I dont know why this spotlight is passing through the meshes?
Anyone who has idea how to fix this issue?
const light = new THREE.SpotLight();
light.intensity = 0.25;
light.castShadow = true;
scene.add(light);
I dont know why this spotlight is passing through the meshes?
Anyone who has idea how to fix this issue?
const light = new THREE.SpotLight();
light.intensity = 0.25;
light.castShadow = true;
scene.add(light);
You have to set castShadow and receiveShadow of the shelf object to true. And the floor objects needs receiveShadow set to true.
I have set castShadow and receiveShadow of the shelf object to true. floor objects I set receiveShadow to true.
But still I can see the light is passing through the meshes
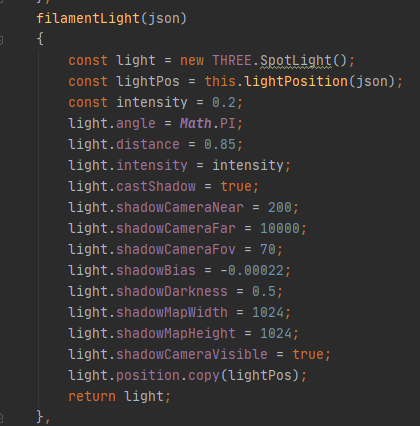
regarding my light, I use this way

Did you check if all children of this object has also these shadow properties updated?
Have you checked Material.shadowSide ?
I set materialNeedsUpdate=true, matrixAutoUpdate=true
Is there anything else that you mean?
I have tried to do all
| Side ID | Side |
|---|---|
| THREE.FrontSide | back side |
| THREE.BackSide | front side |
| THREE.DoubleSide | both sides |

Still the output has no impact

Hi @USMANHEART , have you managed to solve this issue?
It is still the same issue
In your snapshots I do not see shadows. Shadows require four things:
renderer.shadowMap.enabled = true;)light.castShadow = true;)object.receiveShadow = true;)object.castShadow = true;)Are you sure you have enabled the shadows in the renderer? When I try to recreate your example, the lights look OK. Here is a snapshot:
Wow, I will test again. Thanks for solution