LINK FOR MODEL - http://wstgame.online/ARM.zip
Good day, watch the video there you can see everything
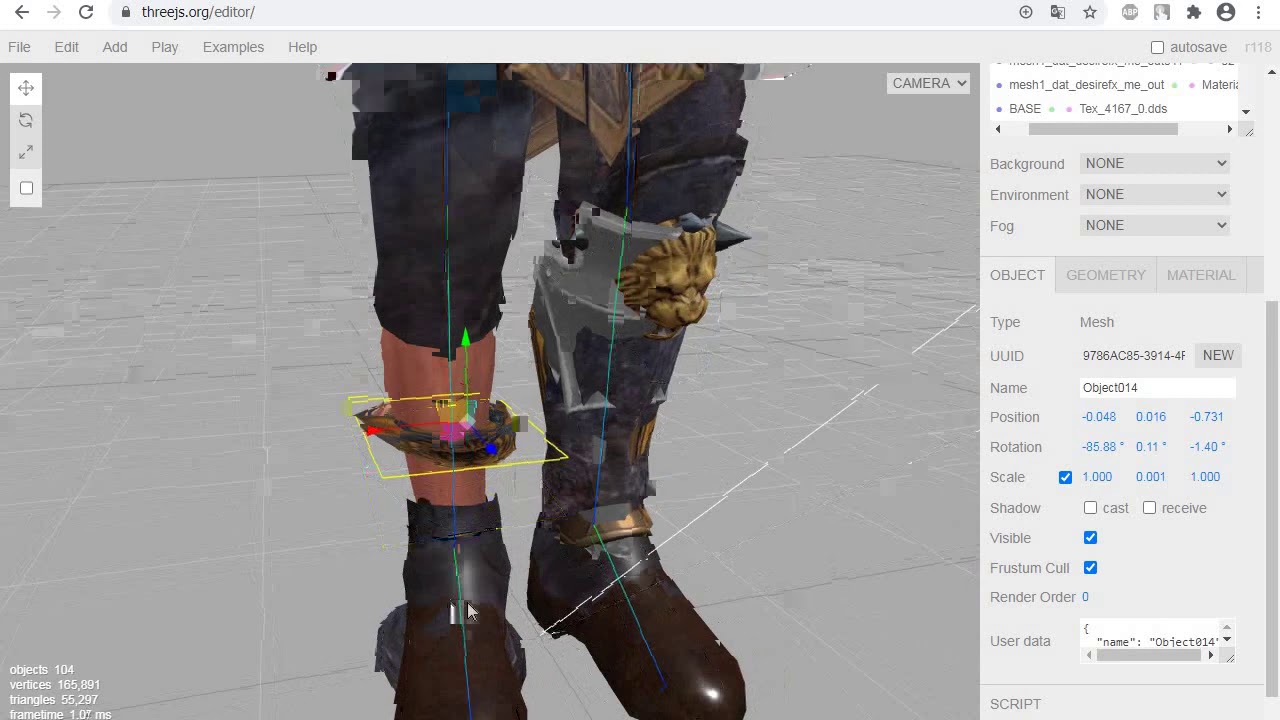
For some reasons (probably because objects were mirrored), certain bones of your model have a negative scaling. For example Object014 has the following local scaling:
x: 1
y: -1
z: 0.9999998
When these values are set to the UI elements, they are converted into a valid range which is right now [0.001, Infinity]. So the y component gets converted to 0.001 which is actually visible at the respective UI element. If you now update the UI, the new value gets set to the bone which then breaks the rendering.
It actually does not matter which UI element you update. You can also disable and enable frustum culling to produce the same effect.
@mrdoob three.js supports reflections in the world transformation (see https://github.com/mrdoob/three.js/pull/12787) so I guess it’s okay to open up the UI range?
Yep! Will do!
I also had to remove scale lock because it was impossible to make it work if one of the values was 0. https://github.com/mrdoob/three.js/commit/62dadd62433e23e2408a6dccc89d1efd1798292f
Thank you, but if you still can, otherwise you forgot in my request for this, please do so that you can adjust the width of the right panel panel.
So that you can adjust the viewing width with a bear, this is implemented in all 3D development complexes.
The project has an eye on this feature. There was once a related PR however it implemented this feature too static.
Easy example
https://jqueryui.com/resizable/
exemple how its work: https://www.jsviews.com/#samples/tag-controls/jqui/resizable
Done!
Thanks, I understand it will be in build 120
That’s correct. Should be released on Wednesday.
In the meantime, you can try this link:
https://raw.githack.com/mrdoob/three.js/dev/editor/
Excellent, I also asked to bring back the chebox to increase the size evenly. Do it please

Please notice that it was not possible to retain the scale lock:
Well, this is not so deadly, the most important thing is that the width control now makes it very fast and convenient to process the internal data of the object.
Good day, need add in editor control property - emissiveIntensity for material.
There you go