I found out the artifacts disappear in Chrome when I turn off hardware acceleration. I’m using Ubuntu Linux + RTX2080 Super (nvidia-driver-450 https://launchpad.net/~graphics-drivers/+archive/ubuntu/ppa)
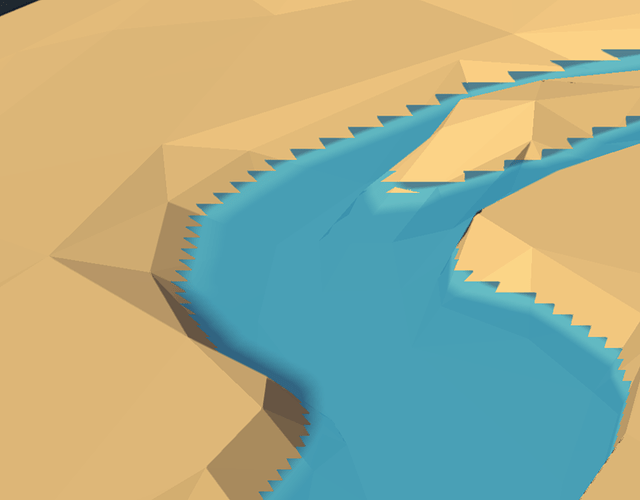
I’m not sure how to explain this situation. It seems the “quality” is really low. It seems to me there are sort of layers along the camera’s z axis, deciding whether a horizontal plane should render the object above or below the intersection.
I am not able to find anything similar online. Perhaps I don’t know the keywords I need to look up the problem.
I only followed the source code of: https://threejs.org/examples/#webgl_postprocessing_outline to try to add an outline effect to my project. Has anyone encountered this problem before? How can I fix this?
All the models are loaded from GLTF files exported from Blender. The rock in the middle of the river is about 20 units in length. I hope these don’t matter.
Videos:
- No artifacts https://youtu.be/I5BkRrHJ1jA
- Artifacts https://youtu.be/8dFEDo21kWI
With just one pass: render pass. i.e. what it looked like before I use EffectComposer
With more than one pass: (RenderPass, then OutlinePass, then ShaderPass). Anything more than just the RenderPass results in the following.
With more than one pass but camera is normal to my object’s surface. Looks absolutely fine.
Tilting the camera a bit results in really thick bands of saw tooth/artifact. The bands increases, but bunches up tighter the more I tilt the camera. Until parallel to the object’s surface, the banding got bunched up so much they disappear/appear unnoticeable.
Tilting a bit but zoomed out. This worsens the banding effect. Zooming closer to the surface reduces the artifact.