Hello,
I am currently trying to load a chessboard model from blender in GLTF format.
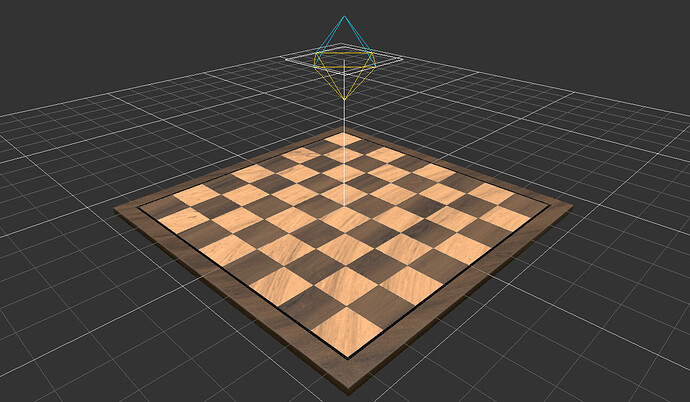
On loading the model into the scene I am having difficulty trying to obtain the lighting obtained in the three.js editor as shown below. The model added to the scene with the same lighting effects and settings as the three.js editor produces a substantially darker result. Can anyone please advise me on where I am going wrong? I have uploaded two blender files containing the outer frame and the squares that constitute the chessboard. I have also uploaded two images to highlight the differences of my results. I am quite new to three.js and therefore there maybe be a very simple solution I cannot see.
frame.glb (759.8 KB)
squares.glb (1.6 MB)
Thanks very much in advance!
David