I have a unique usecase for utilizing shaders and gradients along a path that I am struggling to implement. I am attempting to connect several different examples I have seen here:
- Custom
MeshLambertMaterial material like so
- Gradient at the border of the segmented colors similar to this
- Having the gradient at the border of the segmented colors follow a path like so
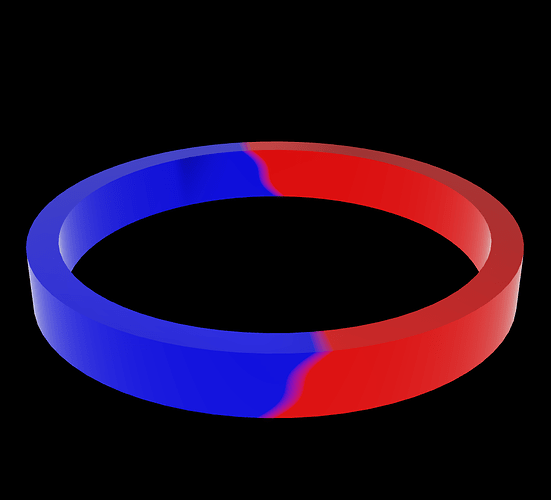
Attached is an example of what this would look like. Two caveats:
- The gradient at the color segmentation is not illustrated
- The gradient and segmentation should “wrap around” the inside of the mesh and be symmetrical
1 Like
I’m not sure I understand the expected result, but a texture with a gradient might be sufficient for this … or not?
Simple sine function of ring’s height produces that wave shape  :
:
Demo: https://codepen.io/prisoner849/full/mdYxqEJ
4 Likes
Yes! This is what I’m going for. Thank you! Now, I just need to be able to “blur” the 2 colors together slightly. The idea was to use a gradient along the sine function. Is there a way to accomplish this?
Thank you for the solution. Is it possible to round the outside edges? I looked around the forum and saw that you’ve been working on rounded boxes for years. Is it possible to apply this to the LatheGeometry?
Using Path and its methods you can build any profile you want 
1 Like