Hi,
I have exported simple .glb model from blender (2.83) with texture.
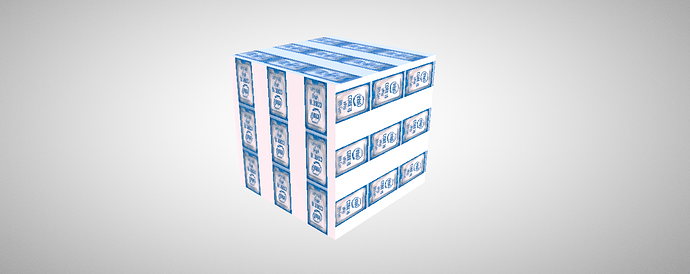
Tested the exported model on below viewer its coming perfect.
https://gltf-viewer.donmccurdy.com/
https://sandbox.babylonjs.com/
but when i load this model in my scene, material and texture both not loading, even if i load texture separate UV not coming fine.
I am not sure where i am making wrong, i am attaching a .glb file please check.
cube.glb (29.5 KB)
Here is my code:
<div id="info">
<a href="https://threejs.org" target="_blank" rel="noopener">three.js</a> ar - hit test<br/>(Chrome Android 81+)
</div>
<Button id="drill" onclick="modelcall()"> drill model </Button>
<input type="hidden" id = "dob" value="laptop"> </input>
<script>
function modelcall()
{
document.getElementById("dob").value = "drill";
init();
}
</script>
<script type="module">
import * as THREE from 'https://cdn.jsdelivr.net/npm/three@0.118.3/build/three.module.js';
import { ARButton } from './jsm/webxr/ARButton.js';
import { OBJLoader } from 'https://cdn.jsdelivr.net/npm/three@0.118.3/examples/jsm/loaders/OBJLoader.js';
import { MTLLoader } from 'https://cdn.jsdelivr.net/npm/three@0.118.3/examples/jsm/loaders/MTLLoader.js';
//import { GLTFLoader } from 'https://cdn.jsdelivr.net/npm/three@0.118.3/examples/jsm/loaders/GLTFLoader.js';
import {FBXLoader} from 'https://cdn.jsdelivr.net/npm/three@0.112.1/examples/jsm/loaders/FBXLoader.js';
import {GLTFLoader} from 'https://cdn.jsdelivr.net/npm/three@0.112.1/examples/jsm/loaders/GLTFLoader.js';
//import {DRACOLoader} from './jsm/loaders/DRACOLoader.js';
var container;
var camera, scene, renderer;
var controller;
var reticle;
var hitTestSource = null;
var hitTestSourceRequested = false;
var mtlLoader;
var mtlLoader2;
var monkeymesh;
var texture;
var numberofModels = 0;
var addedmodels= [0];
var model ="";
init();
animate();
function init() {
container = document.createElement( 'div' );
document.body.appendChild( container );
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera( 70, window.innerWidth / window.innerHeight, 0.01, 20 );
camera.position.z = 10;
var light = new THREE.DirectionalLight( 0xefffff);
light.position.set( 0, 200, 100 );
scene.add( light );
var ambientlight = new THREE.AmbientLight(0xefab9d , 0.5);
scene.add(ambientlight);
//
renderer = new THREE.WebGLRenderer( { antialias: true, alpha: true } );
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
renderer.xr.enabled = true;
container.appendChild( renderer.domElement );
document.body.appendChild( ARButton.createButton( renderer, { requiredFeatures: [ 'hit-test' ] } ) );
//load box geometry
var boxgeometry = new THREE.BoxBufferGeometry( 0.25, 0.25, 0.25 ).translate( 0, 0.1, 0 );
//load texture here
var texture = new THREE.TextureLoader().load( './models/intellogo.png' );
var modelgetname = document.getElementById("dob").value;
//load materil for OBJ import
mtlLoader = new MTLLoader();
///////////////GLTF-GLB LOADER//////////////////////////////////////////
var loader = new GLTFLoader();
var meshgltf;
loader.load('./models/cube.glb', handle_load)
function handle_load(gltf)
{
meshgltf = gltf.scene.children[0];
meshgltf.material = new THREE.MeshStandardMaterial({
color: 0xffffff,
roughness: 1,
metalness: 0.0,
});
//meshgltf.material.metalness = 0.0;
//meshgltf.material.roughness = 1.0;
//meshgltf.material.map = texture;
scene.add(meshgltf);
meshgltf.position.set(0, 1, 5);
meshgltf.rotation.set(0,10,0);
console.log(meshgltf.name);
}
function onSelect() {
if ( reticle.visible ) {
/*
var material = new THREE.MeshPhongMaterial( { color: 0xffffff * Math.random() } );
var mesh = new THREE.Mesh( boxgeometry, material );
mesh.position.setFromMatrixPosition( reticle.matrix );
//mesh.scale.y = Math.random() * 2 + 1;
mesh.scale.set( 0.1, 0.1, 0.1 );
scene.add( mesh );
*/
////////////////////////////////////////////////////////////////////////////////////////////////
mtlLoader.setPath( "./models/" );
mtlLoader.load( 'laptop'+'.mtl', function ( materials ) {
materials.preload();
var objLoader = new OBJLoader();
objLoader.setMaterials( materials, );
objLoader.setPath( "./models/" );
objLoader.load( 'laptop.obj', function ( object ) {
monkeymesh = object;
monkeymesh.position.setFromMatrixPosition( reticle.matrix );
monkeymesh.position.set(0, -4, -4);
monkeymesh.scale.set( 2, 2, 2 );
monkeymesh.rotation.set(0, 75, 0);
var textureloader = new THREE.TextureLoader();
texture = textureloader.load('./models/Noise.jpg');
object.traverse(function (child) {
if ( child.isMesh )
{
child.material = new THREE.MeshPhongMaterial
({
//color: 0x996633,
//specular: 0x050505,
//shininess: my_shine_value,
map: texture1,
//side: THREE.DoubleSide
});
numberofModels++;
}
});
if(addedmodels.length >= 1)
{
scene.remove(monkeymesh.name);
numberofModels = 1;
}
scene.add( monkeymesh );
addedmodels.push(monkeymesh);
} );
} );
}
}
controller = renderer.xr.getController( 0 );
controller.addEventListener( 'select', onSelect );
scene.add( controller );
reticle = new THREE.Mesh(
new THREE.RingBufferGeometry( 0.15, 0.2, 32 ).rotateX( - Math.PI / 2 ),
new THREE.MeshBasicMaterial()
);
reticle.matrixAutoUpdate = false;
reticle.visible = false;
scene.add( reticle );
//
window.addEventListener( 'resize', onWindowResize, false );
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
//
function animate() {
renderer.setAnimationLoop( render );
}
function render( timestamp, frame ) {
if ( frame ) {
var referenceSpace = renderer.xr.getReferenceSpace();
var session = renderer.xr.getSession();
if ( hitTestSourceRequested === false ) {
session.requestReferenceSpace( 'viewer' ).then( function ( referenceSpace ) {
session.requestHitTestSource( { space: referenceSpace } ).then( function ( source ) {
hitTestSource = source;
} );
} );
session.addEventListener( 'end', function () {
hitTestSourceRequested = false;
hitTestSource = null;
} );
hitTestSourceRequested = true;
}
if ( hitTestSource ) {
var hitTestResults = frame.getHitTestResults( hitTestSource );
if ( hitTestResults.length ) {
var hit = hitTestResults[ 0 ];
reticle.visible = true;
reticle.matrix.fromArray( hit.getPose( referenceSpace ).transform.matrix );
} else {
reticle.visible = false;
}
}
}
renderer.render( scene, camera );
}
</script>
</body>