I want to create a tunnel of particles where, as I scroll, it feels like I’m traveling inside the tunnel, with some div elements appearing along the way.
My main challenge is aligning the direction of the particles to match my reference.
Currently, when I add particles and apply textures, they appear aligned along the Y-axis (top to bottom). However, in my reference, the particles are aligned along the Z-axis, moving towards the camera.
How can I adjust the particles so that they appear along the Z-axis, creating the correct tunnel effect?
such a complex code
Would you please tell me which part related to direction of particle?
Don’t forget to write which part is related to direction of particle…
3 Likes
Inspired with this topic.
The burst is made of patched fat lines.
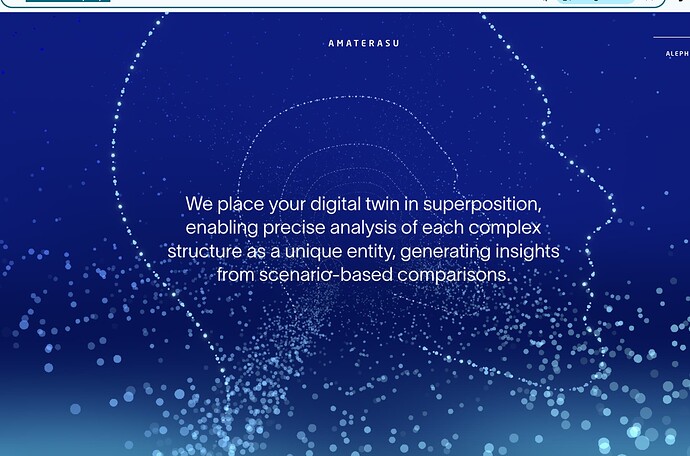
Picture:
Demo:
https://codepen.io/prisoner849/full/pvoKoGz
PS Not sure, if this is relevant to the topic at all. Apologies in advance. Made it just for fun. 
9 Likes
Let me hop in with a demo I made in June 2023, more like a motion blur than a tunnel effect:
https://codepen.io/boytchev/full/VwVXOPq
7 Likes
Could you please check my code and help me complete it?
I have a problem with card animations and blur effect while I am scrolling.
And I want to implement it in touch mobile devices too
https://codesandbox.io/p/sandbox/particle-tunnel-rhgl75
Look at the reference; I need this exactly.
I appreciate it in advance.
You cant really use “THREE.Point” type for this, unless you are comfortable modifying the shader.
You may need to use instanced planes.. or fatlines as in prisoners example…
2 Likes
Did you check my code? Can you help me complete it?
I need to make animation cards part correct like this link: look at how text appears and disappears:slight_smile:
Hope this helps:
I wrote it using R3F. Feel free to gimme your feedback if it’s what you’re looking for.
1 Like
Thanks. I am proud of yourrcode about card animations
1 Like