I have a problem. I want to get size of clicked polygon in my BoxBufferGeometry. I tried to find position of single vertices of clicked polygon of BufferGeometryBox then subtract the small value from the larger, it`s works, but only on three sides. Maybe because i have over 70 indexes in array, but my geometry faces have only 36. Thank you for your answer
if (intersect) {
var vA = new THREE.Vector3();
var vB = new THREE.Vector3();
var vC = new THREE.Vector3();
var face = intersect.face;
var geometry = intersect.object.geometry;
var position = geometry.attributes.position;
vA.fromBufferAttribute( position, face.a );
vB.fromBufferAttribute( position, face.b );
vC.fromBufferAttribute( position, face.c );
console.log(vA, vB, vC);
If you elaborate on your meaning of “size” hopefully others can see clearer what you’re trying to do. Example, size of
- the size scale of the overall selected side (includes all co-planar faces)
- the size scale of just the intersected face.
- the total number of neighboring faces on that selected side (or number of co-planar faces)
Would be great to add an explanatory picture 
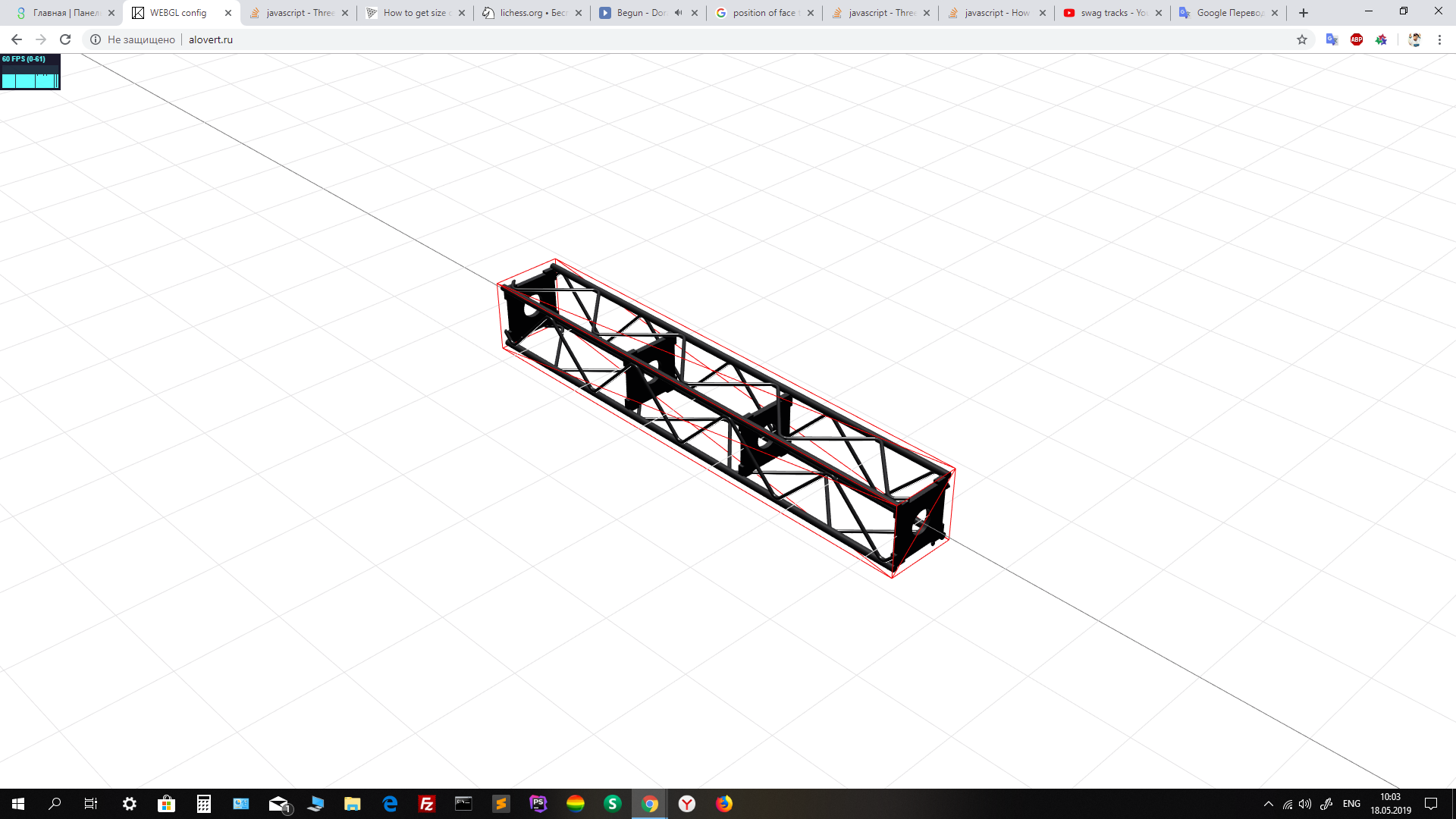
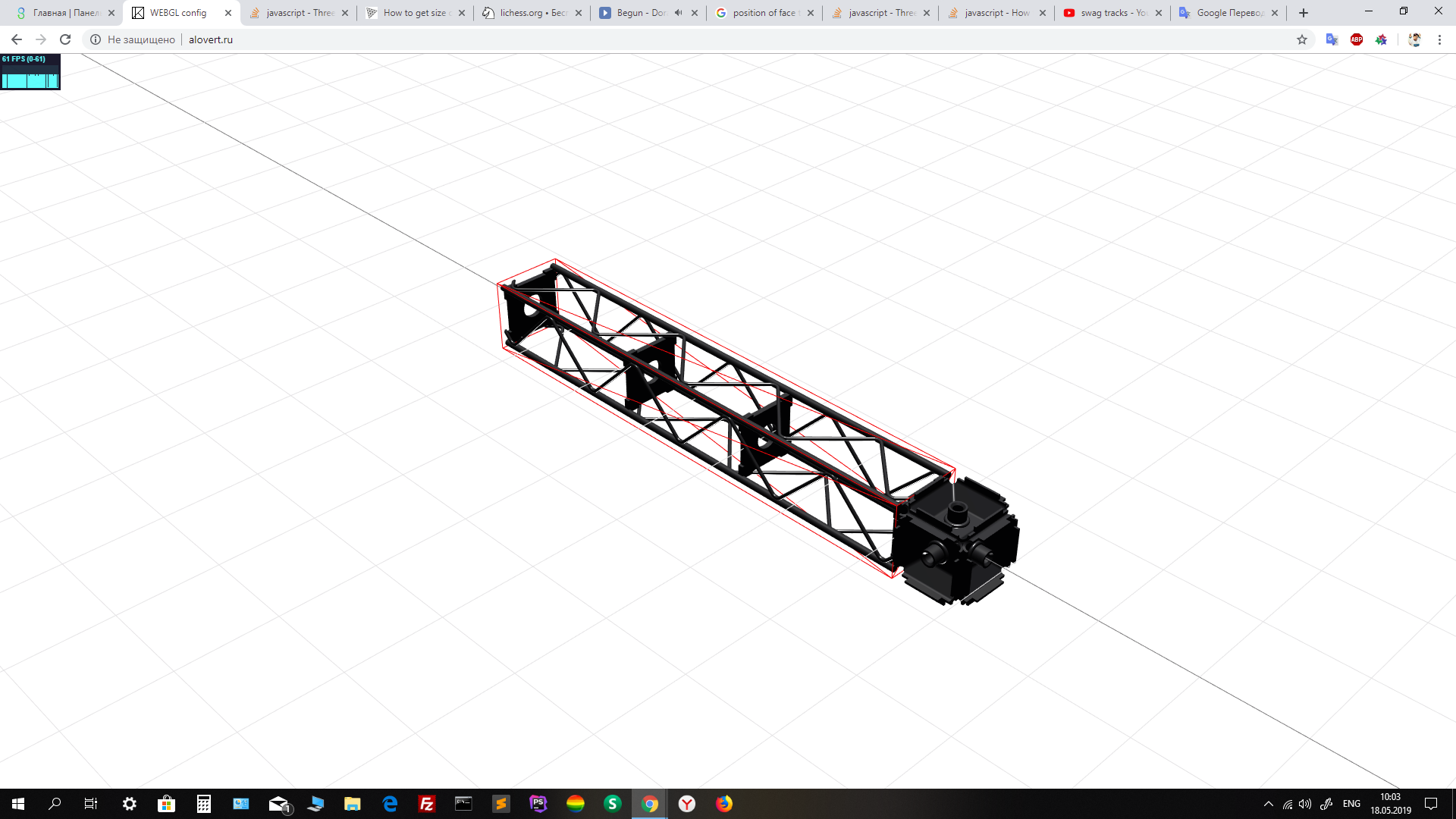
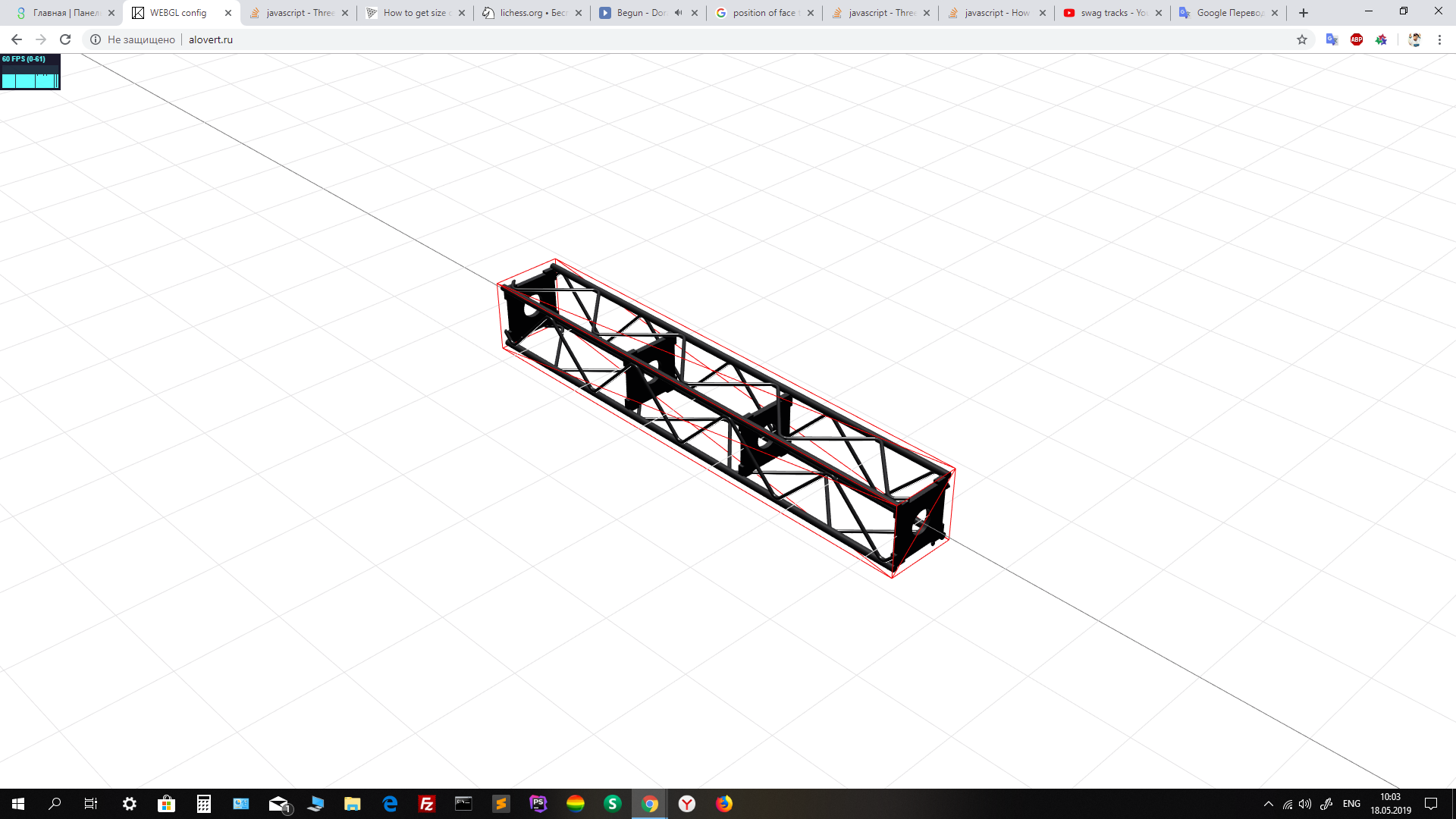
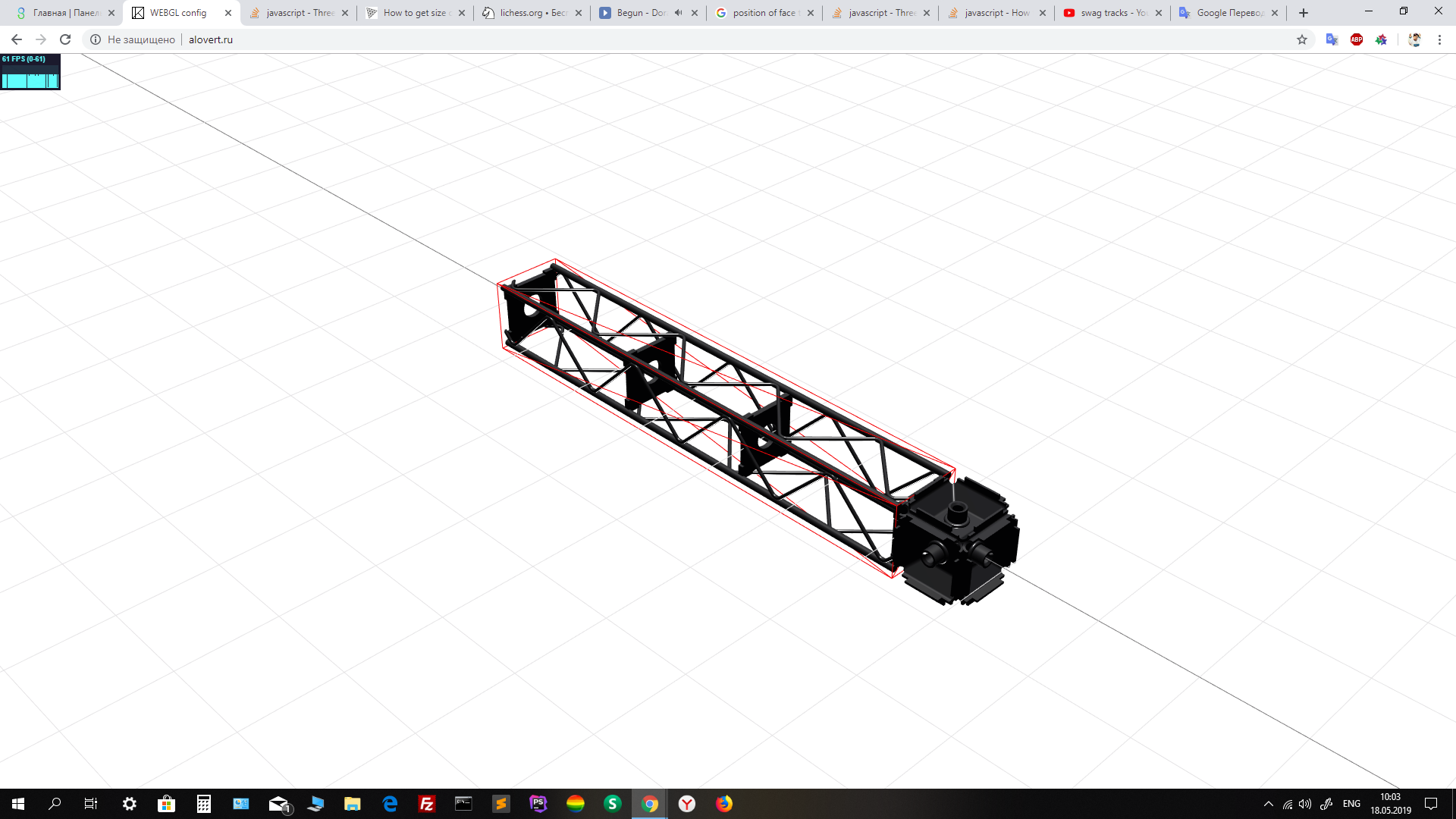
Ok. I have a BufferGeometryBox, by clicking on the sides of which more objects are added to the scene. I need to forbid clicking on the long side of the BufferGeometryBox.I thought to find out the size of the clicked side and after that make a check, whether it is more than a certain number, for example 11. Thank you.
My work http://alovert.ru/


Sorry for my google English 
You don’t need to check the length size of the mesh, you just need check the direction face.normal is pointing to. Set a fixed axis aligned with the faces on the side you need to ignore.
If the axis of the longside face.normals are the same as the raycast intersecting face, you just ignore it.
otherwise, you do your thing.
1 Like
Thanks for the quick response! But could you please give me an example code? i really noob in three js. I need bufferGeometryBox to remain dynamic. so that I can add new objects from its coordinates. I reset the link to my project, there is visible code in console http://alovert.ru/
it works like this
if (intersect.object.name == 'beam') {
switch (index) {
case 0: load( intersect.object.position.x + 6.58, intersect.object.position.y, intersect.object.position.z, 'cube', 0, 0, 0 ); console.log(index); break;
case 1: load( intersect.object.position.x - 6.58, intersect.object.position.y, intersect.object.position.z, 'cube', 0, 0, 0 ); console.log(index); break;
case 2: load( intersect.object.position.x, intersect.object.position.y + 6.58, intersect.object.position.z, 'cube', 0, 0, 0 ); console.log(index); break;
case 3: load( intersect.object.position.x, intersect.object.position.y - 6.58, intersect.object.position.z, 'cube', 0, 0, 0 ); console.log(index); break;
case 4: load( intersect.object.position.x, intersect.object.position.y, intersect.object.position.z + 6.58, 'cube', 0, 0, 0 ); console.log(index); break;
case 5: load( intersect.object.position.x, intersect.object.position.y, intersect.object.position.z - 6.58, 'cube', 0, 0, 0 ); console.log(index); break;
}
}
the faces of the cube have the same index and lie on the same axes, the parameters of height, length and depth are change. after that I check the index of the faces of the beam, and add values to the loaded cube based on the coordinates of the beam and its axis
Ahah, much thanks.
I fixed it using the dumb way.
if(intersect.face.normal.x == 0.9999999999999999 || intersect.face.normal.x == -0.9999999999999999 || intersect.face.normal.y == 0.9999999999999999 || intersect.face.normal.y == -0.9999999999999999 || intersect.face.normal.z == 0.9999999999999999 || intersect.face.normal.z == -0.9999999999999999)
I may be a little too late but just in case it may still be of use. This uses a box geometry though.
Assuming your ends will maintain the same face size during dynamic modification, this example allow you to only select the side with the smallest face size.
https://jsfiddle.net/blackstrings/pmdfsr49/
1 Like
But how i can do same with buffergeometry?
Good question, maybe someone who’s more familiar with buffer geometries can review the existing example and tweak it, as I have barely scratched the surface working with them.
Seems you already have the answer in your question.
(I thought to write a bed sheet of text with explanation, but came up with the decision to write just a code example  )
)
All you have to know is parameters of your geometry and face index (and of course, you’d better know how the things work under the hood, when you create a box).
Here is a working example with a buffer geometry:
https://jsfiddle.net/prisoner849/48591fx3/
3 Likes
Wow, thank you, man, you saved my day!!!