I set equirectangular image as panorama by the following code.
However, the color is darker than original image.
(Maybe gamma factor is not appropriate?)
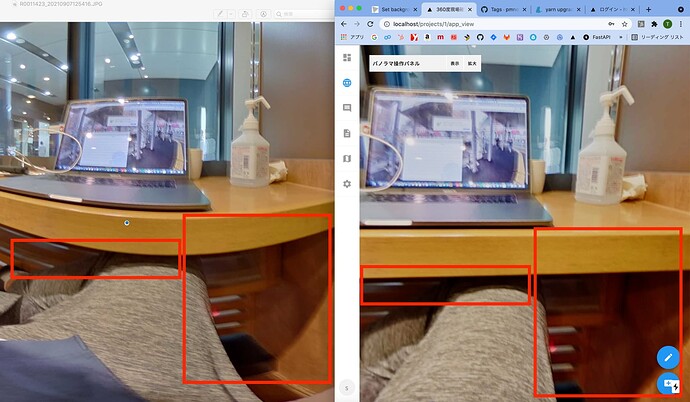
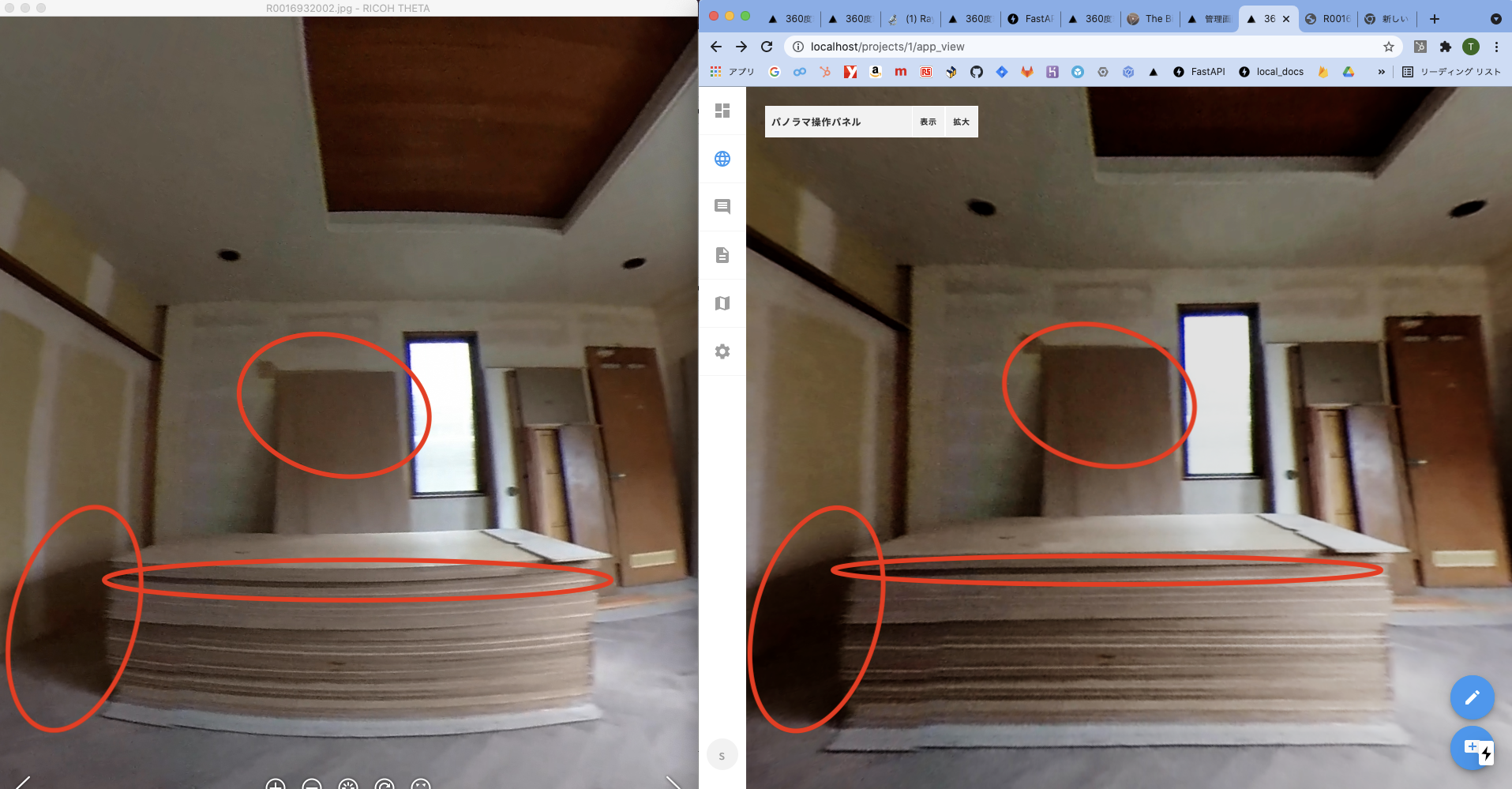
This is the comparison between the original image (left) and the panorama image rendered by r3f(right).
If you see red area, you can see the panorama image(right) is darker than original(left).

Could you please tell me how to fix this?
import * as THREE from 'three'
import React, { useState, Suspense } from 'react'
import { Canvas, useThree, useLoader, useFrame } from 'react-three-fiber'
import { OrbitControls, Html } from 'drei'
export default function App() {
const [fov, setFov] = useState(80)
function onMouseWheel(e) {
const fovVal = Math.sign(e.deltaY) * 0.05 + fov + e.deltaY * 0.3
setFov(THREE.MathUtils.clamp(fovVal, 10, 80))
}
function Environment() {
const { scene } = useThree()
const texture = useLoader(THREE.TextureLoader, 'https://storage.googleapis.com/sekokan-dev/4efe1f00-fbfa-4784-8602-c400c68c1d9f')
texture.mapping = THREE.EquirectangularReflectionMapping
texture.encoding = THREE.sRGBEncoding
scene.background = texture
useFrame((state) => {
state.camera.fov = fov
state.camera.updateProjectionMatrix()
})
return null
}
return (
<>
<div className="r3fCanvas" onWheel={onMouseWheel}>
<Canvas
className="canvas"
camera={{ position: [0, 0, 2.75], fov: fov }}
// pixelRatio={[1, 2]}
>
<OrbitControls enableDamping enableZoom={false} enablePan={false} dampingFactor={0.05} rotateSpeed={-1.1} />
<Suspense fallback={<Html>loading..</Html>}>
<Environment />
</Suspense>
</Canvas>
</div>
<style jsx global>
{`
.componentNotZoom {
position: relative;
background-position: left top;
background-repeat: no-repeat;
background-size: auto 10%;
height: 30%;
width: 10%;
}
img {
width: 250px;
// visibility:hidden;
}
.canvas {
touch-action: none;
}
.r3fCanvas {
height: 100%;
touch-action: none;
}
`}
</style>
</>
)
}
Here is the link of code sandbox.
and this is the original image I use in code sandbox.
Here is the comparison between panorama and original.
If you compare original image (left) and panorama image in code sandbox(right), you can see that panorama image is darker than original.