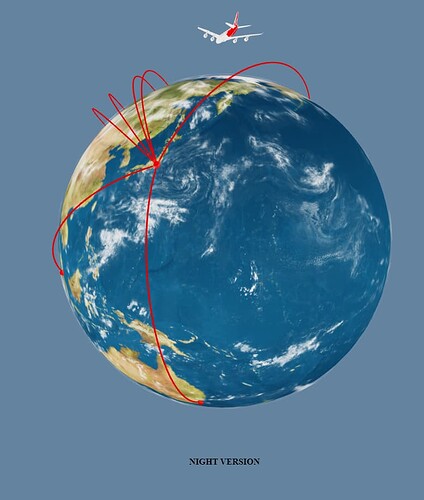
Hi, I am trying to learn everything that can be related to visualization on the globe. I created functions that put a point on the globe depending on latitude and longitude and connect them with a curve. I would like that curve to have a draw animation but I don’t know how to do it. Like here, but without globe.gl library
Github Globe Clone using Three.js | Three.js Portfolio Website - YouTube.
const geometryObject = new THREE.SphereGeometry(0.015, 32, 16);
const materialObject = new THREE.MeshBasicMaterial({ color: 0xff0000 });
function placeObjectOnPlanet(name, lat, lon, radius) {
const object = new THREE.Mesh(geometryObject, materialObject);
scene.add(object);
object.name = name;
var latRad = lat * (Math.PI / 180);
var lonRad = -lon * (Math.PI / 180);
object.position.set(
Math.cos(latRad) * Math.cos(lonRad) * radius,
Math.sin(latRad) * radius,
Math.cos(latRad) * Math.sin(lonRad) * radius
);
//console.log("x je : " + Math.cos(latRad) * Math.cos(lonRad) * radius);
//console.log("y je : " + Math.sin(latRad) * radius);
//console.log("z je : " + Math.cos(latRad) * Math.sin(lonRad) * radius);
object.rotation.set(0.0, -lonRad, latRad - Math.PI * 0.5);
}
let xyz = new THREE.Vector3();
function radialToDecart(lat, lon, radius) {
var latRad = lat * (Math.PI / 180);
var lonRad = -lon * (Math.PI / 180);
xyz.set(
Math.cos(latRad) * Math.cos(lonRad) * radius,
Math.sin(latRad) * radius,
Math.cos(latRad) * Math.sin(lonRad) * radius
);
return xyz;
}
function makeCurve(name1, lat1, lon1, name2, lat2, lon2) {
/* Load object */
const loaderPlane = new GLTFLoader();
loaderPlane.load(
'./obj/plane.glb',
function(gltf) {
scene.add(gltf.scene);
gltf.scene.position.x = 0;
gltf.scene.position.y = 1.2;
gltf.scene.position.z = 0;
gltf.scene.scale.set(0.1, 0.1, 0.1);
gltf.scene.frustumCulled = true;
globeReady = true;
globe = gltf.scene;
},
function(xhr) {
console.log((xhr.loaded / xhr.total * 100) + '% loaded');
},
function(error) {
console.log('An error happened');
}
);
let x, y, z;
let points = [];
let v1 = new THREE.Vector3();
let v2 = new THREE.Vector3();
v1.set(radialToDecart(lat1, lon1, 1).x, radialToDecart(lat1, lon1, 1).y, radialToDecart(lat1, lon1, 1).z);
v2.set(radialToDecart(lat2, lon2, 1).x, radialToDecart(lat2, lon2, 1).y, radialToDecart(lat2, lon2, 1).z);
for (let i = 0; i <= 20; i++) {
let p = new THREE.Vector3().lerpVectors(v1, v2, i / 20);
p.normalize();
p.multiplyScalar(1 + 0.1 * Math.sin(Math.PI * i / 20));
points.push(p);
}
let path = new THREE.CatmullRomCurve3(points);
const geometryCurve = new THREE.TubeGeometry(path, 40, 0.003, 8, false);
const materialCurve = new THREE.MeshBasicMaterial({ color: 0xff0000 });
//const materialCurve = materialShader;
const line = new THREE.Mesh(geometryCurve, materialCurve);
scene.add(line);
}