Hello,
I’m working on a scene using react three fiber and no matter what I try I can’t get the colors similar to the ones I can get in Blender - they just look too vibrant. I’ve tried setting and unsetting the tonemapping in both R3F and Blender and nothing is working.
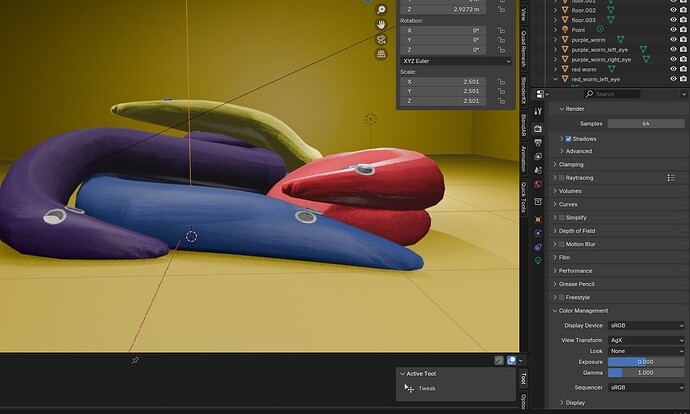
Here’s what I’m trying to achieve and my color management settings in blender:
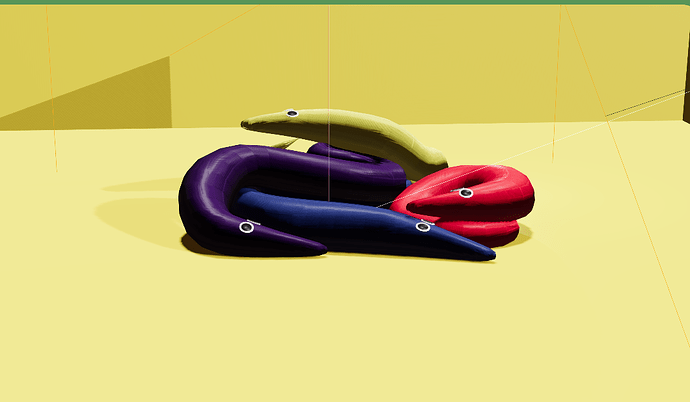
And here is what my scene looks like in R3F:
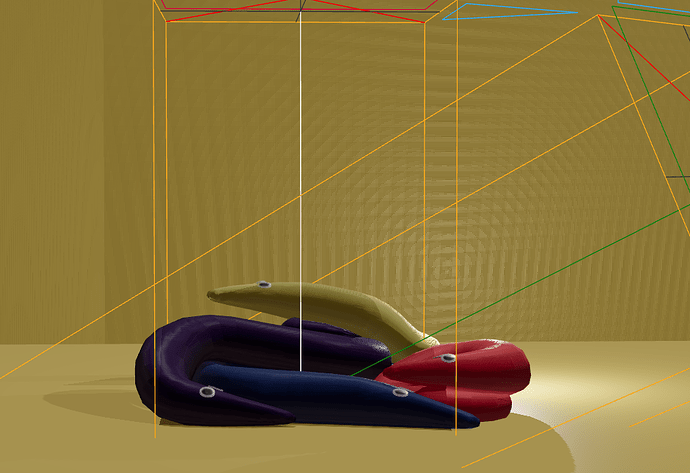
Here is how the scene is set up:
function DirectionalLightWithHelper() {
const light = useRef();
useHelper(light, DirectionalLightHelper, 1, 'crimson');
const shadow = useRef();
useHelper(shadow, CameraHelper);
return (
<directionalLight
ref={light}
intensity={5}
position={[0, 10, 0]}
rotation={[-Math.PI / 2, 0, 0]}
castShadow
>
<orthographicCamera
attach='shadow-camera'
ref={shadow}
args={[-2.5, 2.5, 2.5, -2.5]}
/>
</directionalLight>
);
}
function DirectionalLightAndHelper() {
const light = useRef();
useHelper(light, DirectionalLightHelper, 1, 'green');
const shadow = useRef();
useHelper(shadow, CameraHelper);
return (
<directionalLight
ref={light}
intensity={5}
position={[2.37, 1.68, -2.62]}
rotation={[-71.77, -0.08, -35.33]}
castShadow
>
<orthographicCamera
attach='shadow-camera'
ref={shadow}
args={[-2.5, 2.5, 2.5, -2.5]}
/>
</directionalLight>
);
}
const About = () => {
return (
<section className={"section-bg"}>
<div className={"BgContainer"}>
<div className={"w-full h-full absolute inset-0 p-6"}>
<Canvas className={"w-full h-full rounded-[50px]"} shadows>
<Environment
files="/textures/SUBWAY_Q_TRAIN.exr"
environmentIntensity={.2}
/>
<OrbitControls />
{/*camera*/}
<PerspectiveCamera
makeDefault={true}
far={1000}
near={0.1}
fov={20.968}
position={[7.569, 1.329, -1.365]}
rotation={[-2.736, 1.419, 2.714]}
/>
{/*lights*/}
<pointLight
intensity={1}
decay={2}
position={[-1.277, 0.618, -1.638]}
rotation={[-Math.PI / 2, 0, 0]}
castShadow = {true}
/>
{/*<directionalLight
intensity={5}
position={[0, 2.93, 0]}
castShadow={true}
/>*/}
<DirectionalLightWithHelper />
{/*<directionalLight
intensity={5}
position={[2.37, 2.62, 1.68]}
rotation={[-71.77, -0.08, -35.33]}
castShadow={true}
/>*/}
<DirectionalLightAndHelper />
<Wormpile />
</Canvas>