DM222
July 9, 2024, 4:18pm
1
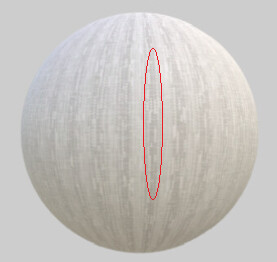
I have a problem. When I use the same code to load the same image as a map, Chrome will display moiré, but Chrome Dual-core browser will not display moiré. I don’t know how to solve the moiré problem in Chrome.
renderer = new THREE.WebGLRenderer({
…
About Chrome: Version 126.0.6478.127 (Official Build) (64-bit)
About ChromeCore:
Original image:
I want to confirm again, is this vertical stripe on chrome a moiré pattern?
have you tried playing with the min and mag mip filter values for the texture? you can give this a try to see if it solves…
map.minFilter = THREE.LinearFilter
What the heck is “dual core browser”… It sounds like malware.
Can you share your sphere example in a glitch or codepen?
DM222
July 11, 2024, 1:23am
4
This is the download address of “双核浏览器”: https://browser.cqttech.com/ , it’s not malware.
My code is just like what is described in the problem description. I just use composer to generate a texture without any other special processing.
DM222
July 11, 2024, 1:25am
5
I tried it, but it didn’t solve the problem
Sometimes effects like this are caused by a mis-match of renderer and composer width/height with actual dom width/height.
Is your renderer a full window renderer, and in your window resize handler, are you calling renderer.setSize, and also composer.setSize ?