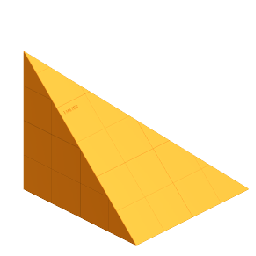
I’m trying to create a custom geometry of a sloped corner within a ( 1, 1, 1 ) size
Kind of like if you imagine a cube, but 3 of the 4 corners are on 0 position, and the 4th is on 1 position

I’m trying to create a custom geometry of a sloped corner within a ( 1, 1, 1 ) size
Kind of like if you imagine a cube, but 3 of the 4 corners are on 0 position, and the 4th is on 1 position

No that’s a cone. I need a sloped angle
If you would imagine a square, only one angle is lifted up, creating a sloped corner

More examples




I’m not sure what it’s called
like this?
i’m not sure why the material is not rendering correctly
to fix the rendering you can call computeVertexNormals() on the geometry after setting the indices, also the defined geometry has normals facing inwards so it might still look weird. You can reverse the vertex arrays to make them anti-clockwise and it should be fine, alternatively setting the material side to THREE.BackSide would also work.
That is exactly the form! But yes the material is an issue… I even tried adding the THREE.DoubleSide mentioned by @Chronoz99, which is progress, but the texture (grass) material is not sitting well with the geometry, as well as the initial positioning is off
The corners are the sloped geometries
So going further with textures the UVs need to be set correctly for the custom buffer geometry that is being created. You can refer to this article A Brief Introduction to Texture Mapping | Discover three.js
It is called right-angled square pyramid.
I think the overall shape is just a truncated pyramid:
new THREE.Mesh(
new THREE.CylinderGeometry( 2, 4, 1.5, 4 ),
new THREE.MeshPhongMaterial( {flatShading: true } )
);
Excellent. Thank you!
I need them in pieces, the image is just for show
I don’t think the article covers on how to do UV Mapping… seems like it just defines what it is without showing how to apply the code
have a look here…
is this the result you need?
Very close! The texture just needs to be a bit more dense, and this time the geometry’s size is a bit off
And I can’t simply just scale the object since the geometries and materials are separate ( it’s for a world editor type thing )
i saw an error, just updated the pen it should be right, 1 unit wide 1 unit hight…
Size is now perfect, but the texture size is still off.
I’m thinking of just hiring someone to pre-make the shapes and just change the material, since I’ve hassled you enough
Thank you very much for your help!
uv’s fixed…
was there anything stopping you from just uv mapping this in blender and exporting as a glb?
Close
I don’t know how to use blender ![]() I just didn’t expect the texture mapping to be weird and cause a headache for you… it’s the last thing required for me to finish project
I just didn’t expect the texture mapping to be weird and cause a headache for you… it’s the last thing required for me to finish project
will the inside faces of the shape in question be visible at any stage?
Essentially no. Project is basically a map editor for my game, composed of 3 basic shapes