I extended the material color of my mesh to map the color according to its heightmap, as seen here:
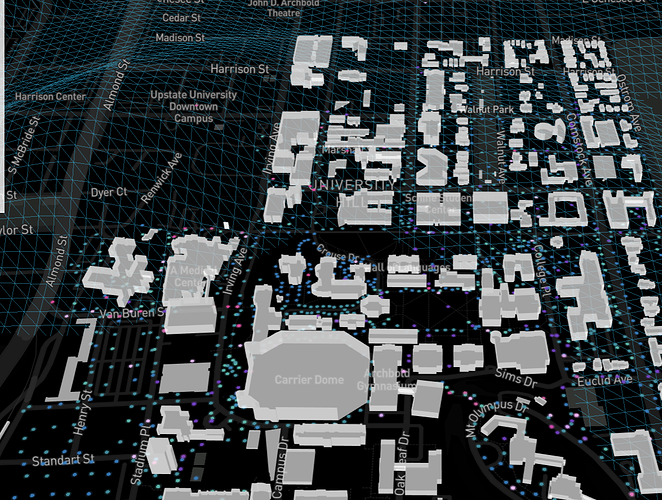
The problem I am having, is getting the mesh to clip smoothly like it used to and have it be smooth as well:
(Notice how the mesh used to be: http://syracusesafelight.herokuapp.com/ - In order to see it click the “Hide/Show Crime Level” button in the right hand side. )
It seems like the jagedness may be because of : “THREE.WebGLRenderer: image is not power of two (1560x969)”. How can I regenerate the texture as a power of two? Say 1024x512 resolution. Is there a way for three.js to resize automatically, yet accurately?
This is the dismap image: