Hey Community,
i am trying to build an audio visualizer and i am a bit stuck ![]()
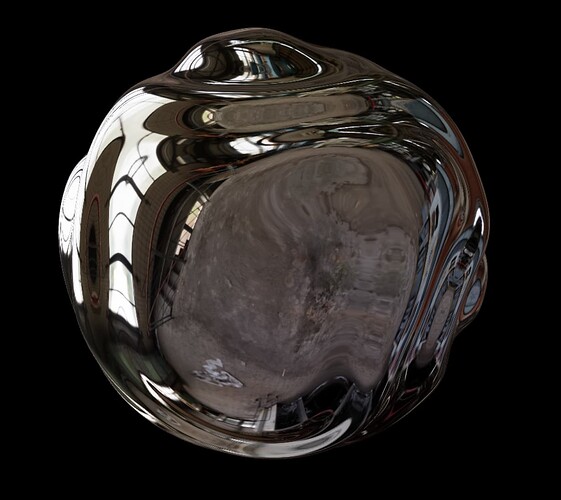
Basically i want to have a metallic/chrome sphere that react to the audio file.
I
Here is a good reference for the look i am trying to achive:
So far i have managed to create a sphere mesh that reacts to the audio. It currently looks like this:
Now the problem: I cannot figure out how to make this sphere chrome looking. I found the metallness property in the MeshStandardMaterial object but currently i am using the Shader material in order to change the spheres size and form.
Here is my code:
<script lang="ts">
import { onMount } from 'svelte';
import * as THREE from 'three';
let renderer, scene, camera, mesh, sound, analyser;
let uniforms; // Declare uniforms as a global variable
let audioContext;
let isAudioPlaying = false; // Flag to check if audio is playing
onMount(() => {
renderer = new THREE.WebGLRenderer({ antialias: true });
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, -2, 14);
camera.lookAt(0, 0, 0);
uniforms = {
u_time: { type: 'f', value: 0.0 },
u_frequency: { type: 'f', value: 0.0 }
};
const vertexShader = `
uniform float u_time;
uniform float u_frequency;
vec3 mod289(vec3 x) { return x - floor(x * (1.0 / 289.0)) * 289.0; }
vec4 mod289(vec4 x) { return x - floor(x * (1.0 / 289.0)) * 289.0; }
vec4 permute(vec4 x) { return mod289(((x*34.0)+10.0)*x); }
vec4 taylorInvSqrt(vec4 r) { return 1.79284291400159 - 0.85373472095314 * r; }
vec3 fade(vec3 t) { return t*t*t*(t*(t*6.0-15.0)+10.0); }
// Classic Perlin noise, periodic variant
float pnoise(vec3 P, vec3 rep) {
vec3 Pi0 = mod(floor(P), rep); // Integer part, modulo period
vec3 Pi1 = mod(Pi0 + vec3(1.0), rep); // Integer part + 1, mod period
Pi0 = mod289(Pi0);
Pi1 = mod289(Pi1);
vec3 Pf0 = fract(P); // Fractional part for interpolation
vec3 Pf1 = Pf0 - vec3(1.0); // Fractional part - 1.0
vec4 ix = vec4(Pi0.x, Pi1.x, Pi0.x, Pi1.x);
vec4 iy = vec4(Pi0.yy, Pi1.yy);
vec4 iz0 = Pi0.zzzz;
vec4 iz1 = Pi1.zzzz;
vec4 ixy = permute(permute(ix) + iy);
vec4 ixy0 = permute(ixy + iz0);
vec4 ixy1 = permute(ixy + iz1);
vec4 gx0 = ixy0 * (1.0 / 7.0);
vec4 gy0 = fract(floor(gx0) * (1.0 / 7.0)) - 0.5;
gx0 = fract(gx0);
vec4 gz0 = vec4(0.5) - abs(gx0) - abs(gy0);
vec4 sz0 = step(gz0, vec4(0.0));
gx0 -= sz0 * (step(0.0, gx0) - 0.5);
gy0 -= sz0 * (step(0.0, gy0) - 0.5);
vec4 gx1 = ixy1 * (1.0 / 7.0);
vec4 gy1 = fract(floor(gx1) * (1.0 / 7.0)) - 0.5;
gx1 = fract(gx1);
vec4 gz1 = vec4(0.5) - abs(gx1) - abs(gy1);
vec4 sz1 = step(gz1, vec4(0.0));
gx1 -= sz1 * (step(0.0, gx1) - 0.5);
gy1 -= sz1 * (step(0.0, gy1) - 0.5);
vec3 g000 = vec3(gx0.x,gy0.x,gz0.x);
vec3 g100 = vec3(gx0.y,gy0.y,gz0.y);
vec3 g010 = vec3(gx0.z,gy0.z,gz0.z);
vec3 g110 = vec3(gx0.w,gy0.w,gz0.w);
vec3 g001 = vec3(gx1.x,gy1.x,gz1.x);
vec3 g101 = vec3(gx1.y,gy1.y,gz1.y);
vec3 g011 = vec3(gx1.z,gy1.z,gz1.z);
vec3 g111 = vec3(gx1.w,gy1.w,gz1.w);
vec4 norm0 = taylorInvSqrt(vec4(dot(g000, g000), dot(g010, g010), dot(g100, g100), dot(g110, g110)));
g000 *= norm0.x;
g010 *= norm0.y;
g100 *= norm0.z;
g110 *= norm0.w;
vec4 norm1 = taylorInvSqrt(vec4(dot(g001, g001), dot(g011, g011), dot(g101, g101), dot(g111, g111)));
g001 *= norm1.x;
g011 *= norm1.y;
g101 *= norm1.z;
g111 *= norm1.w;
float n000 = dot(g000, Pf0);
float n100 = dot(g100, vec3(Pf1.x, Pf0.yz));
float n010 = dot(g010, vec3(Pf0.x, Pf1.y, Pf0.z));
float n110 = dot(g110, vec3(Pf1.xy, Pf0.z));
float n001 = dot(g001, vec3(Pf0.xy, Pf1.z));
float n101 = dot(g101, vec3(Pf1.x, Pf0.y, Pf1.z));
float n011 = dot(g011, vec3(Pf0.x, Pf1.yz));
float n111 = dot(g111, Pf1);
vec3 fade_xyz = fade(Pf0);
vec4 n_z = mix(vec4(n000, n100, n010, n110), vec4(n001, n101, n011, n111), fade_xyz.z);
vec2 n_yz = mix(n_z.xy, n_z.zw, fade_xyz.y);
float n_xyz = mix(n_yz.x, n_yz.y, fade_xyz.x);
return 2.2 * n_xyz;
}
void main() {
float noise = 3.0 * pnoise(position + u_time, vec3(10.0));
float displacement = (u_frequency / 30.) * (noise / 10.);
vec3 newPosition = position + normal * displacement;
gl_Position = projectionMatrix * modelViewMatrix * vec4(newPosition, 1.0);
}
`;
const fragmentShader = `
void main() {
gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0);
}
`;
const mat = new THREE.ShaderMaterial({ uniforms, vertexShader, fragmentShader });
const geo = new THREE.IcosahedronGeometry(4, 30);
mesh = new THREE.Mesh(geo, mat);
scene.add(mesh);
mesh.material.wireframe = true;
const listener = new THREE.AudioListener();
camera.add(listener);
sound = new THREE.Audio(listener);
audioContext = listener.context;
const audioLoader = new THREE.AudioLoader();
audioLoader.load('/src/lib/assets/Beats.mp3', function (buffer) {
sound.setBuffer(buffer);
});
analyser = new THREE.AudioAnalyser(sound, 32);
let mouseX = 0;
let mouseY = 0;
document.addEventListener('mousemove', function (e) {
let windowHalfX = window.innerWidth / 2;
let windowHalfY = window.innerHeight / 2;
mouseX = (e.clientX - windowHalfX) / 100;
mouseY = (e.clientY - windowHalfY) / 100;
});
const clock = new THREE.Clock();
function animate() {
if (isAudioPlaying) {
camera.position.x += (mouseX - camera.position.x) * 0.05;
camera.position.y += (-mouseY - camera.position.y) * 0.5;
camera.lookAt(scene.position);
uniforms.u_time.value = clock.getElapsedTime();
uniforms.u_frequency.value = analyser.getAverageFrequency();
}
renderer.render(scene, camera);
requestAnimationFrame(animate);
}
animate();
window.addEventListener('resize', function () {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
});
// Function to start audio and animation
function startAudio() {
audioContext.resume().then(() => {
sound.play();
isAudioPlaying = true;
});
}
// Attach the startAudio function to a button click event
document.getElementById('startButton').addEventListener('click', startAudio);
});
</script>
<div>
<button id="startButton">Start Audio</button>
</div>
<style>
body {
margin: 0;
}
canvas {
width: 100%;
height: 100%;
}
</style>
Thanks for any tipps and advice in advance ![]()
BTW here is the link to the chrome blob example. I discovered this awesome website that allows you to create and modify blobs directly in the browser, For anyone who doesnt know it already, check it out, it is really cool: