Hi all,
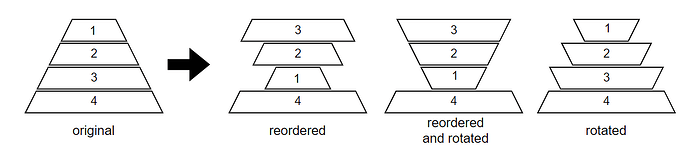
i want to make an animation of flipping ordered coins (only 1 whole 180degree flip) depending on which coin you click, let’s say you have 4 coins from top to bottom 1,2,3,4 if you click the 3rd coin you flip the coin 1,2 and 3 at once !
here is jsfiddle all made except of an animation
any help appreciated! thanks.
Just curious what do you mean by flipping? If you have a tower of ordered discs and click on number 3, what should be the result?
@PavelBoytchev reordered and rotated
I see. So, basically you could do the following steps:
- identify which coin is clicked
- group this coin with all coins above it
- flip the group (for example, by lifting it up, rotating it and dropping it down)
- ungroup the group, so all coins are individual objects again
Here is what I get when I try this approach:
2 Likes
that is what i want, how do you do with grouping ? do you have pseudo code ?
are you using tweenjs to animate the flip ?
by group you mean with a js array or Threejs Group ?
I have one array of all discs (called discs), so that I can easily process them. And I have one THREE.Group object called group, which is initially empty. By ‘grouping’ I mean to move the selected discs into this THREE.Group object. In this way I can easily move and rotate the whole group. The following code scans all discs and if they are at position y or above, they are moved into group:
for ( var disc of discs )
if ( disc.position.y >= y )
group.attach ( disc );
Once the animation is complete, the discs are removed from the group and returned to the scene.
No, I don’t have the pseudocode. I have the actual code, otherwise it would be impossible to make the video.
Yes, I used Tween.js, because in your JSFiddle you had used it, but this is not strictly necessary. The same animation can be made without tweening.
I mean THREE.Group. Of course, it is possible to go without grouping, but it will take some unpleasant amount of extra calculations to control the motion of individual discs.
2 Likes
aa okay, i used group.add() and went into some problems… here i modified code but it does not run tween three.js dev template - module - JSFiddle - Code Playground can you please check the code.
The tween does not start because you do not have .start().
Here is my code. I hope you can find by yourself what you need:
https://codepen.io/boytchev/full/wvQRERM
Good luck with your project. It looks like a game.
1 Like
aa thanks! yes it it a game!