I have a ~5 MB GLTF file that is consuming about 9 GB of memory during and after loading. The file has no textures, just meshes. This 1800x increase in size seems a bit excessive, and I’m wondering if this is due to something goofy about the GLTF file itself, or if it could be a bug in the GLTF loader, or if this is just the way it has to be because of WebGL reasons.
oval.gltf (4.6 MB)
@gltf-transform inspect (see below) says that the file has just a single mesh of size 1.23 MB, with 9928 primitives and 386,437,472 vertices. I’m assuming that the majority of those vertices are reused in order for the mesh to only require 1.23 MB.
But it looks like the GLTF loader is creating about 9 GB of array buffers:

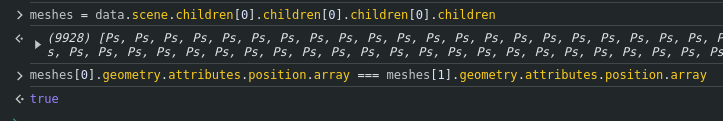
Inspecting the resulting scene shows a group of 9928 meshes, as expected:
And here is one of the geometries of those meshes:
What’s notable is that every single one of the meshes has identical position and normal arrays. This makes sense, as those arrays should just mirror the buffer in the gltf file. (This being a BufferedGeometry, each mesh should just consume the array indexes that it is interested in.) And so I would expect each geometry to point to the same FloatArray32 reference. At first glance, this appears to be the case:
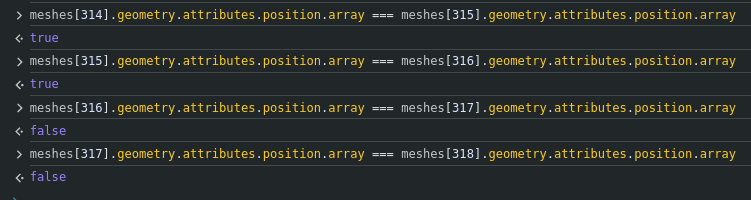
However, for some reason, starting with index 317 a new array is allocated for each mesh:
And this continues all the way to the last mesh. This is very suspicious, and looks like a bug, but I can’t be sure without understanding how GLTFLoader.js works a lot better than I do now. I wanted to post this question here first to see if there may be something obvious that I’m just not aware of as to why the loader is using so much memory and copying the arrays instead of reusing them.
Here’s the output from @gltf-transform inspect:
OVERVIEW
────────────────────────────────────────────
┌────────────────────┬───────────────────────────────────────────────────────────────────────────┐
│ key │ value │
├────────────────────┼───────────────────────────────────────────────────────────────────────────┤
│ version │ 2.0 │
├────────────────────┼───────────────────────────────────────────────────────────────────────────┤
│ generator │ │
├────────────────────┼───────────────────────────────────────────────────────────────────────────┤
│ extensionsUsed │ KHR_texture_transform, KHR_materials_specular, KHR_materials_transmission │
├────────────────────┼───────────────────────────────────────────────────────────────────────────┤
│ extensionsRequired │ none │
└────────────────────┴───────────────────────────────────────────────────────────────────────────┘
SCENES
────────────────────────────────────────────
┌───┬──────┬──────────┬───────────────────────────┬────────────────────────┐
│ # │ name │ rootName │ bboxMin │ bboxMax │
├───┼──────┼──────────┼───────────────────────────┼────────────────────────┤
│ 0 │ │ │ -0.0762, -3.9624, -0.0508 │ 0.0762, 3.9624, 0.0508 │
└───┴──────┴──────────┴───────────────────────────┴────────────────────────┘
MESHES
────────────────────────────────────────────
┌───┬──────┬─────────────────────────────────────────┬────────────┬──────────────┬─────────────┬─────────┬──────────────────────────┬───────────┬─────────┐
│ # │ name │ mode │ primitives │ glPrimitives │ vertices │ indices │ attributes │ instances │ size¹ │
├───┼──────┼─────────────────────────────────────────┼────────────┼──────────────┼─────────────┼─────────┼──────────────────────────┼───────────┼─────────┤
│ 0 │ │ TRIANGLES, TRIANGLE_STRIP, TRIANGLE_FAN │ 9,928 │ 374,084,682 │ 386,437,472 │ u32 │ NORMAL:f32, POSITION:f32 │ 1 │ 1.23 MB │
└───┴──────┴─────────────────────────────────────────┴────────────┴──────────────┴─────────────┴─────────┴──────────────────────────┴───────────┴─────────┘
¹ size estimates GPU memory required by a mesh, in isolation. If accessors are
shared by other mesh primitives, but the meshes themselves are not reused, then
the sum of all mesh sizes will overestimate the asset's total size. See "dedup".
MATERIALS
────────────────────────────────────────────
┌───┬──────┬───────────┬──────────┬───────────┬─────────────┐
│ # │ name │ instances │ textures │ alphaMode │ doubleSided │
├───┼──────┼───────────┼──────────┼───────────┼─────────────┤
│ 0 │ │ 9,928 │ │ OPAQUE │ ✓ │
└───┴──────┴───────────┴──────────┴───────────┴─────────────┘
TEXTURES
────────────────────────────────────────────
No textures found.
ANIMATIONS
────────────────────────────────────────────
No animations found.