Hello,
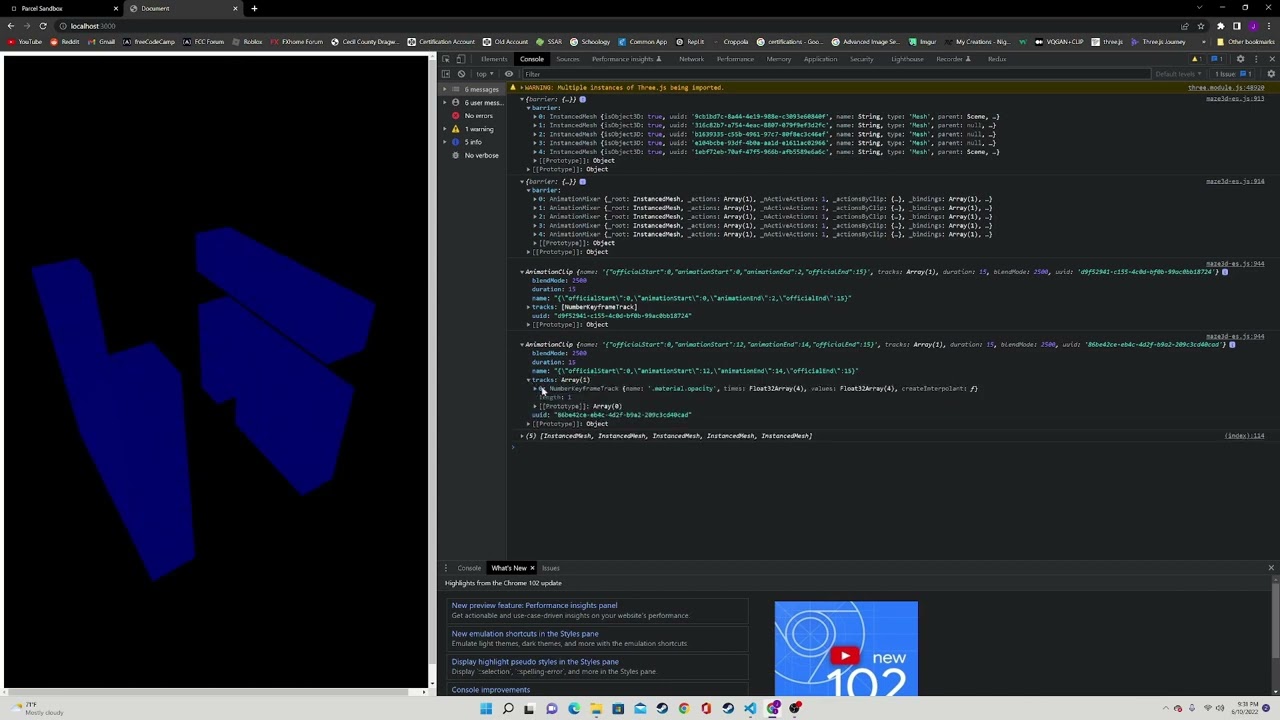
I am working on a large project that is designed to animate a maze showing up on the screen.
The issue I am having below is fully explained in this youtube video. While the issue is simplistic, the cause may not be due to the size of my project.
I created this 3D maze generating and solving software not too long ago:
I had a idea to be able to animate this cube of cubes so cubes on the same depth layer would be grouped into instances and then animate on the screen and different times, therefor creating a slice animation.
Code files shown in the video: https://github.com/michaelnicol/maze3d-world/tree/main/views
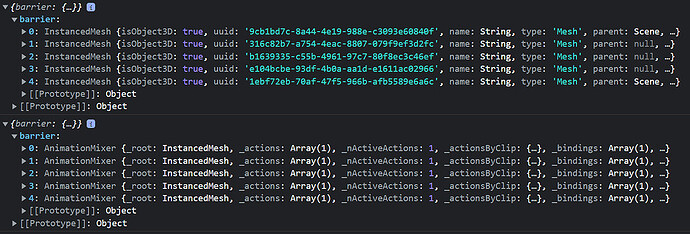
My code was successful in being able to break down the maze in slices (with each slide being a instance mesh) and then create a unique mixer for each slice. Here is a example of some of these values:
Each instance mesh is a slice with the corresponding mixer
The animation clips of each mixer generate correctly:
Clip from slice 0:
Clip from slice 4:
Despite these two clips having completely different timings and roots (create that slice in effect), they run at exactly the same time as shown in the video.
The playing of all the mixers is done through the animationMixersAPI function that just hits play on all the clips at the same time by looping through this._animationSliceMixers
var animate = function () {
requestAnimationFrame(animate);
controls.update()
mixer.update(clock.getDelta())
clientMaze.animationMixersAPI("update", clock.getDelta())
renderer.render(scene, camera);
};
animate();
note: Keep in mind that the code is not finished. This fade-in animation is just one of many animation times I am working on. That is why the code seems so expansive just to do this one animation. Its later designed for a verity of situations.
I also have a red box animation at <10,10,10> running at the same time as a indicator if my frame loop is working.
Thank you for your help,
Michael Nicol