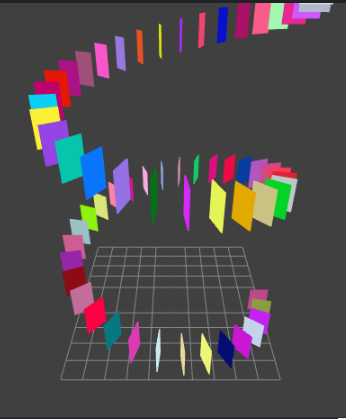
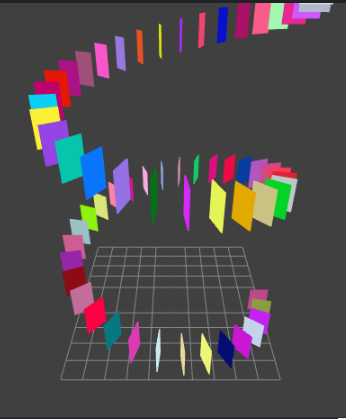
Hey, I wanted to create a spiral effect with my divs which contain links and photos. The spiral should look like this: 
from now on, I just have this, i am really new and hope you guys can help me
https://jsfiddle.net/hn1fc790/
Hey, I wanted to create a spiral effect with my divs which contain links and photos. The spiral should look like this: 
from now on, I just have this, i am really new and hope you guys can help me
https://jsfiddle.net/hn1fc790/
You can find a spiral there, but without CSS3D:
picture coil

For CSS3D see these examples from the
see also How to set the options correctly in the select element? (CSS3DObject)
The official example css3d_periodictable has a similar transformation preset HELIX. I suggest you use the respective code as a basis for your own project: