Hello, I am working on a photorealistic animation project, and I need help!!
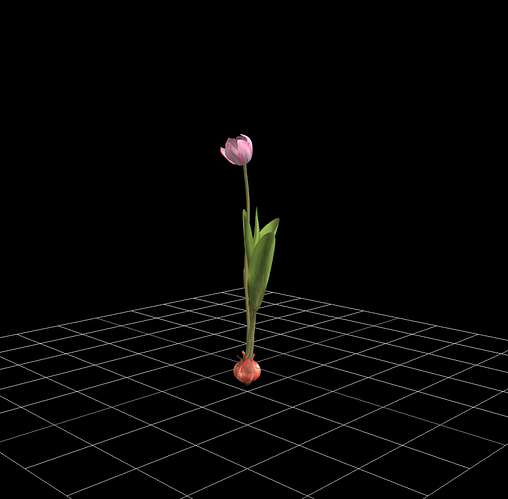
I need to turn this animation of game asset looking Tulip growing and withering, into the most gorgeous, epic, awesome, and photorealistic webgl animation ever made! Aim for perfect and fail with great kind of mentality.
This is mesh, animation, and pre-textured gltf model is from blender. And now that it is in three.js I need to push the limits.
Can anyone please direct me to the key components for maximizing the WOW factor of this, starting with a rendering reference? I’ve heard of something called sunflower thats been discontinued that was supposed to help with these. Is there another “renderer” you can literally import for better graphics?
Any direction and help would be greatly appreciated. I hope to report back after diving deep into whats possible, pushing the limits of webgl rendering for photorealism. Thanks!