hi,everyone!
I’ve develop a 3d map, wecome to have a look and star it
https://fengfengmomo.github.io/we-geo/
1 Like
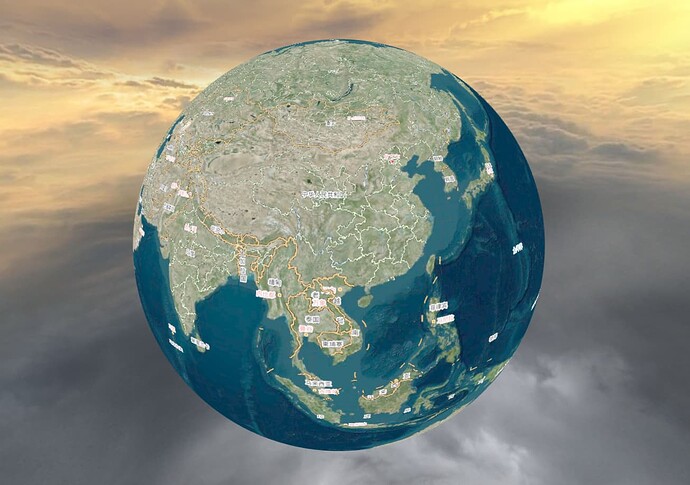
Looks cool, but the main page image is a screenshot, and the demos didn’t run for me?
Failed to load resource: net::ERR_BLOCKED_BY_CLIENTUnderstand this error
RobotoMono-Medium.woff2:1
Failed to load resource: the server responded with a status of 404 ()Understand this error
RobotoMono-Regular.woff2:1
Failed to load resource: the server responded with a status of 404 ()Understand this error
translate.google.com/gen204?sl=zh-CN&tl=en&textlen=14&ttt=126&ttl=51&ttf=130&sr=1&nca=te_time&client=te_lib&logld=vTE_20240714:1
Failed to load resource: net::ERR_BLOCKED_BY_CLIENTUnderstand this error
sphereEarth/Earth/png/sky/ny.jpg:1
Failed to load resource: the server responded with a status of 404 ()Understand this error
sphereEarth/Earth/png/sky/pz.jpg:1
Failed to load resource: the server responded with a status of 404 ()Understand this error
sphereEarth/Earth/png/sky/nx.jpg:1
Failed to load resource: the server responded with a status of 404 ()Understand this error
sphereEarth/Earth/png/sky/nz.jpg:1
Failed to load resource: the server responded with a status of 404 ()Understand this error
sphereEarth/Earth/png/sky/py.jpg:1
Failed to load resource: the server responded with a status of 404 ()Understand this error
sphereEarth/Earth/png/sky/px.jpg:1
Failed to load resource: the server responded with a status of 404 ()Understand this error
earth.html:1 Access to image at 'https://t2.tianditu.gov.cn/DataServer?T=cva_w&x=1&y=0&l=1&tk=588e61bc464868465169f209fe694dd0' from origin 'https://fengfengmomo.github.io' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.Understand this error
t2.tianditu.gov.cn/DataServer?T=cva_w&x=1&y=0&l=1&tk=588e61bc464868465169f209fe694dd0:1
Failed to load resource: net::ERR_FAILEDUnderstand this error
earth.html:1 Access to image at 'https://t4.tianditu.gov.cn/DataServer?T=cva_w&x=0&y=1&l=1&tk=588e61bc464868465169f209fe694dd0' from origin 'https://fengfengmomo.github.io' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.Understand this error
t4.tianditu.gov.cn/DataServer?T=cva_w&x=0&y=1&l=1&tk=588e61bc464868465169f209fe694dd0:1
Failed to load resource: net::ERR_FAILEDUnderstand this error
earth.html:1 Access to image at 'https://t3.tianditu.gov.cn/DataServer?T=cva_w&x=1&y=1&l=1&tk=588e61bc464868465169f209fe694dd0' from origin 'https://fengfengmomo.github.io' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Trying to hit one of those urls directly:
https://t5.tianditu.gov.cn/DataServer?T=cva_w&x=0&y=0&l=1&tk=588e61bc464868465169f209fe694dd0
So maybe the host is throttling due to traffic, or there is a CORS problem preventing it from access outside of your region?
edit: The “flat base earth” and “special effects/border lines” DO work. so… maybe it’s just something weird with the URLs?
Funny too some of the errors are “418” “I’m a teapot” ![]()
GET https://t5.tianditu.gov.cn/DataServer?T=cva_w&x=0&y=0&l=1&tk=588e61bc464868465169f209fe694dd0 net::ERR_FAILED 418 (I'm a teapot)
emmm, my faults!
it’s base map use source of bingmap, but city name use source of Tianditu that a source of china gov, maybe it coundn’t access out bound of china.
i will use some provider like bing、mapbox、and etc, which can be accessed all of world.
or you can modify code use provider which you know.
1 Like
impressive fast !