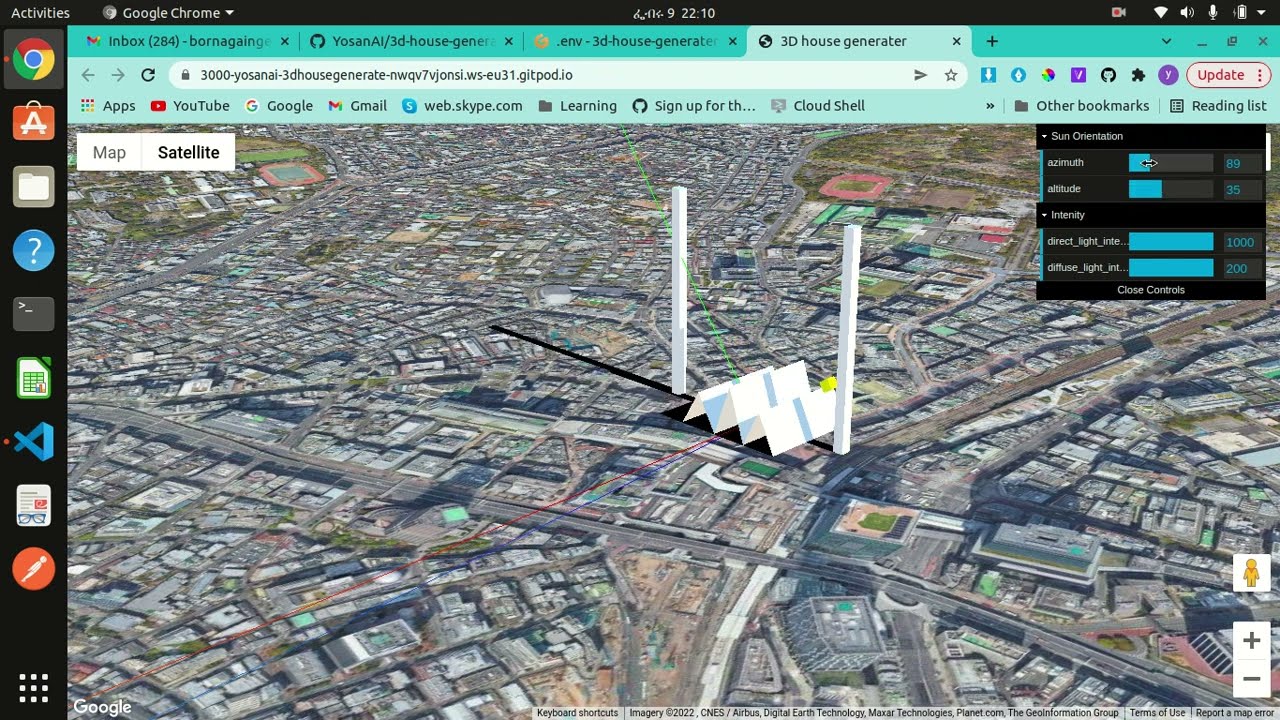
The provided demo enables you to manipulate the direction and intensity of the sun using azimuth, altitude, and intensity controls on a google map. The crucial element of this demo is the casting of shadows on the map, achieved through the use of Shadow Material.
The intensity control not only sets the brightness of the lights but also adjusts the smoothness of the shadow by adjusting the opacity of the shadow material accordingly.
Sorry for the lag near the end of video. it was recorder on a low end machine about 2 years ago.