I’m trying to find bottlenecks in the performance of my three.js application. So far I found the following tools:
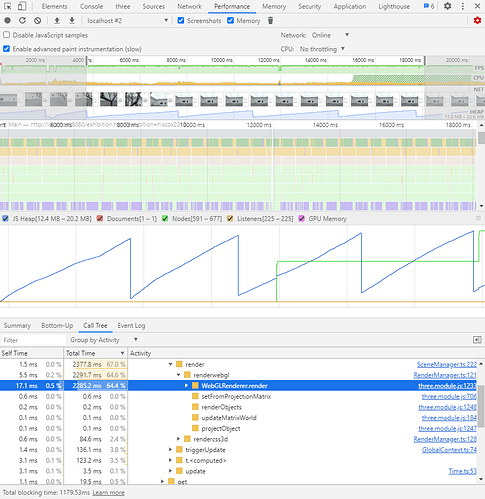
Great overview of what calls happen and how much CPU time they consume. Also shows the JS Heap, to see how much garbage is being generated and how often the garbage collector runs.
-
Three.js Developer Tools (Scene, Memory)
Gives you an easy way to see all scenes, all objects in those scenes as well as materials, geometry and textures. Also handy: Has webglrenderer.loginfo() builtin to quickly see the number of rendered triangles and draw calls
-
Spector.js (WebGL, Shader)
Even though it was initially developed for Babylon.js it works very well with any webgl context. Shows every draw call in great detail and also gives access to the used shader code of the materials
What I’m missing in this list is an easy way to profile GPU times for the shaders. Are there any tools out there that can do that and am I missing any other useful tools?