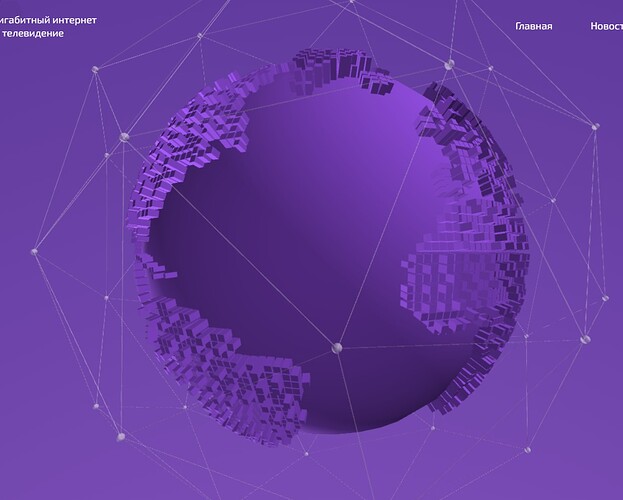
I have an issue with path that shows not well.
As you can see on the screenshot all pathes have stripes…
Mugen87
December 22, 2022, 6:30pm
2
Have you created your renderer with the antialias: true parameter? Also make sure to use renderer.setPixelRatio( window.devicePixelRatio ); so you render at full native resolution.
1 Like
antialias: true parameter already have been added but renderer.setPixelRatio( window.devicePixelRatio );
My code:
import * as THREE from 'three';
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader";
import modelPath from "../sphere_actual201222.gltf";
let scene, camera, renderer, sphere, ambientLight, spotlight, floor, wall;
const width = window.innerWidth;
const height = window.innerHeight;
const aspectRatio = width/height;
function init() {
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(70, aspectRatio, 0.1, 1000);
camera.position.z = 0;
camera.lookAt(scene.position);
renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true });
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize(width, height);
// gltf sphere
const loader = new GLTFLoader();
loader.load(modelPath, function ( gltf ) {
gltf.scene.position.z = -2.2
var mat001 = new THREE.MeshStandardMaterial();
mat001.color = new THREE.Color("#7E44BC");
mat001.reflectivity = 1.0;
mat001.envMapIntensity = 1.0;
mat001.ior = 1;
mat001.specularIntensity = 0.1;
var mat002 = new THREE.MeshStandardMaterial();
mat002.color = new THREE.Color("#ffffff");
mat002.roughness = 0.5
mat002.specularIntensity = 0.1;
mat001.specularColor = '0xffffff';
gltf.scene.children[0].children[0].material = mat001
gltf.scene.children[0].children[1].material = mat001
gltf.scene.children[1].material = mat002
gltf.scene.children[1].material.transparent = true
gltf.scene.children[1].material.opacity = .5
gltf.scene.children[1].material.depthWrite = false
gltf.scene.children[1].material.roughness = 0.5
gltf.scene.children[1].scale.set(.012,.012,.012)
gltf.scene.children[1].geometry.computeVertexNormals(true);
var al = new THREE.AmbientLight( 0x7E44BC, 0.2 );
gltf.scene.add( al );
var light2 = new THREE.PointLight(0xffffff);
light2.position.set(-10, -10, -10)
light2.shadowCameraVisible = true
gltf.scene.add(light2)
var light = new THREE.PointLight(0xffffff);
light.position.set(10, 10, 10)
light.shadowCameraVisible = true
gltf.scene.add(light)
var light3 = new THREE.PointLight(0xffffff, .8);
light3.position.set(-20, -20, 0)
light3.shadowCameraVisible = true
gltf.scene.add(light3)
scene.add( gltf.scene );
render();
} );
// Rendering
document.getElementById('first_section_bg').appendChild(renderer.domElement);
window.onresize = function () {
renderer.setSize(window.innerWidth, window.innerHeight);
let aspectRatio = window.innerWidth / window.innerHeight;
camera.aspect = aspectRatio;
camera.updateProjectionMatrix();
}
const render = function () {
renderer.render(scene, camera);
}
render();
}
window.onload = () => {
init()
}