I am trying to load shape with svg path in three js using THREE.ShapeGeometry but I did not get expected result sometimes.
Here is the code I used to load shape
let loader = new SVGLoader()
loader.load('./test.svg', function (data) {
let paths = data.paths
let group = new THREE.Group()
threeViewer.scene.add(group)
group.scale.y *= -1
let path = paths[0]
if(!path) return
let shapes = path.toShapes(true)
let shape = shapes[0]
let material = new THREE.MeshBasicMaterial({
color: "black",
side: THREE.DoubleSide
})
let geometry = new THREE.ShapeGeometry(shape)
let mesh = new THREE.Mesh(geometry, material)
group.add(mesh)
let box = new THREE.Box3().setFromObject(group)
threeViewer.controls.smoothTime = 0.1
threeViewer.controls.fitToBox(box, true)
})
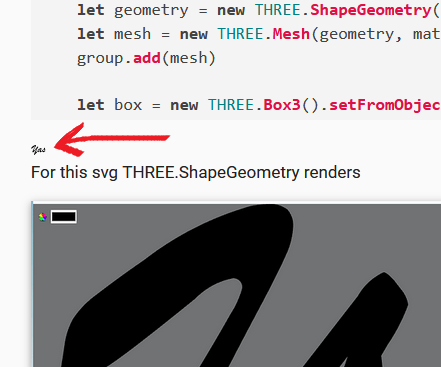
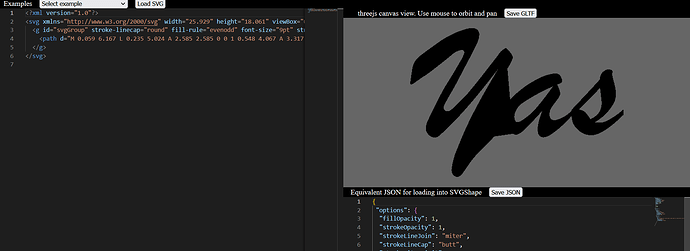
For this svg THREE.ShapeGeometry renders