I have loaded a Mixamo FBX, somehow the animation doesnt play The model displays, and the clip looks fine, i think there is an issue with the AnimationMixer
//ANIMATIONS TEST
const loader = new FBXLoader();
loader.load(
"./assets/3d/animations/Remy.fbx",
(anim) => {
console.log("anim loaded", anim);
const animClip1: any = anim;
this.sceneStore.threeScene.add(animClip1);
animClip1.children.forEach((child) => {
child.scale.set(0.01, 0.01, 0.01);
child.position.set(0.01, 0.01, 0.01);
child.layers.enableAll();
});
animClip1.layers.enableAll();
animClip1.name = "anim clip";
const mixer = new THREE.AnimationMixer(animClip1);
const clip = THREE.AnimationClip.findByName(
animClip1.animations,
"mixamo.com"
);
const action = mixer.clipAction(clip);
action.play();
},
(xhr) => {
console.log((xhr.loaded / xhr.total) * 100 + "% loaded");
},
(error) => {
console.log(error);
}
);```
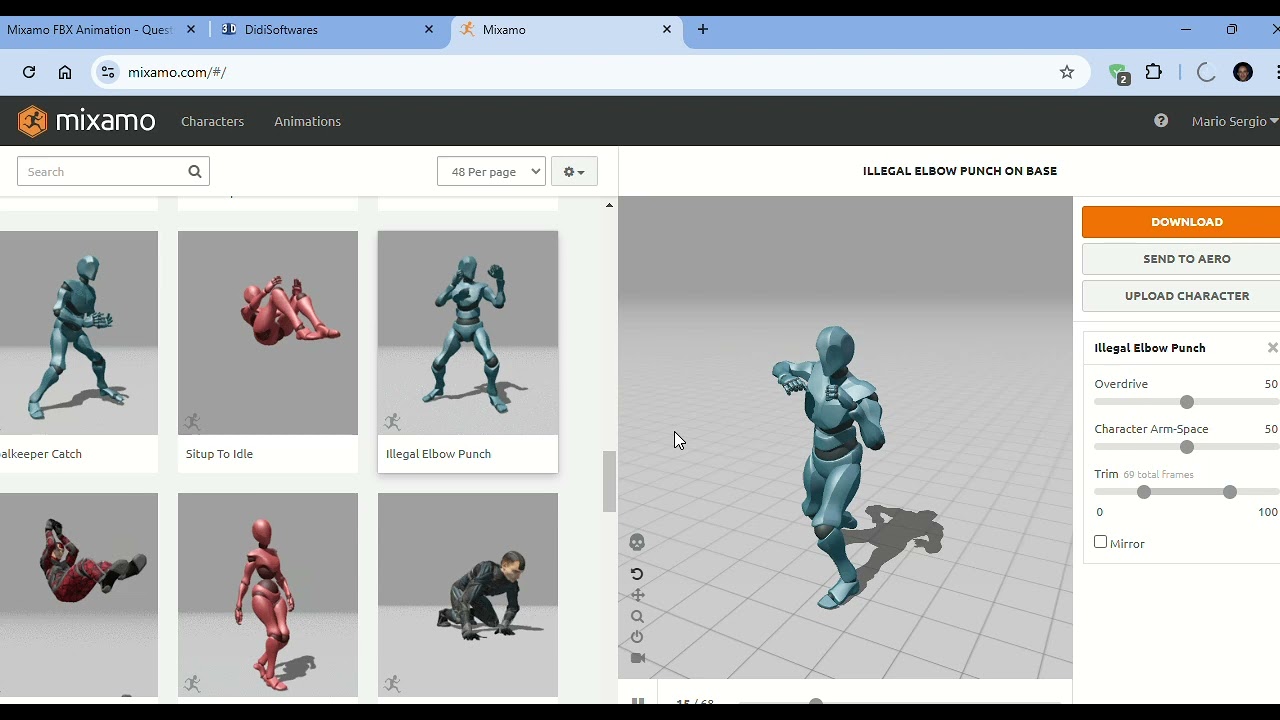
Character and animations are separate downloads from Mixamo, if I recall.
Animations are downloaded without skin, and applied to the model.
I downloaded Michelle with a hip hop dance:

let mixer;
async function loadFbx(url) {
const loader = new FBXLoader();
return new Promise((resolve, reject) => {
loader.load(
url,
(object) => resolve(object),
(xhr) => console.log(`${(xhr.loaded / xhr.total) * 100}% loaded`),
(error) => reject(error),
);
});
}
async function init() {
try {
const object = await loadFbx("/Ch03_nonPBR.fbx");
const anim = await loadFbx("/Arms Hip Hop Dance.fbx");
mixer = new AnimationMixer(object);
const action = mixer.clipAction(anim.animations[0]);
action.play();
scene.add(object);
} catch (error) {
console.error("An error happened", error);
}
}
init();
This also works if I use the lookup by name as in your example:
mixer = new AnimationMixer(object);
const clip = AnimationClip.findByName(anim.animations, "mixamo.com");
const action = mixer.clipAction(clip);
action.play();
Make sure your animation loop is updating the mixer:
const clock = new Clock();
renderer.setAnimationLoop(() => {
renderer.render(scene, camera);
const delta = clock.getDelta();
if (mixer) {
mixer.update(delta);
}
});
Yes that was it, thank you!
1 Like
I remembered this class I made for animations, still working
can create a json direct in - https://didisoftwares.ddns.net/6
and use with https://didisoftwares.ddns.net/6/js/mixamo.js
need change only header, point to three.js module
import * as THREE from './module.js';
if want new animation from mixamo just use this base character, upload to mixamo, select new animation and download base character
https://didisoftwares.ddns.net/6/models/base.fbx
import { MixamoIntegration } from './js/mixamo.js';
//load and use animation list
await mixamo.create({
allowDownload: true, //setting true, maintain source models in memory, or clear afeter load
scene: scene, //current scene
animations: './models/motions.json' //if not defined use only TPOSE or default loaded
});
model = await mixamo.loadModel('./models/tpose.glb');
/*if have premade configuration for this model
let configuration=await fetch('./config.json').then(response => response.json());
load a model and seting configuration
model = await mixamo.loadModel('./model.glb',configuration);
*/
function update() {
var delta = clock.getDelta();
mixamo.update(delta);
requestAnimationFrame(update);
}
and have this functions
mixamo.animationStopAll(model);
mixamo.changeAnimation(model,'animationame',weight); //weight 0 to 1
mixamo.changeAnimationWithLerp(model,'animationame',weight,time);//time in seconds
mixamo.clearModelAnimations(model); //empty animations
mixamo.getAnimationRunning(model); //get current animation running
mixamo.loadAnimations('json_file'); //set default animations to new loaded models
mixamo.reloadModelAnimations(model); //clear all animations and reload
mixamo.setAnimationUpperBody(model,'name',time); //change upper body animation only time in seconds
mixamo.setAnimationLowerBody(model,'name',time); //change animation on lower body
mixamo.unloadModel(model); //remove model
//you can change animation by model actions too
model.mixamo.action['animationname'].toggle();
model.mixamo.action //list of all animations atached
you can test functions directly in ‘didisoftwares.ddns.net/6’ console
MM is a mixamo, and model are exposed
1 Like