Hello ,
i does try to create shadow through a texture with tranparency like here
https://discourse.threejs.org/t/shadows-not-taking-alpha-mask-into-account/11127
or here
three.js examples
i try to understand an re use code provide on those webpage , but it doesn’t work in my case and i dont understand well what i have to do .
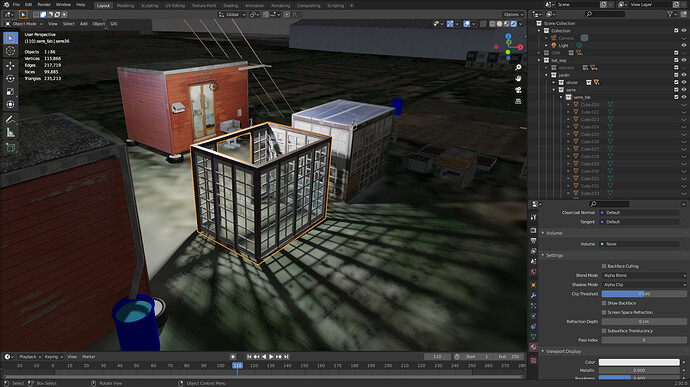
work very well under blender , but export from blender and import in js doesn’t work in this case .
Hello ,
i found the solution here Cast shadow through alpha masked mesh & customDepthMaterial
the solution is to use MeshDistanceMaterial instead of MeshDepthMaterial cause i use PointLight so the code is
var aa=scene.getObjectByName('serre36') ;
var bb = aa.children[3] ;
var cc= bb.material;
bb.customDistanceMaterial = new THREE.MeshDistanceMaterial( {
map: cc.map, // use map provide by blender
alphaTest: 0.5
} );
work very well see result