Hi,
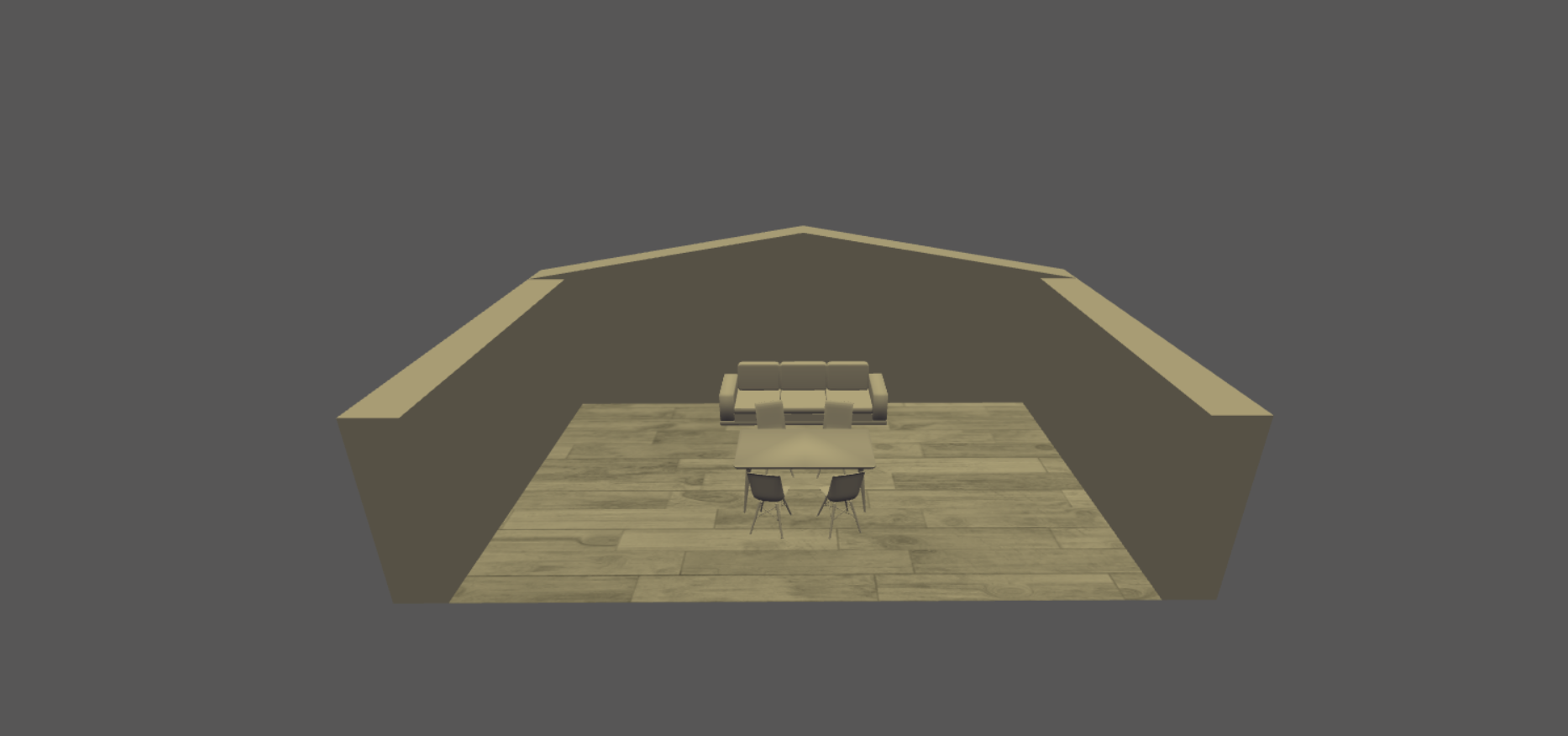
i have a problem with the colors of my scene. I drew walls and loaded objects in my scene and their colors all depends on the hemispherelight or spotlight color. What is wrong in my code ? I can’t find the same problem on google search. Although i’m creating walls with a color and the objects loaded with OBJLoader have normally their own colors, i can’t see an other color that the light color and i tried to follow tutorial to see what i’m missing on my scene. I tried toneMapping but i need more experimented persons cause i don’t the know the source of the problem. Thanks.
<script type="module">
let camera,
scene,
renderer,
controls,
mesh;
import {OBJLoader} from "/assets/three.js-dev/examples/jsm/loaders/OBJLoader.js";
const createWorld = () => {
const houseGroup = new THREE.Group();
const house = new THREE.Object3D();
houseGroup.add(house);
scene.add(houseGroup);
const loader = new OBJLoader();
loader.load(
// resource URL
'/assets/modern_salon.obj',
// called when resource is loaded
function (object) {
object.scale.setScalar(0.0025);
object.translateZ(1.2);
scene.add(object);
},
// called when loading is in progresses
function (xhr) {
console.log((xhr.loaded / xhr.total * 100) + '% loaded');
},
// called when loading has errors
function (error) {
console.log('An error happened');
}
);
// canapé
loader.load(
// resource URL
'/assets/Koltuk.obj',
// called when resource is loaded
function (object) {
object.scale.setScalar(0.46);
object.translateZ(0.3);
scene.add(object);
},
// called when loading is in progresses
function (xhr) {
console.log((xhr.loaded / xhr.total * 100) + '% loaded');
},
// called when loading has errors
function (error) {
console.log('An error happened');
}
);
// Draw front and back walls (with angled edges)
const tiltWallShape = new THREE.Shape();
tiltWallShape.moveTo(0, 0);
tiltWallShape.lineTo(1.5, 0);
tiltWallShape.lineTo(1.5, .75);
tiltWallShape.lineTo(0, 1);
tiltWallShape.lineTo(0, 0);
const tiltWallGeometry = new THREE.ExtrudeBufferGeometry([tiltWallShape], {
steps: 1,
depth: .2,
bevelEnabled: false,
curveSegments: 32
});
const tiltWallA = new THREE.Mesh(tiltWallGeometry, new THREE.MeshStandardMaterial({color: 0xF3F3F3}));
house.add(tiltWallA);
const tiltWallB = tiltWallA.clone();
tiltWallB.translateZ(.2);
tiltWallB.rotateY(Math.PI);
house.add(tiltWallB);
const tiltWallC = tiltWallA.clone();
tiltWallC.translateZ(1.2);
// house.add(tiltWallC);
const tiltWallD = tiltWallA.clone();
tiltWallD.translateZ(1.4);
tiltWallD.rotateY(Math.PI);
// house.add(tiltWallD);
// Draw side walls
const wallShape = new THREE.Shape();
wallShape.moveTo(0, 0);
wallShape.lineTo(1.9, 0);
wallShape.lineTo(1.9, .75);
wallShape.lineTo(0, .75);
wallShape.lineTo(0, 0);
const wallGeometry = new THREE.ExtrudeBufferGeometry([wallShape], {
steps: 1,
depth: .2,
bevelEnabled: false,
curveSegments: 32
});
const wallA = new THREE.Mesh(wallGeometry, new THREE.MeshStandardMaterial({color: 0xF3F3F3}));
wallA.rotateY(-Math.PI / 2);
wallA.translateZ(1.3);
house.add(wallA);
const wallB = wallA.clone();
wallB.translateZ(-2.8);
house.add(wallB);
// Draw roof
const roofShape = new THREE.Shape();
roofShape.moveTo(-0.2, 0);
roofShape.lineTo(1.6, 0);
roofShape.lineTo(1.6, 1.2);
roofShape.lineTo(-0.2, 1.2);
roofShape.lineTo(-0.2, 0);
const roofGeometry = new THREE.ExtrudeBufferGeometry([roofShape], {
steps: 1,
depth: .2,
bevelEnabled: false,
curveSegments: 32
});
const roofA = new THREE.Mesh(roofGeometry, new THREE.MeshStandardMaterial({color: 0x9999ff}));
roofA.rotateY(-Math.PI / 2);
roofA.rotateX(-Math.PI / 2 - 0.25);
roofA.translateZ(1);
roofA.translateY(-0.4);
// house.add(roofA);
const roofB = roofA.clone();
roofB.rotateZ(Math.PI);
roofB.rotateX(-0.5);
roofB.translateY(-0.2);
roofB.translateZ(-0.05);
roofB.translateX(-1.4);
// house.add(roofB);
const textureLoader = new THREE.TextureLoader();
const carreaux = textureLoader.load('/assets/parquet_640.jpg');
const ground = new THREE.Mesh(new THREE.PlaneBufferGeometry(2.6, 1.8), new THREE.MeshStandardMaterial({map: carreaux}));
ground.rotateX(-Math.PI / 2);
ground.translateX(0);
ground.translateY(-1);
// texture du sol
houseGroup.add(ground);
// house.translateX(-0.5);
// house.translateZ(-0.5);
house.traverse(mesh => (mesh !== house ? mesh.visible = false : null));
mesh = [houseGroup, house];
camera.lookAt(houseGroup.position);
let step = 0;
setInterval(() => {
step = (step + 1) % (house.children.length + 1);
house.children.forEach((mesh, index) => mesh.visible = true);
}, 500);
};
const init = () => {
camera = new THREE.PerspectiveCamera(60, window.innerWidth / window.innerHeight, 1, 5000);
camera.position.set(0, 5, 5);
scene = new THREE.Scene();
scene.background = new THREE.Color(0x575656)
let hemiLight = new THREE.HemisphereLight(0xffeeb1, 0x080820, 0.3);
scene.add(hemiLight);
let light = new THREE.SpotLight(0xffeecc, 0.9);
light.position.set(-25, 120, 50);
light.castShadow = true;
// scene.add(light);
renderer = new THREE.WebGLRenderer({antialias: true});
renderer.toneMapping = THREE.LinearToneMapping;
renderer.toneMappingExposure = 2.3;
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
controls = new THREE.OrbitControls(camera, renderer.domElement);
createWorld();
}
const animate = () => {
requestAnimationFrame(animate);
controls.update();
renderer.render(scene, camera);
}