Hi everyone,
I’m a front-end developer who recently started learning 3D and Three.js — I only have about two weeks of experience so far. My designer has provided me with a Blender project that includes some particle effects and line trails, and I need to convert it into a Three.js project. The goal is to replace a rendered video with an interactive model to save bandwidth. However, I’m running into some problems and could really use some guidance.
The Issue:
I exported the Blender project using the default GLTF export settings, and the file I got is around 7MB, which is quite large. After importing the GLTF into the Three.js Editor, I noticed several issues:
- Missing elements: The line trails and some colors are gone.
- Unexpected geometry: There’s a spherical geometry and some distorted shapes that weren’t present in the Blender render.
- File size concerns: The GLTF file contains geometry with over 20,000 faces, which is a big part of why the file size is so large. This is something I want to optimize.
What I’m Trying to Achieve:
- Correct GLTF export: I’d like to know how I can export the Blender model in a way that ensures the line trails, particle effects, and colors are preserved in Three.js without any additional geometry appearing.
- Using code for particle effects: I recently completed the Particles and Galaxy Generator lessons from threejs-journey, and I’m wondering if it would make sense to use code to recreate the particle effects instead of using the exported geometry, to optimize the file size and keep the visual fidelity.
- Separate GLTF exports for lines and particles: Is it possible to export the line trails and particle effects separately into different GLTF files? In the final rendering, I need the line trails to appear in front of the particles.
Attachments and Screenshots:
-
I will attach the Blender project file and the GLTF file I exported.
home1.blend.zip (3.5 MB)
home1.gltf.zip (2.0 MB) -
The screenshots will be included to help visualize the problem:
-
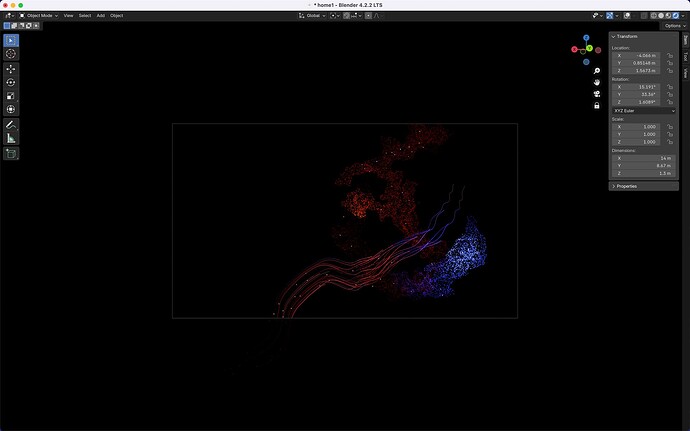
Screenshots from Blender (correct render)
-
Screenshot from Three.js Editor (incorrect render)
-
Additional Context:
I’ve noticed that the line trails and particles in Blender use specific shaders and materials, which might be causing problems during export. If you have any advice on handling this or suggestions for optimizing the GLTF export, I’d greatly appreciate it!
Thank you so much in advance for your help! I’m still learning the ropes, and any guidance would mean a lot to me.
Best regards,
Garfield Lee
Note: I am not a native English speaker, and parts of this post were generated using GPT. I hope everything is clear, and I appreciate your understanding!