Hey, first post. Been using three js on and off for a year or so now. Loving it!
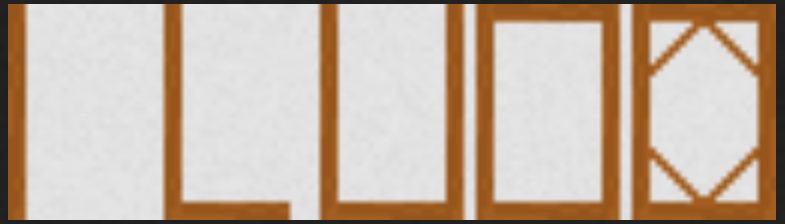
Anyway, having some issues with my pixel art texture in a super early project. This texture:
![]()
Tl;dr:
Rightmost part of the texture has some skinny pixel sections that grow fatter in rendering. I wonder why and how to fix it.
Detailed explanation:
I found the tricks for making it sharp with the correct colors in rendering, no issues there (minfilter, magfilter, colorspace):
tx.minFilter = NearestFilter;
tx.magFilter = NearestFilter;
tx.colorSpace = SRGBColorSpace;
The problem comes from the rightmost part of the texture. Here is the source texture, zoomed in on the right side in photoshop:

PROBLEM:
his is what it looks like in the rendering. Most of it looks correct, except the rightmost pixels seem to have grown and spread out more than in the source texture. Almost like it got “fatter”:
This is how I add it to the scene, rendered with an orthographic camera:
const geometry = new PlaneGeometry(10.5, 3);
const material = new MeshStandardMaterial({map: theTextureWithoutFurtherModifications});
const planeMesh = new Mesh(geometry, material);
scene.threeScene.add(planeMesh);
I double, triple checked that the source image is the one being loaded. I checked the network tab of the browser and this is now the only image being loaded (outside favicon.ico). CTRL+F5 after restarting the vite server, and it shows like this in the browser:
The browser image zoomed for your convenience:
This is my pnpm list output:
Using three.js v 0.164.1
dependencies:
commonjs 0.0.1
three 0.164.1
devDependencies:
@types/node 20.12.12 @typescript-eslint/parser 5.62.0 prettier 2.8.8 typescript 4.9.5
@types/three 0.164.1 eslint 8.44.0 sass 1.71.1 vite 5.1.6
@typescript-eslint/eslint-plugin 5.62.0 eslint-config-prettier 8.8.0 ts-loader 9.4.4 vite-plugin-checker 0.6.1
Why do the skinny pixel parts of the texture appears so differently compared to the source image?