Hi,
I am new to Three JS and trying to create annotation on mouse click over the 3D Object at runtime. I have a 3D object file and i am uploading through ObjectLoader.
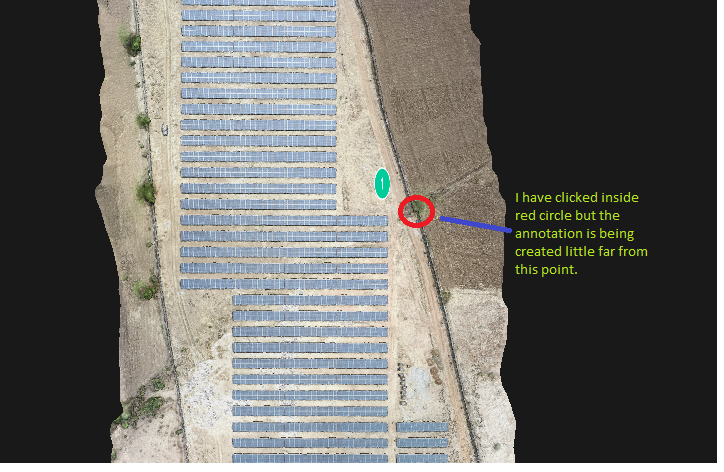
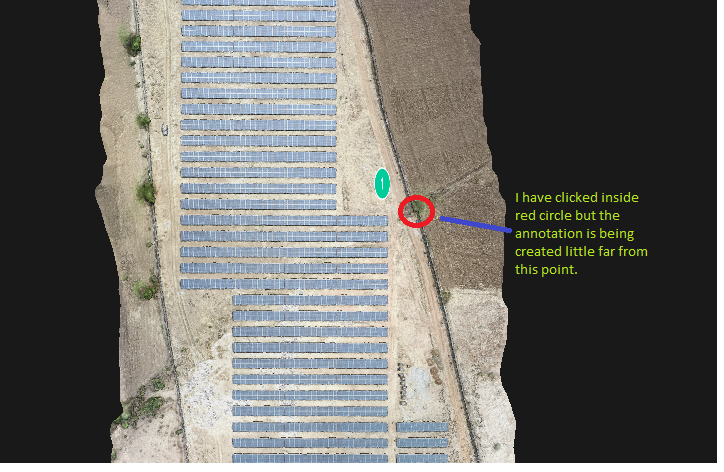
I am able to render my 3D model but when i am clicking at any point on 3D model, my annotation is being created little bit far from the point i have clicked on 3D model.
Code Snippet:

Please Help and suggest the point or area in code where i am doing any mistake.
Thanks
Avinash
Hello Avinash,
1 update that could get you closer to the desire outcome is to set the size of the canvas like such:
const size=256;
canvas.width = size;
canvas.height = size;
Otherwize (most of the time), the default canvas size default to 300 and the height attribute defaults to 150, which is not power of 2s. (that is, 1, 2, 4, 8, 16, etc).
if it still cause a problem, you could use the intersected face center instead of the intersected point. Or you could also use the mouse.xy coordinate with a constant z distance based on either the camera or the object positions or both.
Hope this will help you move forward…
I tried but nothing is happening.Can you please share some line of code or any existing example where the same thing is happening ? Actually i am trying to add an annotation text on mouse click over 3d object in viewer. So if you have really any similar example then that would be a great help.
Thanks
Avinash
Re,
This case scenario is really specific to your setup (meshs). Why don’t you set up a JSFiddle; more people will be able to help out.
Note: now that I look at your code, it looks like you are importing multiple objects, you maybe getting multiple points returned and will need to loop though the intersects array in order to get the closest point to the camera.
instead of:
if ( intersects.length > 0 ) {
console.log('Clicked Point::',toString(intersects[ 0 ].point) );
makeTextSprite(intersects[ 0 ].point);
}
Do:
var current,selected;
for(var i=0,l=intersects.length;i<l;i++) {
current=intersects[i].point;
if(selected instanceof THREE.Vector3){
if(selected.distanceTo(camera.position)>current.distanceTo(camera.position)){
selected=current;
}
}else{
selected=current;
}
}
if(selected instanceof THREE.Vector3){
makeTextSprite(selected);
}
Hi,
Thanks for your response.I have a confusion here in the code snippet you have shared. What is the use of “selected” variable because in the for loop the “else” part will always get execute. Seems something you have missed in writing.
Please correct if i am wrong here.
Thanks
Avinash
Hi,
Waiting for your response.
Thanks
Avinash
Your setup is simple and should work fine, but the issue could be in multiple locations…