I am trying to import a GLB model in my project. But the texture is blur can someone help here.
You can find the code here.
I have seen the model in the following viewer and the texture is much clear. https://gltf-viewer.donmccurdy.com/
I have also tried adding the getMaxAnisotropy() but it’s also not making any difference.
Could you share a screenshot of the blurred material vs how it’s supposed to look? Link you’ve shared is just a blank page if webcam access is denied.
Hi @mjurczyk
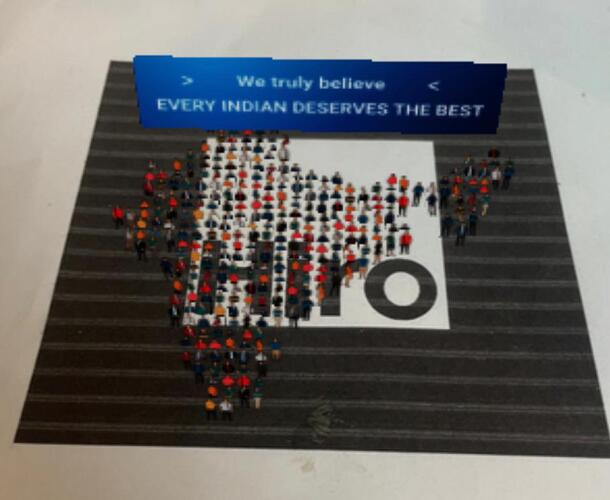
Basically the text should be clear.
Please have a look at the attached image.
For what I see - you’re currently setting the resolution to 640x480 which is quite very small. Try setting renderer size to window.innerWidth x window.innerHeight.
But i got it. Just changed it to renderer.setSize( 1920, 1080); and it solved the problem.
Consider not setting renderer to static values. window.innerWidth and window.innerHeight are the proper values in 99.9% cases (ie. when renderer should take up the whole browser viewport. Here’s an example of proper renderer scaling.)
Thanks @mjurczyk it worked. I can understand the issue with the static values. Thanks for the quick help now I have set it as per the example shared by you.
Following is the result:
1 Like