I am struggling to do something which should be quite easy to do, but I have been unable to find any example which addresses this scenario. Essentially all I want to do is extrude profiles along a rectangular path:
This is the profile:
This is what I expect the end result to be:
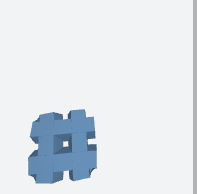
What I actually get is this:

I would appreciate it if someone could look at the code below and tell me what I am doing wrong:
'------------------------------------------------------------------------------------------------------------------------------------------
<script>
var container;
var camera, scene, renderer, controls;
init();
animate();
function init() {
//SCENE SETUP
renderer = new THREE.WebGLRenderer();
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
scene = new THREE.Scene();
scene.background = new THREE.Color( 0x222222 );
camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 1, 1000 );
camera.position.set( -250, 150, 200 );
camera.lookAt(new THREE.Vector3(0, -50, 0))
controls = new THREE.TrackballControls( camera, renderer.domElement );
controls.minDistance = 200;
controls.maxDistance = 500;
scene.add( new THREE.AmbientLight( 0x222222 ) );
var light = new THREE.PointLight( 0xffffff );
light.position.copy( camera.position );
scene.add( light );
//PROFILE SHAPE
var spts = [];
spts.push(new THREE.Vector2(0, 0));
spts.push(new THREE.Vector2(10, 0));
spts.push(new THREE.Vector2(10, 25));
spts.push(new THREE.Vector2(-5, 25));
spts.push(new THREE.Vector2(-5, 20));
spts.push(new THREE.Vector2(0, 20));
//PATH POINTS
var ppth = []
ppth.push(new THREE.Vector3(0,0,10));
ppth.push(new THREE.Vector3(100, 0,10));
ppth.push(new THREE.Vector3(100, 200,10));
ppth.push(new THREE.Vector3(0, 200,10));
//-----------------------------------------------EXTRUSION PATH AS A CURVEPATH
var cpth = new THREE.CurvePath()
//THE FOLLOWING STATEMENT APEARS TO CREATE NO NEW CURVES
//cpth.createGeometry(ppth)
//ADD CURVES EXPLICITELY
var v1 = new THREE.LineCurve(new THREE.Vector3(0,0,0), new THREE.Vector3(100,0,0));
var v2 = new THREE.LineCurve(new THREE.Vector3(100,0,0), new THREE.Vector3(100,200,0));
var v3 = new THREE.LineCurve(new THREE.Vector3(100, 200, 0), new THREE.Vector3(0, 200, 0));
var v4 = new THREE.LineCurve(new THREE.Vector3(0, 200, 0), new THREE.Vector3(0, 0, 0));
cpth.add(v1);
cpth.add(v2);
cpth.add(v3);
cpth.add(v4);
cpth.autoClose = true;
//cpth.update;
//SET EXTRUSION PATH TO CURVEPATH
expth = cpth
//EXTRUSION SETTINGS
var extrudeSettings = {
steps: 200,
bevelEnabled: false,
extrudePath: expth
};
// GENERATE SCENE GEOMETRY
var shape = new THREE.Shape( spts );
var geometry = new THREE.ExtrudeGeometry(shape, extrudeSettings);
var material2 = new THREE.MeshLambertMaterial( { color: 0xff8000, wireframe: false } );
var mesh = new THREE.Mesh( geometry, material2 );
mesh.position.x = -50;
mesh.position.y = -100;
scene.add( mesh );
}
</script>







 Now, I think, that I re-invented
Now, I think, that I re-invented 







