I’m not yet able to reproduce using the same image assets in this pen:
EDIT! The pen does have the problem! I had to adjust the camera zoom, mesh size, and lighting, to make it more apparent.
It seems that, depending on the mesh size and other parameters, there’s like a modulo that affects the density of the topological stair stepping:
(Note, view it in a new tab, in a bigger window. Hard to see the problem in the small embed.)
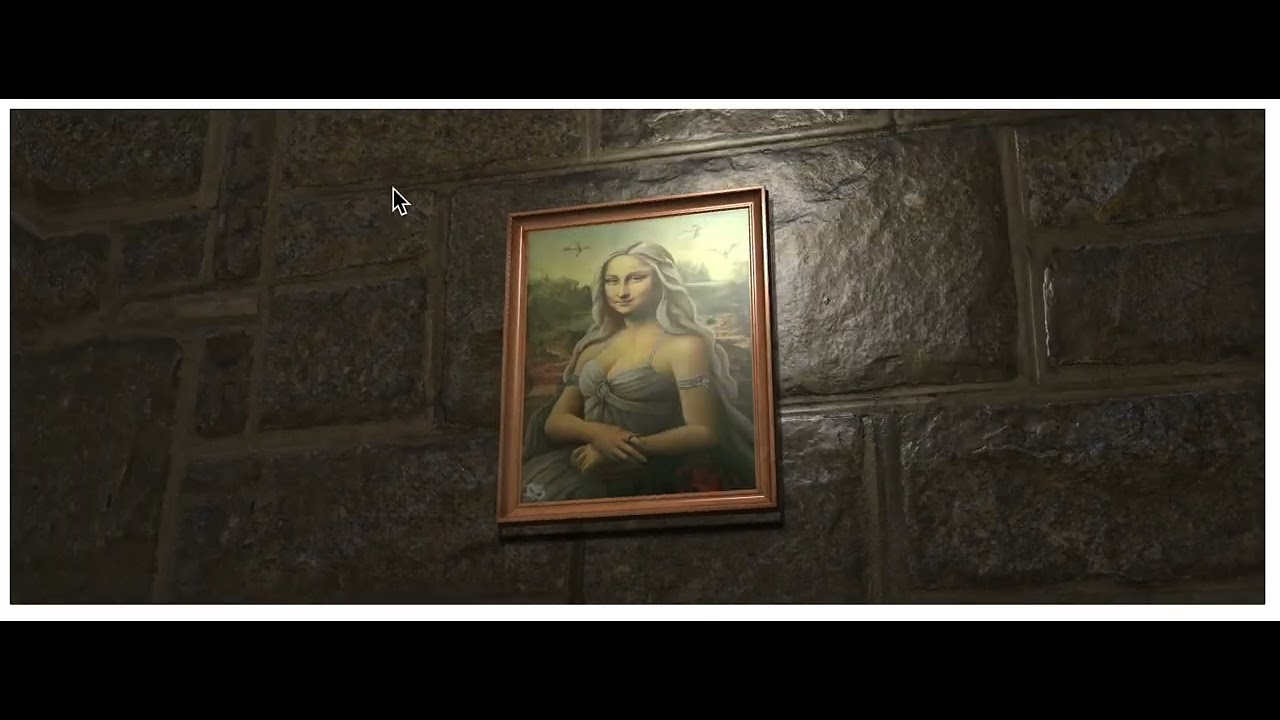
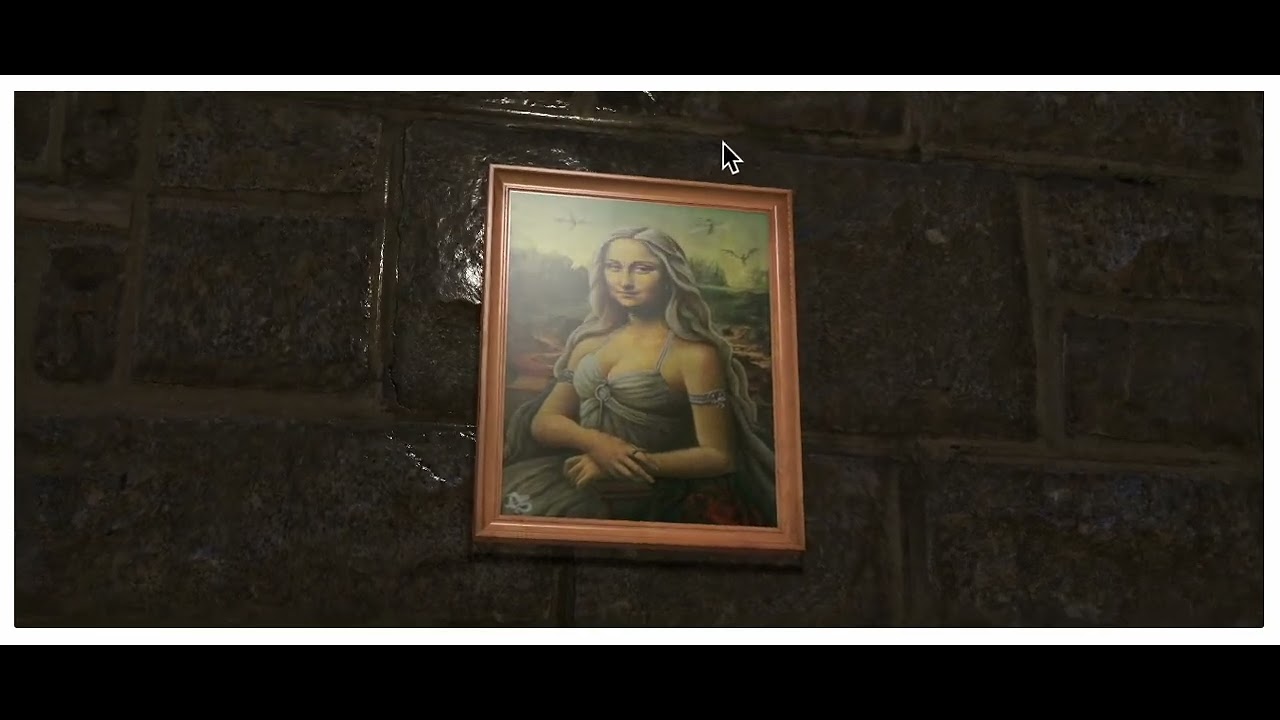
Here’s a screenshot of the pen:
Apparently, if you find/replace MeshPhysicalMaterial to MeshPhongMaterial, the problem persists!
There seem to be some parameters, I’m not sure what, that make it have more or less stair stepping.
In my particular case, over at LUME - 3D HTML elements, the phong material does not show the stair stepping due to its current parameters, while using a physical material does.
To reproduce with my demo:
- open Chrome/Edge devtools
- click the element picker at very top-left of devtools
- click on the wall outside of the picture frame
- this selects the
<lume-plane> element, which underneath has a .three property containing a THREE.Mesh with a THREE.PlaneGeometry.
- find the
has="phong-material plane-geometry" and change it to has="physical-material plane-geometry"
- this changes the mesh to having a
THREE.MeshPhysicalMaterial
- double click any of the attributes, and in the input box append
roughness="0.1" to make it shine again while it has the physical material.
At this point, you will have the stair steps (easier to see when you zoom in). If you switch back to has="phong-material plane-geometry", the problem seems to go away.
It seems the problem hasn’t actually gone away, but in the configuration of that picture frame demo, the problem is not very visible when using the phong material.
In the codepen pen, if you modify the size of the plane (try making it bigger and smaller) the stair steps are more or less visible.