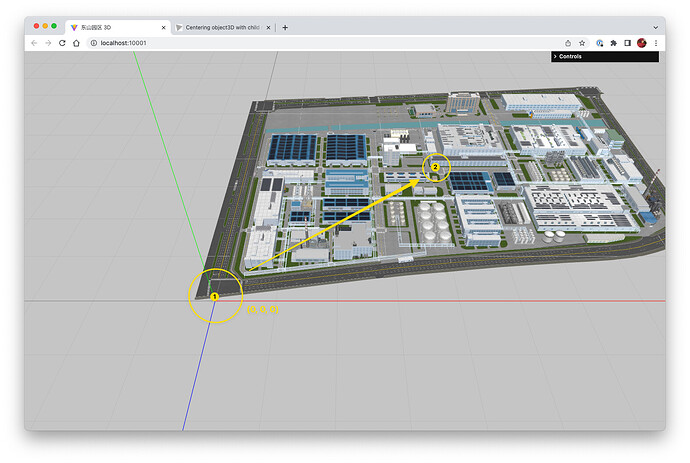
I have a scene with 200+ GLTF models loaded, each model have it’s position, the same as real world. But when I set positions for all models, everything is ok, but the origin point is on the bottom-left of the “world”, how to move (1) to (2) in the picture.
I have one method, but I’m not satisfied with it:
// the position of (2) in the picture
const worldCenter = new THREE.Vector3(...)
loadModel(url: string, position THREE.Vector3) {
const model = loadGLTF(url)
model.position = new THREE.Vector3(
position.x - worldCenter.x,
position.y - worldCenter.y,
)
this.scene.add(model)
}
This solution, I need to change every object3d’s position offset, not elegant.
Is there a better solution?