Hello!
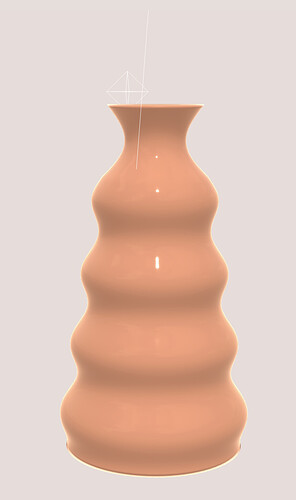
As you can see in the image there is a “halo” around the vase.
I tried to play with the position of the lights but I still get this “halo”.
Is there a way to remove it? Or maybe use a different light?
This is the code for the Mesh of the vase:
new THREE.MeshPhysicalMaterial( {
color: ‘#D18462’,
clearcoat: 1 ,
reflectivity: 0,
roughness:0.8,
side: THREE.DoubleSide,
envMap: refractionCube
} )
This is the code for the lights that I’m using:
var hemiLight = new THREE.HemisphereLight( 0xffffff, 0xffffff, 0.8 );
hemiLight.position.set( 0, 600, 0 );
scene.add( hemiLight );
dirLight = new THREE.DirectionalLight( 0xffffff, 0.4 );
dirLight.position.set( 0, 4000, 3000 );
scene.add( dirLight );
dirLight.castShadow = true;
dirLight.shadow.mapSize.width = 3048;
dirLight.shadow.mapSize.height = 3048;
var d = 1500;
dirLight.shadow.camera.left = -d;
dirLight.shadow.camera.right = d;
dirLight.shadow.camera.top = d;
dirLight.shadow.camera.bottom = -d;
dirLight.shadow.camera.near = 40;
dirLight.shadow.camera.far = 10000;
dirLight.shadow.bias = 0.00001;
dirLight.shadow.darkness = 0.2;
Thanks 

 )
)