Hi all, I would like to introduce this project that has some 12 isolated examples that gradually introduce interactivity concepts. Hard coding parameter update rules in js is easy but have to be done for every object. My goal was to have imported 3d objects interactive out-of-the-box. GLTF is a standard that helped with great extent, here a complement using Custom parameters.
Above is the concept summarized in one diagram. A 3d object can have any sort of animation not only geometric but also as color or light emission. These parameters have hundreds of possibilities on how to be edited. The goal is to channel them and to easily connect them to external channels. The external channels are either mouse hover, mouse down or touch, using controls such as range sliders and why not think big, external network events. Three.js is best positioned here to be in the browser, so network native and open for channels such as MQTT or any other smart device API.
The readme of the github above contains a list of gif demo and links to live demo, and here below is a short version to explain the concept
I used events abstraction to hide the 3d complexity and the multitude of modules dependencies :
send_custom_event("three_color",{name:"Kitchen", val:0.3});
All ray tracing and mesh intersection are provided in an event that carries the object’s name :
window.addEventListener( 'mesh_touch_start', onMeshTouch, false );
function onMeshMouseDown(e){
console.log(`Mesh Touch on ${e.detail.name}`);
}
Custom Parameters would be set in Blender like show here below :
An example for rotation and scale are show here:
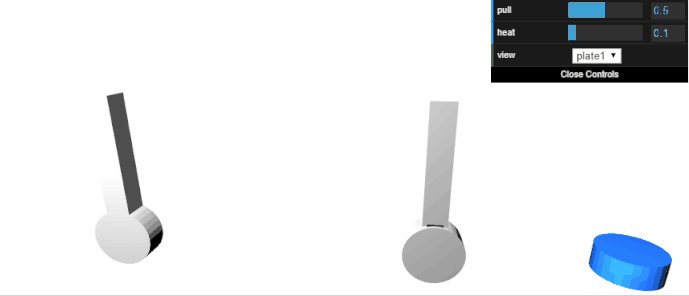
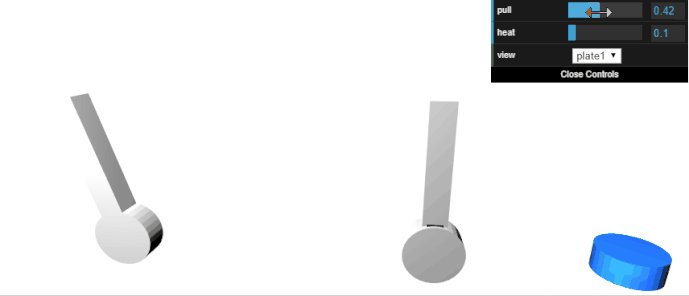
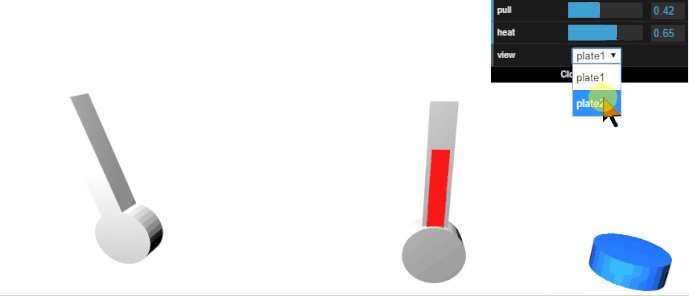
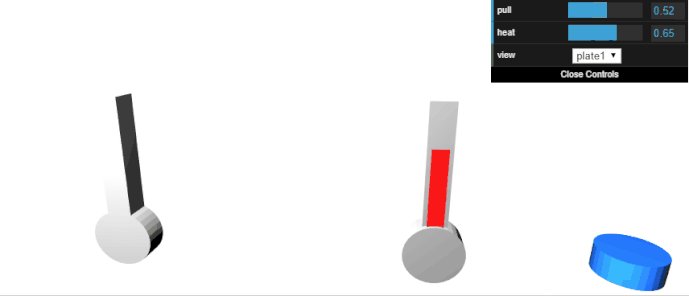
An advanced example that combines multiple parameters update (light and color), with mouse events integration (on off) and even a 3d range slider control
Blender config :
only the target color mutation is taken and the original color from the material.
gif demo :
direct link to the live demo :
https://homesmartmesh.github.io/web_three_interface/12_multiple_parameters/
please let me know your thoughts, or provide links to similar examples, my long term goal is to make 3d webapps interactivity easier, and why not a web component as easy to integrate as a button component.
Here is a related post where I describe the usage of such concept in a real showcase example