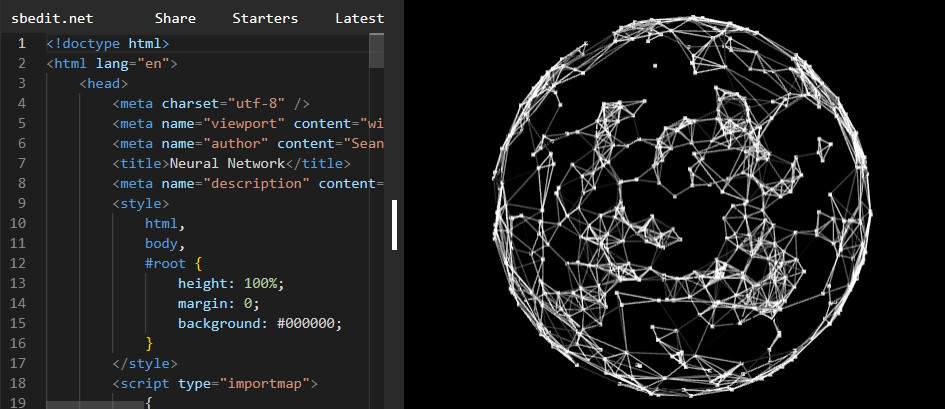
Here is some source code written in R3F : Neural Network

Download: dist_24.zip (249.7 KB)
Really simple and elegant solution ![]()
Thank you so much! But I do not know Threejs Fiber, i am still learnign
Thank you so much!!! Now I understand everything!!
Particles often meets at top and bottom of sphere.

@seanwasere does not have that problem
yes, you can see in @seanwasere’s example he implements it differently…
in the original creation of the positions
for (let i = 0; i < maxParticleCount; i++) {
const x = Math.random() * r - r / 2
const y = Math.random() * r - r / 2
const z = Math.random() * r - r / 2
particlePositions[i * 3] = x
particlePositions[i * 3 + 1] = y
particlePositions[i * 3 + 2] = z
const v = new Vector3(-1 + Math.random() * 2, -1 + Math.random() * 2, -1 + Math.random() * 2)
particlesData.push({ velocity: v.normalize().divideScalar(50), numConnections: 0 })
}
and in the update…
for (let i = 0; i < particleCount; i++) {
const particleData = particlesData[i]
v.set(particlePositions[i * 3], particlePositions[i * 3 + 1], particlePositions[i * 3 + 2])
.add(particleData.velocity)
.normalize()
.multiplyScalar(10)
particlePositions[i * 3] = v.x
particlePositions[i * 3 + 1] = v.y
particlePositions[i * 3 + 2] = v.z
This is what .setLength() does internally. But it’s a matter of taste, how to set vectors ![]()
I took the way, where each point has it’s own random axis, around which it rotates. So you can keep the same vector’s length, or change it with the sine function by time. ![]()
That’s really handy to know, thank you for the insight into this!
That’s also awesome, do you mean, similar to the dummy.matrix in an instanced mesh? I did try to add radius to gui but I think I encountered the same problem I think you’ve solved, the radius could only get smaller…
I also tried out three-globe in the linked video above so trying to get a sandbox together is trickier, trying to get an r3f demo to share
Hi, I was trying to get this effect to work based on your suggestions. I’m creating the positions this way
for ( let i = 0; i < maxParticleCount; i ++ ) {
const x = Math.random() * r - r / 2
const y = Math.random() * r - r / 2
const z = Math.random() * r - r / 2
particlePositions[i * 3] = x
particlePositions[i * 3 + 1] = y
particlePositions[i * 3 + 2] = z
const v = new THREE.Vector3()
particlesData.push({ velocity: v.normalize().randomDirection().divideScalar(2), numConnections: 0 })
}
and updating them like this
for ( let i = 0; i < particleCount; i ++ ) {
// get the particle
const particleData = particlesData[ i ];
const newV = v.set(particlePositions[i * 3], particlePositions[i * 3 + 1], particlePositions[i * 3 + 2]).clone()
newV.add(particleData.velocity).setLength(500)
particlePositions[i * 3] = newV.x
particlePositions[i * 3 + 1] = newV.y
particlePositions[i * 3 + 2] = newV.z
I can’t figure out why the particle speeds progressively decrease! Thanks in advance.