Hello, I’m a sophomore. I’ve seen other people’s recommendation on other websites. I’d like to ask you about it three.js1 Two questions
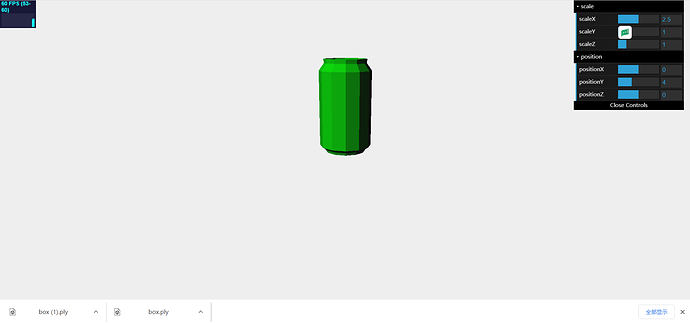
The size and position of the imported obj model can be adjusted three.js I’ve tried for two weeks, but I don’t know how to implement this function
If you know, please don’t hesitate to give me advice
Please share your current code as a live example or GitHub repo.
My GitHub address is GitHub - WZUchen/three.js at WZUchen-how-to-solve
You can view the zian.html See why
Hope to get your advice
Unfortunately, your app is broken when I host it on a local server. The paths to JS files are wrong, the library files are outdated (you are using r69) and the app code itself has a lot of issues.
I suggest you start completely fresh with studying a few three.js and JavaScript tutorials and then use the following example as a starter template: three.js webgl - loaders - OBJ loader
If you’re new, check out beginner examples.
see
BeginnerExample // … step 03: load 3D models -
Also read the things at the bottom of the page.

Enjoy ![]()
Thank you very much for your advice. As a beginner, I am very happy to get your advice
Thank you very much. As a beginner, I will listen to your advice carefully