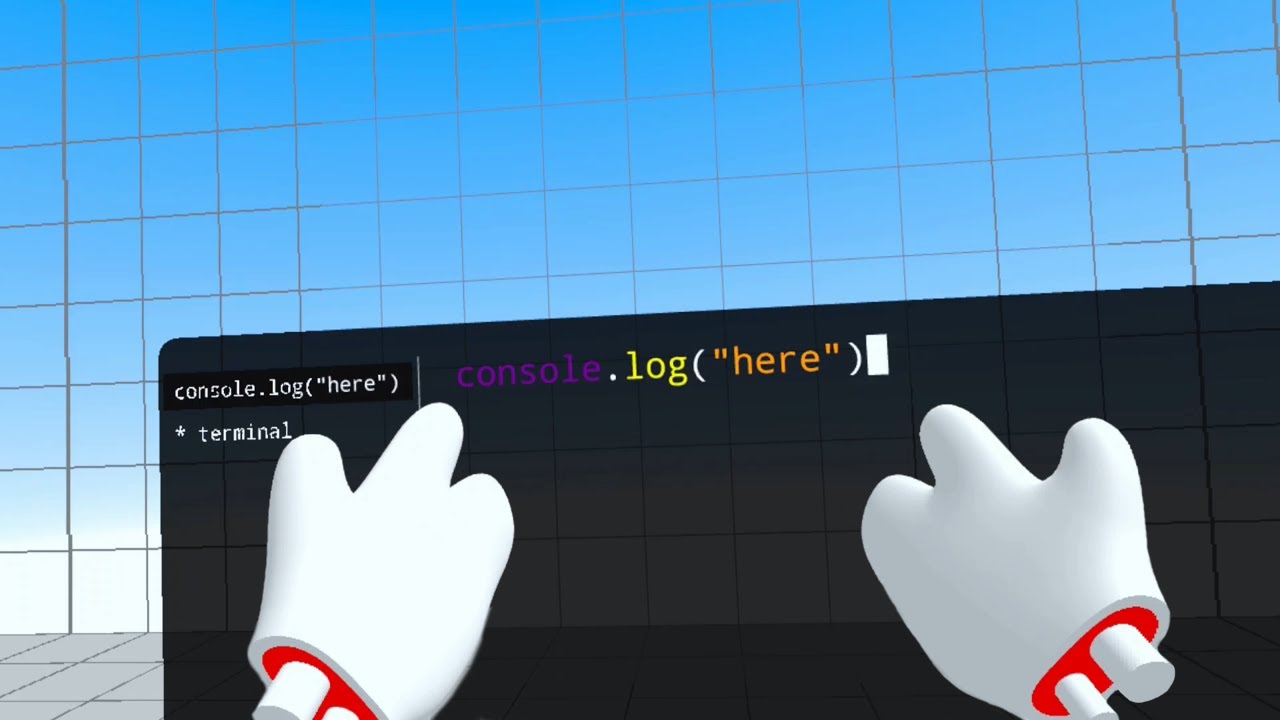
Do any of you use three.js for VR? I was sick and tired of taking my headset off and putting it back on a million times a day so I wrote a little VR editor that lets me edit code inside VR but using my pc keyboard and mouse. I thought it might be useful for others as well. It hot reloads so if you write code to create a cube, it appears in front of you immediately and you can grab it with the headset controllers, etc. It’s open source and available here:
And if you want to see me use it and make a lot of mistakes along the way take a look at the video:
4 Likes
This is very promising.
How do you use the physical keyboard and the headset at the same time? I mean, if you want to see the keyboard, how do you do it without taking off the headset? The pass-through mode of my Oculus 2 shows very lo-quality b/w image…
Thanks. Well in my case I can type without looking so I don’t have to take the headset off, even after I have been using the controllers for a bit, I can find my place back on the keyboard without looking. But I had an idea to solve this problem you are talking about and it doesn’t involve passthrough: I was just going to draw a virtual keyboard that matches the real one. Just a semi transparent rectangle with the keys. Not sure if it will work, we’ll see.
1 Like
This looks so much better than my method of putting black tape over my headset’s proximity detector and just holding it up like binoculars after I wait for my app to reload every time I make a change, usually to only discover I didn’t do something quite right. I actually haven’t worked on VR for quite a while, in large part because of how tedious it was. Look forward to hopefully trying this out before too long. Thank you 
1 Like
Black tape? Lol, well no one can’t say you aren’t resourceful, but yeah, the way we usually have to do things is a bit painful. If you try it out, let me know if you have any issues with it.