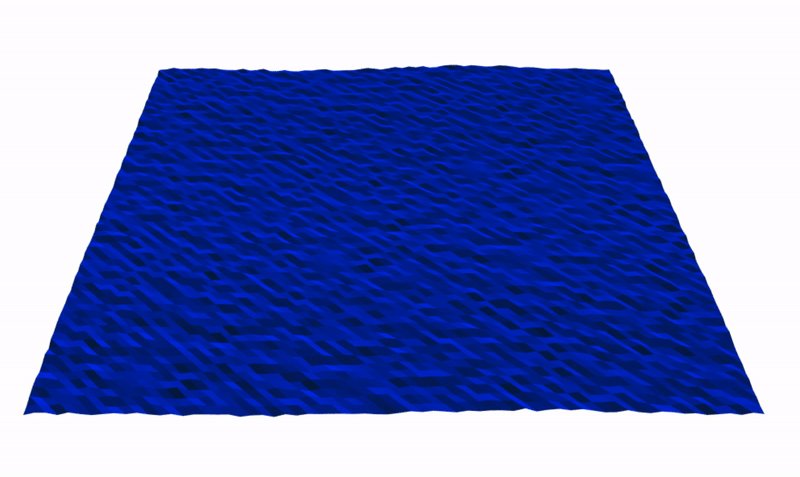
I am trying to create Low-Poly style water just like this for my game using Three.js and WebGL. I took this image from an example that uses Elm. I don’t use Elm, but I want to do the same thing in Three.js. I also want to have the vertices manipulated using a WebGL Shader so this way the GPU is handling the water.
PS: I would also love if someone could show me how to add Reflection to the water as well!