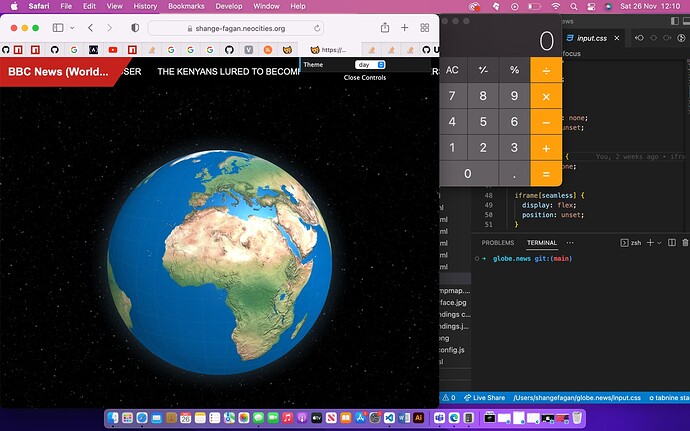
I want to switch between 4 different globe textures and keep the atmosphere and roughness of the globe the same, right now it only works one way I can switch to a different texture but I can’t switch back, any advice would be appreciated. Asyoun can see the roughness of the globe is only preserved on the very first texture, after switching the texture once the roughness is lost.
live demo: https://shange-fagan.neocities.org/globe-news/globe-news.html
code for gui options:
import { GUI } from "./js/dat.gui.module.js";
// GUI
const gui = new GUI();
const textureLoader = new THREE.TextureLoader();
const myTexture = [
textureLoader.load("//unpkg.com/three-globe/example/img/earth-blue-marble.jpg"),
textureLoader.load("//unpkg.com/three-globe/example/img/earth-night.jpg"
),
textureLoader.load("//unpkg.com/three-globe/example/img/earth-day.jpg"),
textureLoader.load(
"//unpkg.com/three-globe/example/img/earth-dark.jpg"
),
];
const parameters = {
Theme: 0,
};
const updateAllMaterials = () => {
scene.traverse((child) => {
if (
child instanceof Globe() &&
child.material instanceof THREE.MeshPhongMaterial
) {
child.material = myTexture[parameters.Theme];
child.material.needsUpdate = true;
}
});
};
gui
.add(parameters, "Theme", {
day: 0,
night: 1,
basic: 2,
dark: 3,
})
.onFinishChange(() => {
updateAllMaterials();
});
gui.open();
const elem = document.getElementById("globeViz");
const globe = Globe()
.globeImageUrl(
parameters.Theme
)(elem)
//.globeMaterial([MeshPhongMaterial])
.bumpImageUrl("//unpkg.com/three-globe/example/img/earth-topology.png")
.backgroundImageUrl("//unpkg.com/three-globe/example/img/night-sky.png")
.showGraticules(true)
.showAtmosphere(true)
right now it seems to be ignoring the set theme and defaults to the dark theme for some reason.