Hey guys, I’m fairly new to three.js and in one of my projects I came across the following problem and it is as follows.
I used blender to create and export a .gltf file and with proper textures as well. In the blender preview it was something like this
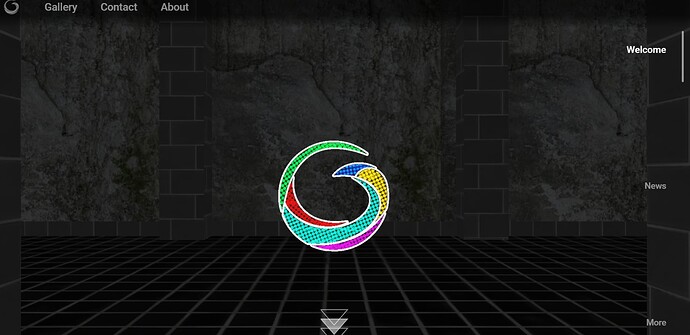
But in my canvas it doesn’t look at least close to it, at least the reflection or such looks and it as follows,
Can someone help me to fix it or at least bring it close to the idea of appearance I’m looking for.
My code is as follows,
let scene, camera, renderer, obj;
let gcanvas = document.getElementById('g-canvas');
gcanvas.style.setProperty('height', '100%');
gcanvas.style.setProperty('width', '100%');
function init ()
{
renderer = new THREE.WebGLRenderer({canvas : gcanvas});
renderer.setSize(gcanvas.offsetWidth,gcanvas.offsetHeight);
renderer.outputEncoding = THREE.sRGBEncoding;
renderer.toneMapping = THREE.ReinhardToneMapping
renderer.setPixelRatio( window.devicePixelRatio );
scene = new THREE.Scene();
scene.background = new THREE.Color(0x000000);
camera = new THREE.PerspectiveCamera(40, window.innerWidth/window.innerHeight, 1, 5000);
camera.rotation.y = 0/180*Math.PI;
camera.position.x = 0;
camera.position.y = 0.5;
camera.position.z = 3;
//dl = new THREE.DirectionalLight(0xffffff, 0);
//dl.position.set(0, 1, 0);
//dl.castShadow = true;
//scene.add(dl);
const textureloader = new THREE.TextureLoader();
const ao = textureloader.load('static/textures/ao.png');
const color = textureloader.load('static/textures/color.png');
const normal = textureloader.load('static/textures/normal.png');
const emit = textureloader.load('static/textures/emit.png');
const roughness = textureloader.load('static/textures/roughness.png');
hlight = new THREE.AmbientLight(ao, 0.05);
scene.add(hlight);
color.encoding = THREE.sRGBEncoding;
color.flipY = false;
normal.encoding = THREE.sRGBEncoding;
normal.flipY = false;
emit.encoding = THREE.sRGBEncoding;
emit.flipY = false;
roughness.encoding = THREE.sRGBEncoding;
roughness.flipY = false;
let loader = new THREE.GLTFLoader();
loader.load('/static/G.gltf', function (gltf)
{
//console.log(gltf.scene.material);
gltf.scene.traverse( function ( child ) {
if ( child.isMesh ) {
//child.material = material;
child.material.aoMap = ao;
child.material.aoMapIntensity = 0.5;
child.material.map = color;
child.material.normalMap = normal;
child.material.normalMapType = THREE.TangentSpaceNormalMap;
child.material.normalScale = new THREE.Vector2(0.05, 0.05);
child.material.roughness = 0;
child.material.roughnessMap = roughness;
child.material.emissiveMap = emit;
child.material.emissiveIntensity = 20;
child.material.lightMapIntensity = 0.1;
child.material.needsUpdate = true;
console.log(child.material);
}
} );
setup = gltf.scene.children[0];
//console.log(gltf.scene.children);
setup.scale.set(1, 1, 1);
scene.add(gltf.scene);
renderer.render(scene, camera);
obj = gltf.scene;
})
animate();
}
const resizeUpdateInterval = 500;
window.onresize = function () {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
};
function animate() {
requestAnimationFrame( animate );
renderer.render( scene, camera );
}
init();


 ill check it out
ill check it out