Greetings threejs coders.
I’m really scratching my head off over this issue. I created a Three.Points mesh with a custom ShaderMaterial. I hardcoded the color for the points directly in the fragment shader. The points are supposed to be red no matter what angle I view them right? But right now if I view the points from the back, they look so much darker.
How points look when I view them from the front
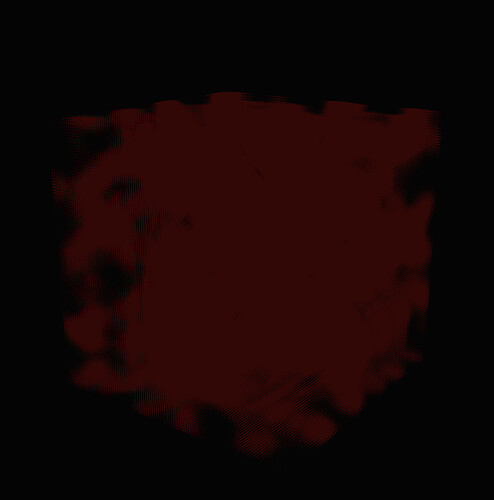
How they look when I view them from the back
Here’s my index.js:
// ThreeJS and Third-party deps
import * as THREE from "three"
import * as dat from 'dat.gui'
import Stats from "three/examples/jsm/libs/stats.module"
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls"
// Core boilerplate code deps
import { createCamera, createRenderer, runApp } from "./core-utils"
import vertex from "./shaders/vertexParticles.glsl"
import fragment from "./shaders/fragment.glsl"
global.THREE = THREE
// previously this feature is .legacyMode = false, see https://www.donmccurdy.com/2020/06/17/color-management-in-threejs/
// turning this on has the benefit of doing certain automatic conversions (for hexadecimal and CSS colors from sRGB to linear-sRGB)
THREE.ColorManagement.enabled = true
/**************************************************
* 0. Tweakable parameters for the scene
*************************************************/
const params = {
// general scene params
}
// WIDTH squared = number of particles in our particle system, ie 1000000
const WIDTH = 1000
/**************************************************
* 1. Initialize core threejs components
*************************************************/
// Create the scene
let scene = new THREE.Scene()
// Create the renderer via 'createRenderer',
// 1st param receives additional WebGLRenderer properties
// 2nd param receives a custom callback to further configure the renderer
let renderer = createRenderer({ antialias: true }, (_renderer) => {
// best practice: ensure output colorspace is in sRGB, see Color Management documentation:
// https://threejs.org/docs/#manual/en/introduction/Color-management
_renderer.outputColorSpace = THREE.SRGBColorSpace
})
// Create the camera
// Pass in fov, near, far and camera position respectively
let camera = createCamera(50, 0.01, 1000, { x: 0, y: 3, z: 5 })
/**************************************************
* 2. Build your scene in this threejs app
* This app object needs to consist of at least the async initScene() function (it is async so the animate function can wait for initScene() to finish before being called)
* initScene() is called after a basic threejs environment has been set up, you can add objects/lighting to you scene in initScene()
* if your app needs to animate things(i.e. not static), include a updateScene(interval, elapsed) function in the app as well
*************************************************/
let app = {
async initScene() {
// OrbitControls
this.controls = new OrbitControls(camera, renderer.domElement)
this.controls.enableDamping = true
scene.background = new THREE.Color(0x222222)
this.geometry = new THREE.BufferGeometry()
let positions = new Float32Array(WIDTH*WIDTH*3)
// for identifying each particle, like an id
let reference = new Float32Array(WIDTH*WIDTH*2)
for (let i = 0; i < WIDTH*WIDTH; i++) {
let x = (i%100)/100 * 2 - 1
let y = (Math.floor(i/100)%100)/100 * 2 - 1
let z = ~~(i/(100*100))/100 * 2 - 1
let xx = (i%WIDTH)/WIDTH
// ~~ alternative for Math.floor(), provided that the target is already positive number
let yy = ~~(i/WIDTH)/WIDTH
positions.set([x,y,z], i*3)
reference.set([xx,yy], i*2)
}
this.geometry.setAttribute('position', new THREE.BufferAttribute(positions,3))
this.geometry.setAttribute('reference', new THREE.BufferAttribute(reference,2))
this.material = new THREE.ShaderMaterial({
side: THREE.DoubleSide,
uniforms: {
time: { value: 0 },
resolution: { value: new THREE.Vector4() }
},
blending: THREE.AdditiveBlending,
vertexShader: vertex,
fragmentShader: fragment,
transparent: true,
})
this.particles = new THREE.Points(this.geometry, this.material)
scene.add(this.particles)
// GUI controls
const gui = new dat.GUI()
// Stats - show fps
this.stats1 = new Stats()
this.stats1.showPanel(0) // Panel 0 = fps
this.stats1.domElement.style.cssText = "position:absolute;top:0px;left:0px;"
// this.container is the parent DOM element of the threejs canvas element
this.container.appendChild(this.stats1.domElement)
},
// @param {number} interval - time elapsed between 2 frames
// @param {number} elapsed - total time elapsed since app start
updateScene(interval, elapsed) {
this.controls.update()
this.stats1.update()
this.particles.rotation.y += interval * 0.05
}
}
/**************************************************
* 3. Run the app
* 'runApp' will do most of the boilerplate setup code for you:
* e.g. HTML container, window resize listener, mouse move/touch listener for shader uniforms, THREE.Clock() for animation
* Executing this line puts everything together and runs the app
* ps. if you don't use custom shaders, pass undefined to the 'uniforms'(2nd-last) param
* ps. if you don't use post-processing, pass undefined to the 'composer'(last) param
*************************************************/
runApp(app, scene, renderer, camera, true, undefined, undefined)
My vertex shader:
float PI = 3.141592653589793238;
uniform float time;
attribute vec2 reference;
vec3 mod289(vec3 x)
{
return x - floor(x * (1.0 / 289.0)) * 289.0;
}
vec4 mod289(vec4 x)
{
return x - floor(x * (1.0 / 289.0)) * 289.0;
}
vec4 permute(vec4 x)
{
return mod289(((x*34.0)+10.0)*x);
}
vec4 taylorInvSqrt(vec4 r)
{
return 1.79284291400159 - 0.85373472095314 * r;
}
vec3 fade(vec3 t) {
return t*t*t*(t*(t*6.0-15.0)+10.0);
}
// Classic Perlin noise
float cnoise(vec3 P)
{
vec3 Pi0 = floor(P); // Integer part for indexing
vec3 Pi1 = Pi0 + vec3(1.0); // Integer part + 1
Pi0 = mod289(Pi0);
Pi1 = mod289(Pi1);
vec3 Pf0 = fract(P); // Fractional part for interpolation
vec3 Pf1 = Pf0 - vec3(1.0); // Fractional part - 1.0
vec4 ix = vec4(Pi0.x, Pi1.x, Pi0.x, Pi1.x);
vec4 iy = vec4(Pi0.yy, Pi1.yy);
vec4 iz0 = Pi0.zzzz;
vec4 iz1 = Pi1.zzzz;
vec4 ixy = permute(permute(ix) + iy);
vec4 ixy0 = permute(ixy + iz0);
vec4 ixy1 = permute(ixy + iz1);
vec4 gx0 = ixy0 * (1.0 / 7.0);
vec4 gy0 = fract(floor(gx0) * (1.0 / 7.0)) - 0.5;
gx0 = fract(gx0);
vec4 gz0 = vec4(0.5) - abs(gx0) - abs(gy0);
vec4 sz0 = step(gz0, vec4(0.0));
gx0 -= sz0 * (step(0.0, gx0) - 0.5);
gy0 -= sz0 * (step(0.0, gy0) - 0.5);
vec4 gx1 = ixy1 * (1.0 / 7.0);
vec4 gy1 = fract(floor(gx1) * (1.0 / 7.0)) - 0.5;
gx1 = fract(gx1);
vec4 gz1 = vec4(0.5) - abs(gx1) - abs(gy1);
vec4 sz1 = step(gz1, vec4(0.0));
gx1 -= sz1 * (step(0.0, gx1) - 0.5);
gy1 -= sz1 * (step(0.0, gy1) - 0.5);
vec3 g000 = vec3(gx0.x,gy0.x,gz0.x);
vec3 g100 = vec3(gx0.y,gy0.y,gz0.y);
vec3 g010 = vec3(gx0.z,gy0.z,gz0.z);
vec3 g110 = vec3(gx0.w,gy0.w,gz0.w);
vec3 g001 = vec3(gx1.x,gy1.x,gz1.x);
vec3 g101 = vec3(gx1.y,gy1.y,gz1.y);
vec3 g011 = vec3(gx1.z,gy1.z,gz1.z);
vec3 g111 = vec3(gx1.w,gy1.w,gz1.w);
vec4 norm0 = taylorInvSqrt(vec4(dot(g000, g000), dot(g010, g010), dot(g100, g100), dot(g110, g110)));
g000 *= norm0.x;
g010 *= norm0.y;
g100 *= norm0.z;
g110 *= norm0.w;
vec4 norm1 = taylorInvSqrt(vec4(dot(g001, g001), dot(g011, g011), dot(g101, g101), dot(g111, g111)));
g001 *= norm1.x;
g011 *= norm1.y;
g101 *= norm1.z;
g111 *= norm1.w;
float n000 = dot(g000, Pf0);
float n100 = dot(g100, vec3(Pf1.x, Pf0.yz));
float n010 = dot(g010, vec3(Pf0.x, Pf1.y, Pf0.z));
float n110 = dot(g110, vec3(Pf1.xy, Pf0.z));
float n001 = dot(g001, vec3(Pf0.xy, Pf1.z));
float n101 = dot(g101, vec3(Pf1.x, Pf0.y, Pf1.z));
float n011 = dot(g011, vec3(Pf0.x, Pf1.yz));
float n111 = dot(g111, Pf1);
vec3 fade_xyz = fade(Pf0);
vec4 n_z = mix(vec4(n000, n100, n010, n110), vec4(n001, n101, n011, n111), fade_xyz.z);
vec2 n_yz = mix(n_z.xy, n_z.zw, fade_xyz.y);
float n_xyz = mix(n_yz.x, n_yz.y, fade_xyz.x);
return 2.2 * n_xyz;
}
void main() {
vec4 mvPosition = modelViewMatrix * vec4(position, 1.);
float perlin = cnoise(position * 3.) + 1.0;
gl_PointSize = smoothstep(0.6, 2.0, perlin) * 5.;
gl_Position = projectionMatrix * mvPosition;
}
My fragment shader:
float PI = 3.141592653589793238;
uniform float time;
uniform vec4 resolution;
void main() {
gl_FragColor = vec4(1., 0., 0., .2);
}
I’d be very grateful if anyone can give me any hints as to what the issue could be…