Good morning
I’m currently looking for a way to add comments to a dynamically created object, similar to metataport.
Can anyone help?
I want to write live code but there is no way to limit the model.
https://manu.ninja/webgl-three-js-annotations I have seen it, but I do not understand it.
Currently, the code to generate the annotation is dynamically generated when the object is created by tween.js. I would like to make a point point similar to metaport. My point in my project is that I added this point. Is there a way?
function cameramove(point, target) {
camera.updateProjectionMatrix();
var from = {
x: camera.position.x,
y: camera.position.y,
z: camera.position.z
};
var to = {
x: point.x,
y: point.y,
z: point.z + 80
};
var tween = new TWEEN.Tween(from)
.to(to, 500)
.easing(TWEEN.Easing.Linear.None)
.onUpdate(function () {
camera.position.set(this.x , this.y, this.z);
controls.target.copy(point);
//camera.lookAt(new THREE.Vector3(0, 0, 0));
})
.onComplete(function () {
const bubblediv = document.getElementById('info2');
$('#info2').show();
bubblediv.innerHTML = target.userData.name;
let pos = new THREE.Vector3();
pos = pos.setFromMatrixPosition(scene.getObjectByName(target.name).matrixWorld);
pos.project(camera);
var canvasWidth = window.innerWidth;
var canvasHeight = window.innerHeight;
var pos = scene.getObjectByName(target.name).position.clone(); // clone object position
var dd = pos.project( camera );
pos.x = (pos.x + 1 ) / 2 * canvasWidth;
pos.y = - (pos.y - 1 ) / 2 * canvasHeight;;
bubblediv.style.top = pos.y + 'px';
bubblediv.style.left = pos.x + 'px';
})
.start();
};
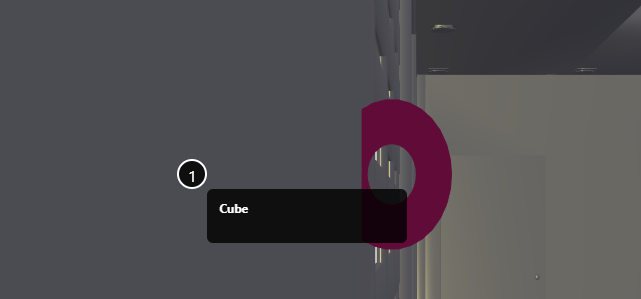
If I create the current code, it will appear as a picture. I want my annotation and circle 1 to be in the middle of the circle I made dynamically. I’ve been looking for this for a few days, but I have not found a solution.

The shape I want is like below. I need help
