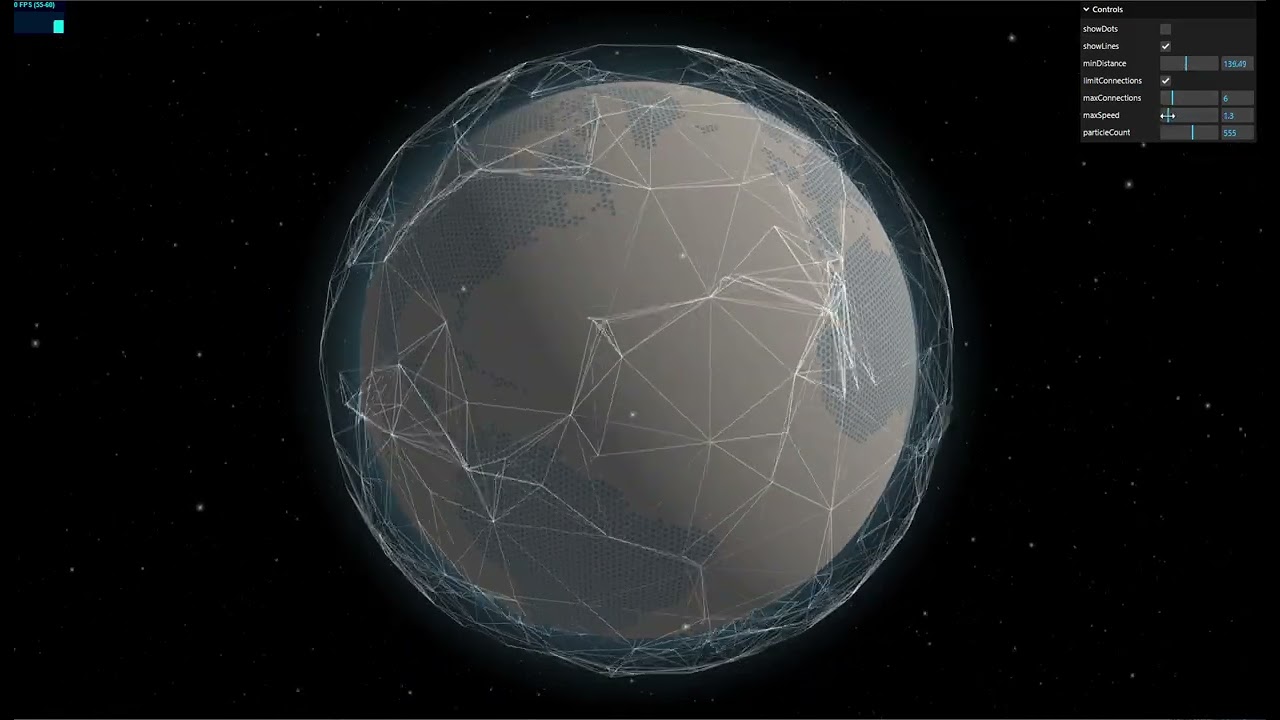
Does anyone have experience how to make the atmosphere around the globe to look like neural network?
Honestly, I do not know how a neural network looks like. However, you might make the lines more brighter, so they stand out. For atmospheric effect, what about some slight bloom effect around the lines?
The country mapping on the globe is rather confusing. The most notable part of Italy is missing. France is misplaced, Algeria – too.
Looks like pretty much this way: three.js examples
But it should be a ball that is hollow
The question is concretely formulated about neural network
As a starting point. I hope you’ll figure out how to make the sphere hollow.
Do you want it something like this?

I used the official example @prisoner849 shared, normalised the points and then multiplied them by 500
Wow! This is so cool, i think that is very close to what i need. Please share source code
Same source code you sent?
Yeah, with some minor modifications.
- Points initially set in the hollow sphere formation.
- Added another check, if point’s position length is less than the minimal radius of the hollow sphere, then reflect point’s velocity relatively to the negated
v3.
Can you please change codepen to looks like image you sent?
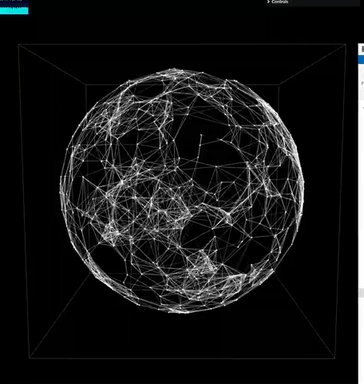
that’s awesome, i had a play for a bit and managed to get something similar, it was tricky to work out a way to limit point clumping at the poles and on the surface. ![]()

Can you please post source code?
Could you please try something yourself?
You’ve been provided with several options and enough information to reproduce them.
The purpose of communities is to share knowledge. Everything is on a voluntary basis. I asked for help because I don’t understand. the part where I change the cube to a ball is quite clear, the problems arise later. and here I see that two members are able to help me but they don’t want to help me. “look what we know and you don’t”.
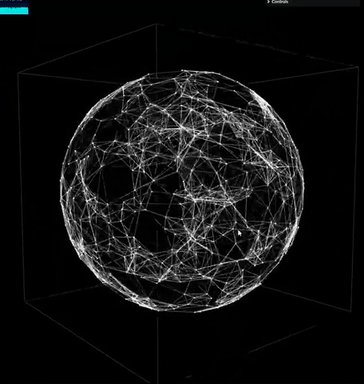
“and here is the description of how we made it” ![]()
If distance from one point to other small, then add line, if not then without line.
Or distance is like line alpha intensity.
https://threejs.org/examples/?q=draw#webgl_buffergeometry_drawrange
Sorry yes I did forget to annotate my video to be fair, I think we’ve each got a slightly different approach but ended up achieving the same thing with slight nuances in detail.
In the first loop where a random number is given to the initial position of each particle I instead changed the x y z to a Vector3 set from spherical coords with a random acos for phi and a random * 2 * PI for theta.
In the second loop I used some new values I assigned to particlesData namely position, direction, tangent, speed.
Direction copies position, tangent is a cross vector of direction and velocity, add tangent to position and clamp length position y to the radius. This position vector is then assigned to particlePositions [0] [1] [2] respectively…
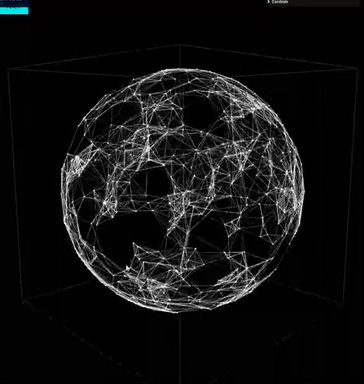
It took a lot of trial and error, i was trying to update theta and phi In the animation loop to begin with which resulted in too many points crossing the poles at the same time, there are definitely more ways to bake a cake than ruin a diet with this ![]()
![]()