I’d like to introduce three-hex-tiling - a library which adds support for infinite, non-repeating, seamless texture tiling to Three.JS.

Live interactive demo: https://three-hex-tiling.ameo.design/
Source code: https://github.com/Ameobea/three-hex-tiling
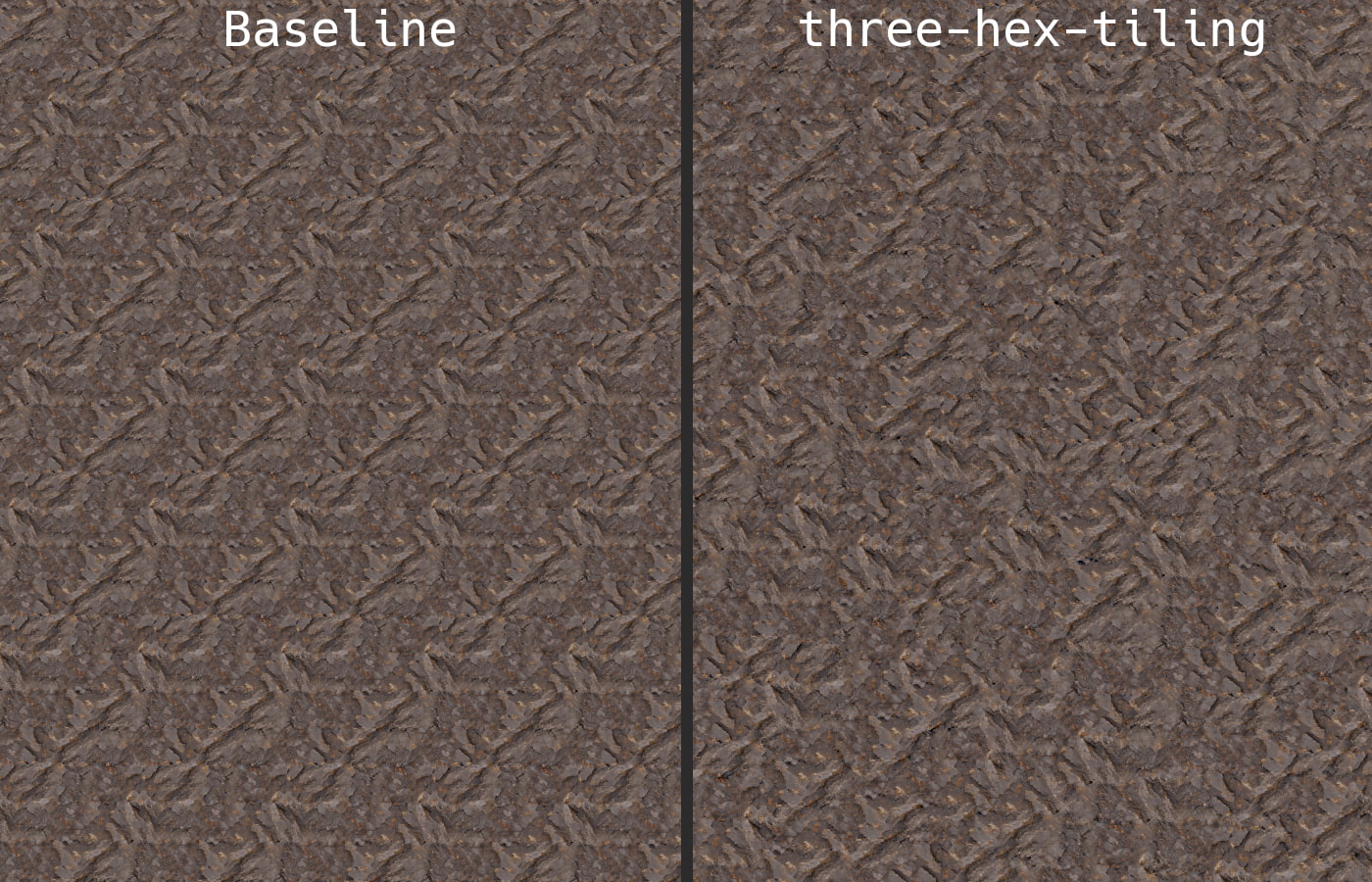
As the name suggests, three-hex-tiling works by splitting up the source texture into hexagonal tiles and then interpolating between offset versions of the same texture within each tile. This has the result of hiding the artificial-looking grid effect which happens when the same texture repeats many times over a surface.
The hex tiling shader adapted from a Shadertoy by Fabrice Neyret. I added performance optimizations and configuration options as well as modifying it to work with Three.JS’s shader and material system.
To use the library, first install it from NPM:
npm install three-hex-tiling
and then import it at the top level of your code:
import 'three-hex-tiling';
This will patch Three.JS’s shaders and materials to add hex tiling functionality.
Currently, MeshStandardMaterial and MeshPhysicalMaterial are supported. You can use it by adding a hexTilebreaking param to your materials when creating them, like this:
const mat = new THREE.MeshStandardMaterial({
map: myTexture,
normalMap: myTextureNormalMap,
roughnessMap: myTextureRoughnessMap,
hexTiling: {
// default values shown
patchScale: 2,
useContrastCorrectedBlending: true,
lookupSkipThreshold: 0.01,
textureSampleCoefficientExponent: 8,
}
});
Materials that don’t include this property will continue working exactly the same as before, so you can add three-hex-tiling to existing projects without worrying about breaking your materials.
I have much more detailed information about how to install, use, and configure this library in the Github repo readme: https://github.com/Ameobea/three-hex-tiling
I’ve made extensive use of hex tiling on my own Three.JS projects, and I figured that this would likely be useful to others as well.
Let me know what you think of it! Please let me know about any issues you have with it - I’m eager to help you and to improve the library.