Okay I am a little bit more relieved now. The reason why I split parts of my app into several scenes is that I thought it would be more performant.
Never the less, since I am not doing anything wrong in the render loop, I guess I have to roll out my actual problem here a little bit more in detail.
As I already mentioned: In my current project I do have multiples scenes I actually switch using dat.GUI. For the sake of simplicity let’s say I have three scenes. Each scene contains one or more helpers (grid or camera) and a perspective Camera. Besides that scene 1 contains a cube as well as scene 2. Scene 3 differs a little and contains a FBX file form the threejs examples and a skeleton helper. By default I set the visibility of all helpers to false. I toggle them later by Keyboard Input.
So far so good. As soon as I switched once to scene 3 and switch back to another scene I get
one of two really strange display errors. 1. I see some wireframe geometry left overs from the skinnedMesh Instance. 2. I see some displaced geometry looking like my helpers but deforming with my skeleton. I do have do admit, it’s hard to explain so please bear with me, I will add screenshots below.
As far as I can tell it must have something to do with the helpers and the skinnedMesh, I guess. As soon as I remove helpers, I don’t get display errors anymore, but I am not sure. I also tried different FBX files to make sure the file is not corrupt or something. I can also confirm that this problem occurs cross-browser.
Anyways, pictures say more than thousands of words, so If you would take a look on that example I would really appreciate it. I am sorry I couldn’t manage to set up a running live demo showcasing the problem, but I will try to if I can’t figure it out within the next days.
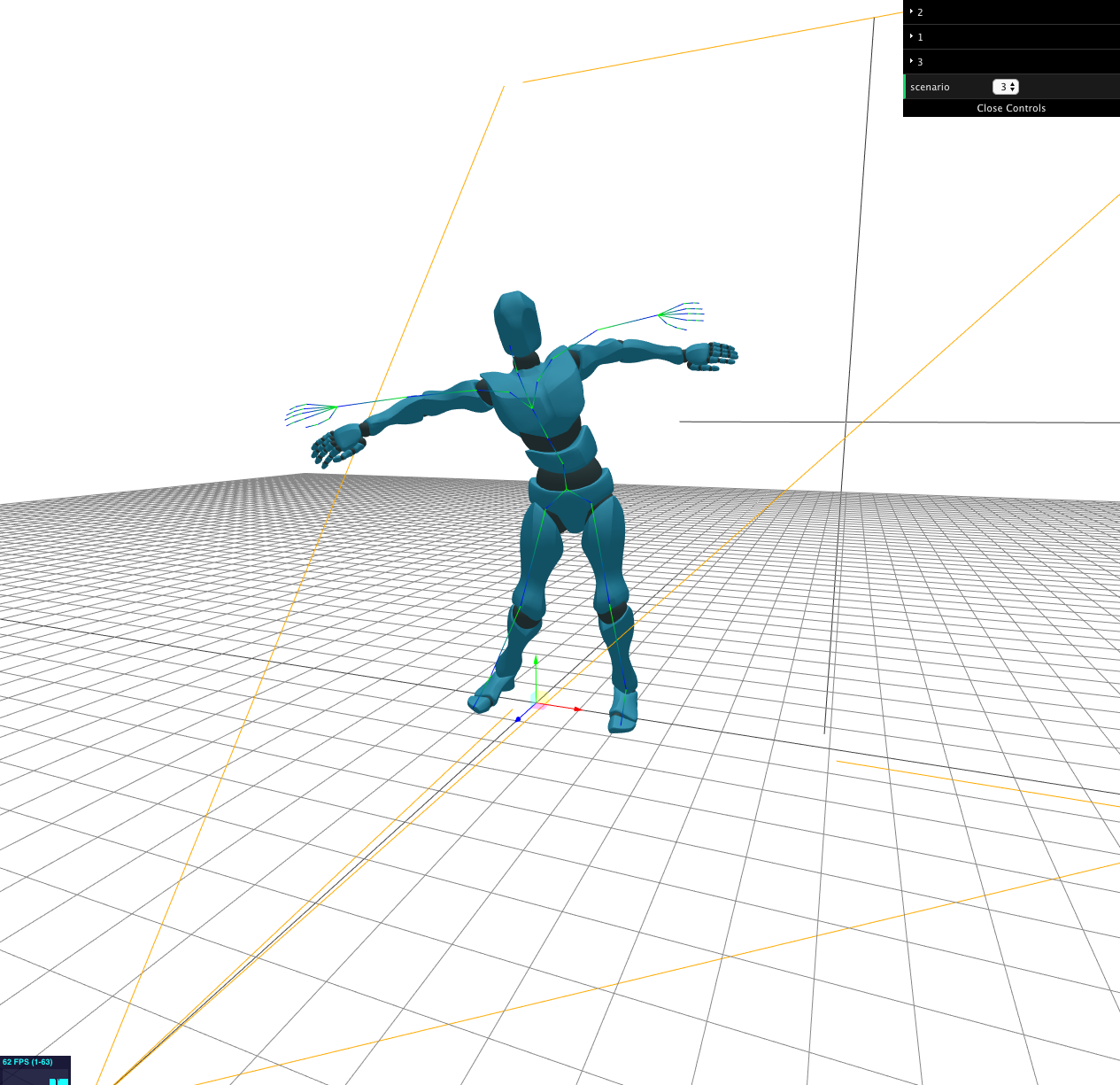
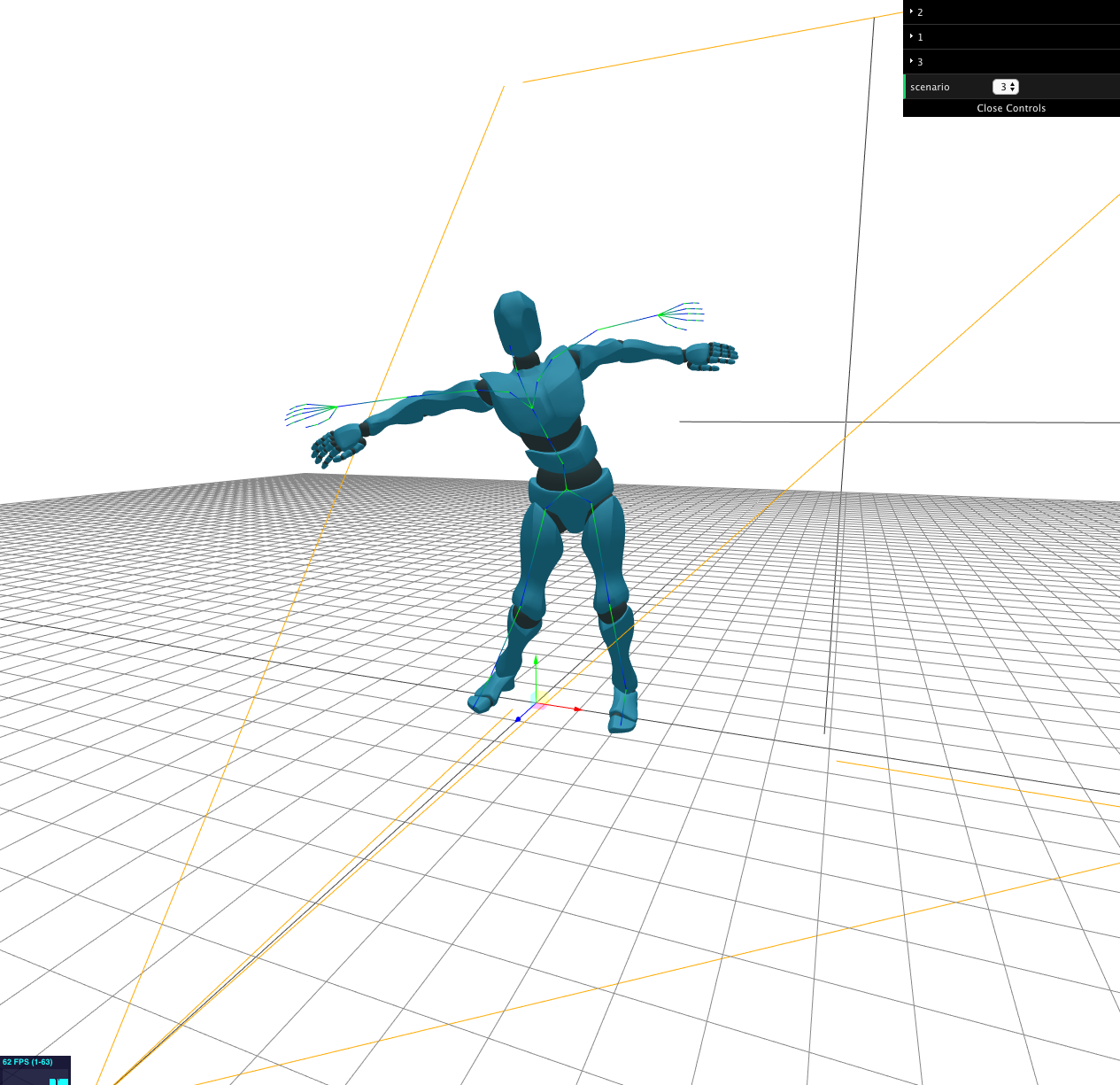
Initially after app is loaded (how it should be displayed)

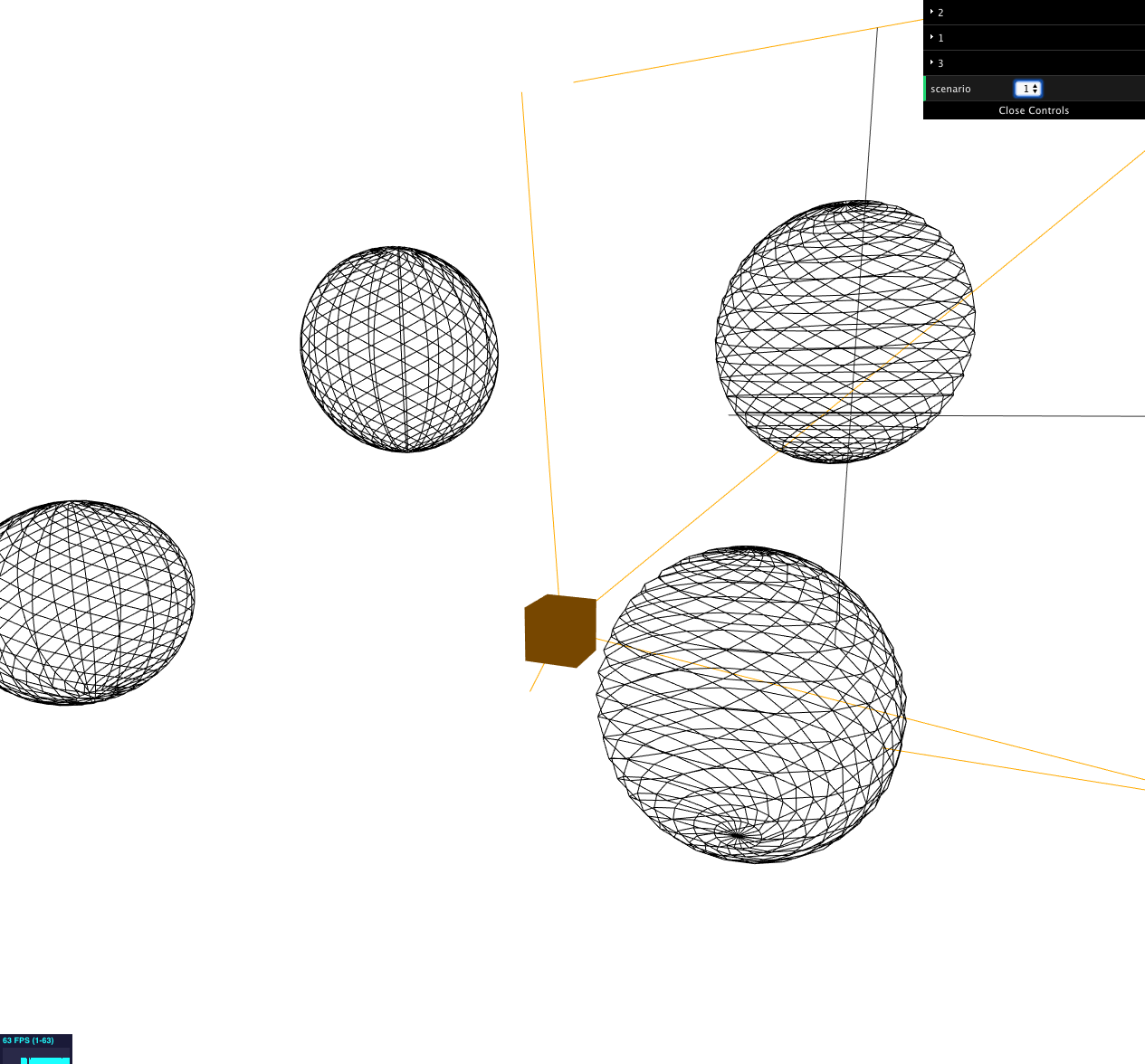
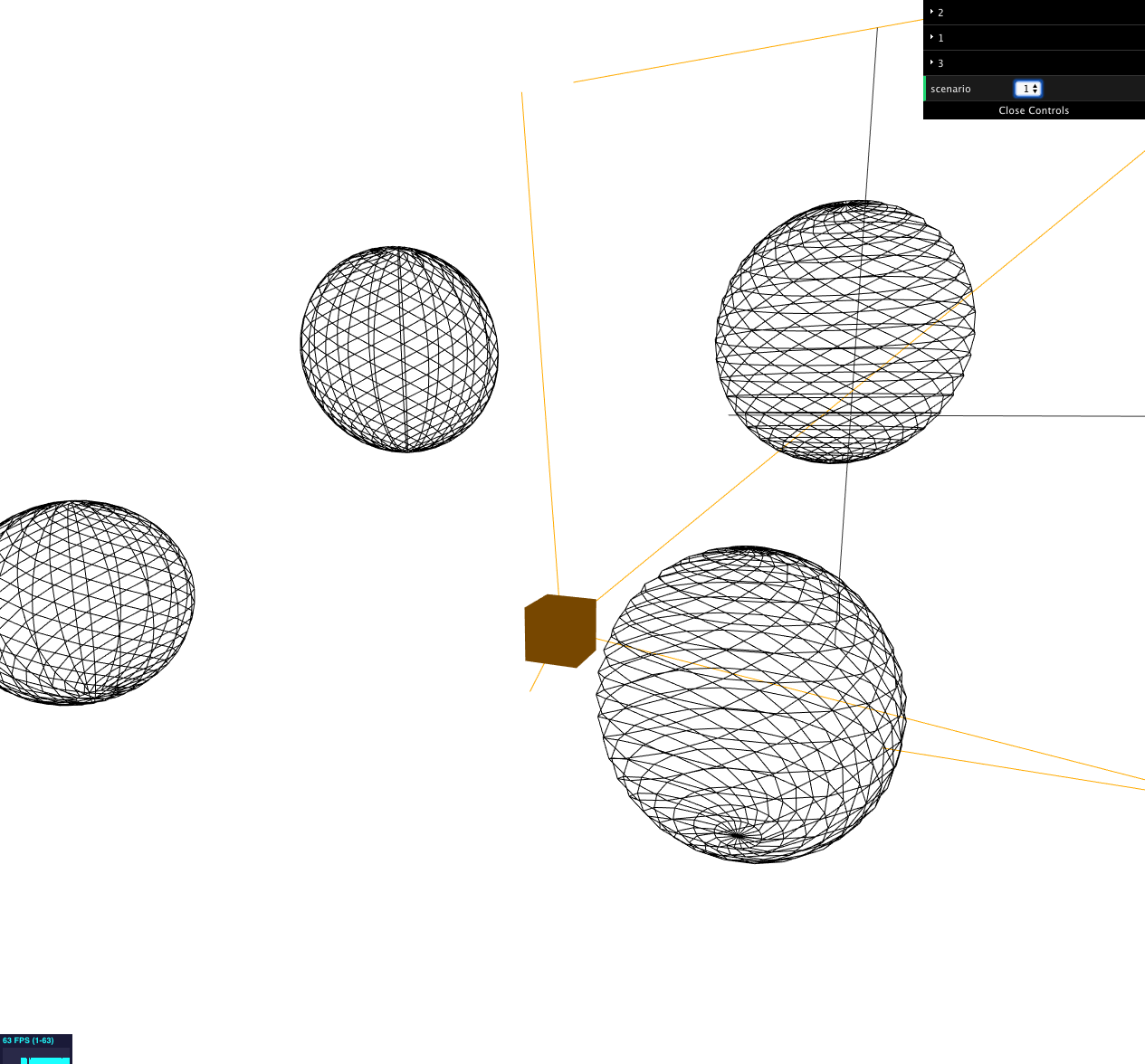
as you can see in the GUI panel, if I switch to one of those other scenes I get this as I call left over geometry

The wireframe geometry you can see here is actually part of the SkinnedMesh but in original scale, that’s why it is so much bigger than on the other screenshot.
At this moment I have run out of ideas. Imao it should not be possible to display any of the skinnedmesh’s geometry here since I have definitley not added the skinnedmesh to the currently displayed scene.
I appreciate any kind of approach here.